My app is currently implemented with the Single activity approach (Using navigation architecture component with one main activity and several fragments). I am currently using a toolbar with a drawer.
My app currently look like this:
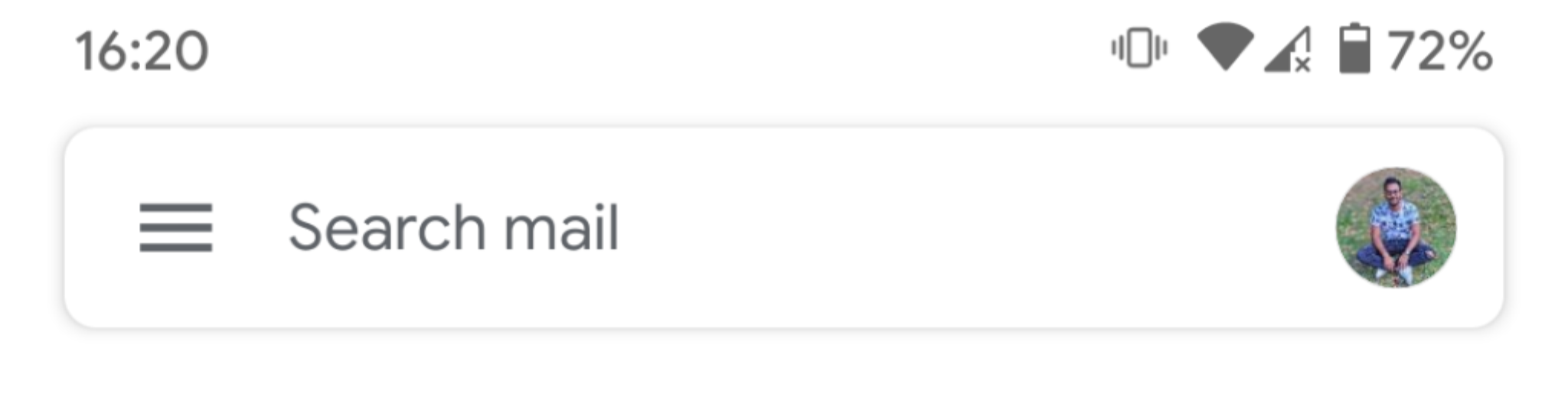
However in the modern google apps (Google photos, gmail etc..), Google has implemented a new way of navigating using a search field with an implemented drawer in it as shown below:
I want to replace this toolbar with a search bar and the drawer menu exactly like the Google apps.
Can someone help me with some code on how to achieve this?
My main activity is as follows:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.drawerlayout.widget.DrawerLayout
android:id="@+id/Drawer_Main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.main.main.MainActivity">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/Toolbar_Main"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary">
<TextView
android:id="@+id/Toolbar_Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/app_name"
style="@style/Locky.Toolbar.TitleText" />
</com.google.android.material.appbar.MaterialToolbar>
<androidx.core.widget.NestedScrollView
android:id="@+id/Nested_Scroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="?attr/actionBarSize"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<fragment
android:id="@+id/Navigation_Host"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/navigation_drawer_main" />
</androidx.core.widget.NestedScrollView>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:orientation="vertical">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/FAB_Account"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:visibility="invisible"
app:srcCompat="@drawable/ic_account"
style="@style/Locky.FloatingActionButton.Mini" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/FAB_Card"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:visibility="invisible"
app:srcCompat="@drawable/ic_credit_card"
style="@style/Locky.FloatingActionButton.Mini" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/FAB_Add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/fab_margin"
android:layout_marginEnd="@dimen/fab_margin"
android:layout_marginBottom="@dimen/fab_margin"
app:srcCompat="@drawable/ic_add"
style="@style/Locky.FloatingActionButton.Normal"/>
</LinearLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/Navigation_View"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:clipToPadding="false"
app:itemTextAppearance="@style/Locky.TextAppearance.Drawer.Item"
app:menu="@menu/menu_drawer_main"
app:headerLayout="@layout/drawer_header"
style="@style/Locky.Widget.Custom.NavigationView" />
</androidx.drawerlayout.widget.DrawerLayout>
</layout>
Can someone please guide me with some code on how to implement this kind of search bar?