I want to create two widgets. Both displaying a 2 column grid with buttons that can be selected/unselected. One should have radio logic (single selection) where as the other should have checkbox logic (multiple selection).
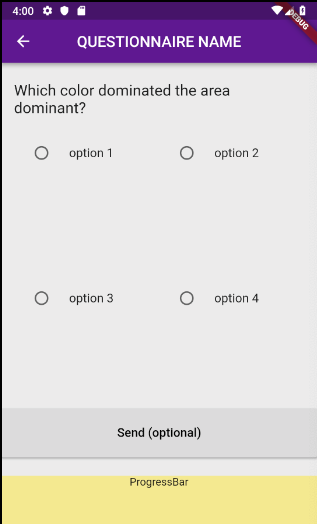
This is my android implementation I'm trying to recreate in Flutter:

I tried using a GridView with RadioListTiles, thinking I could replace the RadioButton icon with my own widget while retaining the logic. I can't see any way to do this. I also realized GridView in Flutter does not auto wrap it's children, resulting in each radio tile only taking up the first 10% of the entire cell.
This is where I'm at the moment:
class RadioSelect extends StatefulWidget {
final QuestionData question;
RadioSelect({this.question});
@override
RadioSelectState createState() => RadioSelectState(question);
}
class RadioSelectState extends State<RadioSelect> {
RadioSelectState(this._question);
final QuestionData _question;
final SliverGridDelegate delegate =
SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2);
int _selectedIndex;
@override
Widget build(BuildContext context) {
return GridView.builder(
gridDelegate: delegate,
padding: EdgeInsets.all(0),
itemCount: _question.selectOptions.length,
itemBuilder: (context, index) {
return RadioListTile(
groupValue: _selectedIndex,
title: Text(_question.selectOptions[index]),
value: index,
onChanged: (newIndex) {
setState(() {
_selectedIndex = newIndex;
});
},
);
},
);
}
}
Resulting in:
I want to follow the most "Fluttery" way possible. What do you reckon is my best cause of action?