I have a fixed position tooltip that works in all browsers except Safari. In safari, the tooltip is being cut off by the parent's container which has properties of overflow: scroll
Any ideas on how I can fix this?
This is the screenshot of how it's supposed to look like:
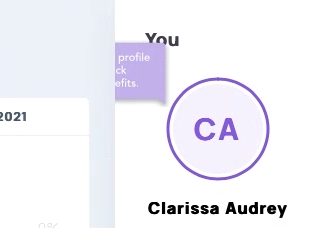
This is how it looks on safari:
These are the properties for the tooltip:
.announcement {
position: fixed;
width: 3.1rem;
height: 3.1rem;
background-image: url("./../assets/icons/announcement-alert-right.svg");
background-size: cover;
margin: 0 0 0 -2.8rem;
z-index: 1;
&:hover {
margin: -3.6rem 0 0 -14.8rem;
width: 15.3rem;
height: 6.7rem;
background-image: url("./../assets/icons/announcement-profile.svg");
}
@media screen and (max-width: $desktop) {
display: none;
}
}
This is the parent's perspective:
.profile {
position: fixed;
z-index: map-get($zindex, sidebar);
right: 0;
width: 15%;
height: 100%;
transition: 0.5s;
padding: 3rem;
box-shadow: 0 1.5rem 3rem $color-shadow;
background-color: $color-white;
overflow: scroll;
-ms-overflow-style: none;
scrollbar-width: none;
&::-webkit-scrollbar {
display: none;
}
}
I've tried several different fixes such as:
-webkit-transform: translateZ(0); transform: translate3d(0, 0, 0); -webkit-transform: translate3d(0, 0, 0); z-index:9999 !important) and none of them works.
Any help would be much appreciated! Thanks!