Looking for guidance on how to use Angular Elements that will work across other browsers especially with Internet Explore 11.
So far following the recommended convention of using ngDoBootstrap to define the custom element (Angular Element). It only works in Chrome but when it comes to IE the element tag is visible in the DOM but nothing shows on the browser. The architecture is as follows: Components, services, pipes... are all separated into modules.
A parent component is then defined using customElements.define(). Once this is applied in the DOM, actions such as click events change detection... work very well in chrome (current version: 72.0.3626.121) but in IE nothing shows. I have spent some hours looking at different approaches to get it working in IE. I have looked at some of the questions and answers provided here especially using polyfills but no success.
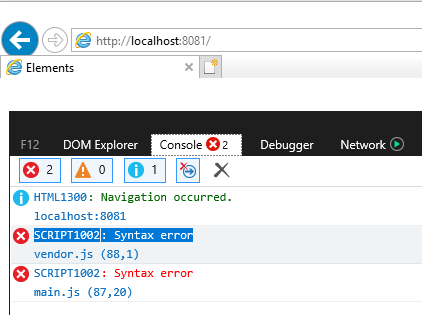
I then tried to define one component at a time in the order of parent > child but again ran into different issues where by IE started to throw script errors one notably to do with zone.js and vendor.js (but not in chrome). On doing so I was able to see the element but the actions and change detection do not work.
I attempted this approach here but then started to encounter dependency injection errors. So far one problem leads to another.
The reason for opting to use AngularElements is to try and integrate it with an existing project written in a different tech stack.