I have the following in my app.js file server side after bodyParser
let dotEnv = require("dotenv");
dotEnv.load();
let express = require("express");
let app = express();
if (process.env.NODE_ENV === 'production') {
app = require('./public/web/server').app;
}
let passport = require("passport");
let server = require("http").Server(app);
let io = require("socket.io").listen(server);
// load intial configuration
require("./startup/initial-configuration")(app, io);
require("./server/config/socket")(io);
require("./server/config/database")(app, process.env.NODE_ENV);
require("./server/authentication/passport.local")(passport);
require("./server/authentication/passport.impersonate");
require("./startup/initial-routes")(app);
if (process.env.NODE_ENV === 'production') {
app.get('*.*', express.static('./public/web/browser', {
maxAge: '1y'
}));
app.get('*', (req, res) => {
res.render('index', {
req,
res
}, (err, html) => {
if (html) {
res.send(html);
} else {
// console.error(err);
res.send(err);
}
});
});
}
require("./server/middleware/custom-middleware")(app);
module.exports = { app: app, server: server };
As you can see, I have a file initial-configuration loaded inside app.js, the content of that file is:
const path = require("path");
const bodyParser = require("body-parser");
const cookieParser = require("cookie-parser");
const csurf = require("csurf");
const helmet = require("helmet");
const compression = require("compression");
const useragent = require("express-useragent");
const cors = require("cors");
const passport = require("passport");
const express = require("express");
const cookieMiddleware = require("../server/middleware/cookie-middleware");
const checkCSRFMiddleware = require("../server/middleware/checkCSRF-middleware");
const notificationModel = require("../server/model/notification/notification.model");
const logger = require("./logger");
const morgan = require("morgan");
module.exports = (app, io) => {
app.set("case sensetive routing", true);
if (process.env.NODE_ENV === "production") {
app.enable("trust proxy");
}
app.use((req, res, next) => {
res.io = io;
res.header(
"Access-Control-Allow-Headers",
"X-CSRF-Token, Content-Type"
);
notificationModel.setIO(io);
next();
});
let corsOption = {
origin: true,
methods: "GET,HEAD,PUT,PATCH,POST,DELETE",
credentials: true,
exposedHeaders: ["x-auth-token"]
};
app.use(cors(corsOption));
// app.use(logger('dev'));
app.use(helmet());
app.use(useragent.express());
app.use(compression());
app.use(bodyParser.json());
app.use(
bodyParser.urlencoded({
extended: false
})
);
app.use(cookieParser());
app.use(cookieMiddleware);
app.use(passport.initialize());
app.use(require('csurf')({cookie: true}))
// error handler
app.use(function (err, req, res, next) {
if (err.code !== 'EBADCSRFTOKEN') return next(err)
// handle CSRF token errors here
res.status(403)
res.send('session has expired or form tampered with')
})
app.use(function (req, res, next) {
res.cookie('XSRF-TOKEN', req.csrfToken())
next()
})
// app.use(express.static(path.join(__dirname, "../public/web/browser")));
app.use(
morgan("combined", {
stream: logger.stream
})
);
};
And in Angular, I have only imported following lines in app.module
HttpClientXsrfModule.withOptions({
cookieName: "XSRF-TOKEN",
headerName: "X-CSRF-TOKEN"
}),
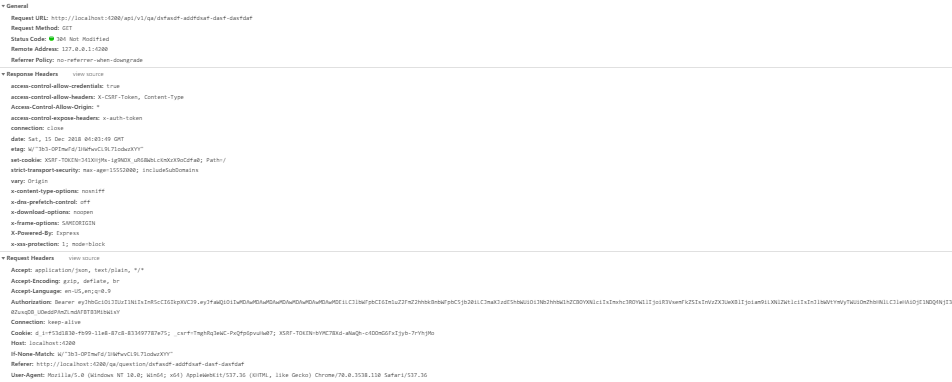
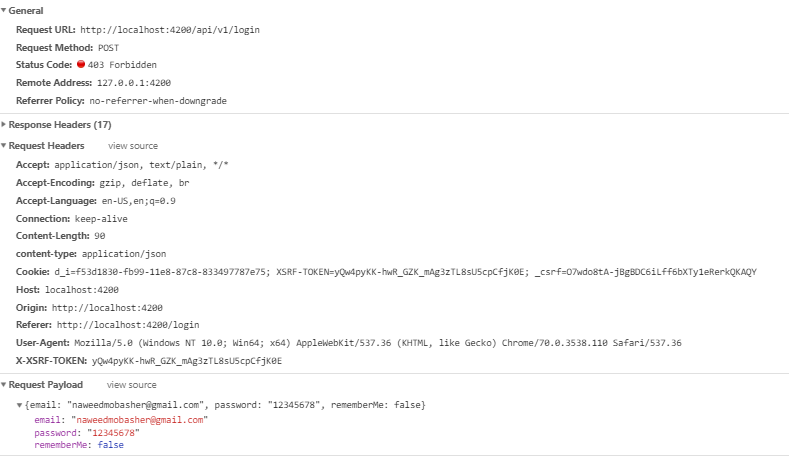
And all of my requests header has
Cookie:_csrf=TmghRq3eWC-PxQfp6pvuHw07; XSRF-TOKEN=vMPrZZtA--BgtY1YVqDRXmi5A6RSbMNb61JA
But all my post requests failed and says code: "EBADCSRFTOKEN".
Should I do something on the angular side? Should I append that with form data?
For any help thanks.