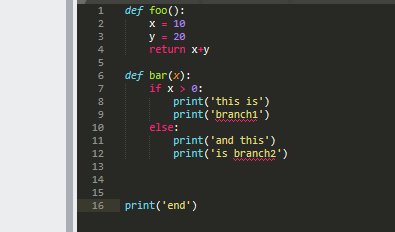
Consider this snippet:
import sys
from PyQt5.Qsci import QsciScintilla
from PyQt5.Qt import *
if __name__ == '__main__':
app = QApplication(sys.argv)
view = QsciScintilla()
# http://www.scintilla.org/ScintillaDoc.html#Folding
view.setFolding(QsciScintilla.BoxedTreeFoldStyle)
# view.setFolding(QsciScintilla.BoxedFoldStyle)
# view.setFolding(QsciScintilla.CircledFoldStyle)
# view.setFolding(QsciScintilla.CircledTreeFoldStyle)
# view.setFolding(QsciScintilla.NoFoldStyle)
# view.setFolding(QsciScintilla.PlainFoldStyle)
lines = [
(0, "def foo():"),
(1, " x = 10"),
(1, " y = 20"),
(1, " return x+y"),
(-1, ""),
(0, "def bar(x):"),
(1, " if x > 0:"),
(2, " print('this is')"),
(2, " print('branch1')"),
(1, " else:"),
(2, " print('and this')"),
(2, " print('is branch2')"),
(-1, ""),
(-1, ""),
(-1, ""),
(-1, "print('end')"),
]
view.setText("\n".join([b for a, b in lines]))
MASK = QsciScintilla.SC_FOLDLEVELNUMBERMASK
for i, tpl in enumerate(lines):
level, line = tpl
if level >= 0:
view.SendScintilla(view.SCI_SETFOLDLEVEL, i, level | QsciScintilla.SC_FOLDLEVELHEADERFLAG)
else:
view.SendScintilla(view.SCI_SETFOLDLEVEL, i, 0)
view.show()
app.exec_()
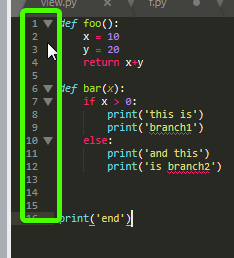
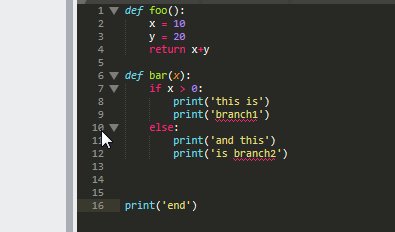
I'd like to figure out whether it's possible to change the folding icon to a custom icon different than the ones offered by QScintilla, specifically I'd like to have a down arrow similar to Sublime's:
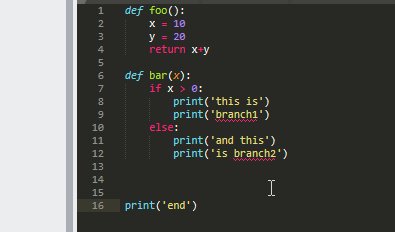
By looking at the QSciScintilla foldstyle you can see there isn't anything that remains similar.
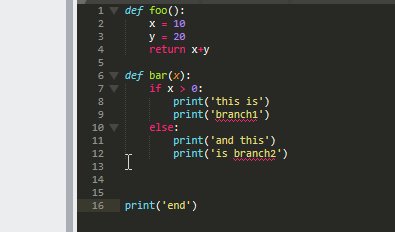
In fact, not only that, I was also wondering if it'd be possible to achieve this nice subtle effect of fading away the folding icon when the mouse position enters/leaves the margin area, take a look:
Which it's a really nice feature, that way while you're coding you won't get distracted by the "always visible" folding icons.
In this thread it seems there is something called SC_MARK_ARROWDOWN but not sure if that could be used as a folding icon... in any case, i'd still prefer my custom picture as I'll be using a monokai theme and I'd like the icon to look as elegant as Sublime's.
Below you'll find 2 12x12 pngs I've created to represent the dark & light arrowdowns.





view.SendScintilla(view.SCI_MARKERDEFINE, view.SC_MARKNUM_FOLDER, view.SC_MARK_ARROW)andview.SendScintilla(view.SCI_MARKERDEFINE, view.SC_MARKNUM_FOLDEROPEN, view.SC_MARK_ARROWDOWN)afterview.setFolding(view.BoxedFoldStyle). Custom images can be set usingSCI_MARKERDEFINERGBAIMAGE. WRT automatic fading and highlights, they both need to be done manually, I`m afraid. – Bemean