When I run this code:
'use strict';
class Base {
constructor() {
this._public();
}
}
class Child extends Base {
constructor() {
super();
}
_public() {
this.#privateMethod();
}
#privateMethod() {
this.bar = 1234;
}
}
const c = new Child();
console.log(c.bar);
I get the following error:
this.#privateMethod();
^
TypeError: Receiver must be an instance of class Child
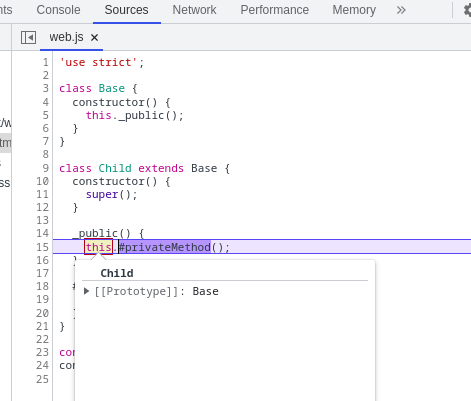
As I understand JavaScript, the receiver in the following code is exactly an instance of the class Child. It's even shown in the dev tools inspector:
So could someone please explain to me what's going on? Is it a bug or what?
Actually FF shows a more accurate error message:
Uncaught TypeError: can't access private field or method: object is not the right class