I am fairly new to React and Leaflet. I have gotten Leaflet working just fine in a simple HTML page. So now I am trying to make a more dynamic site by using React.
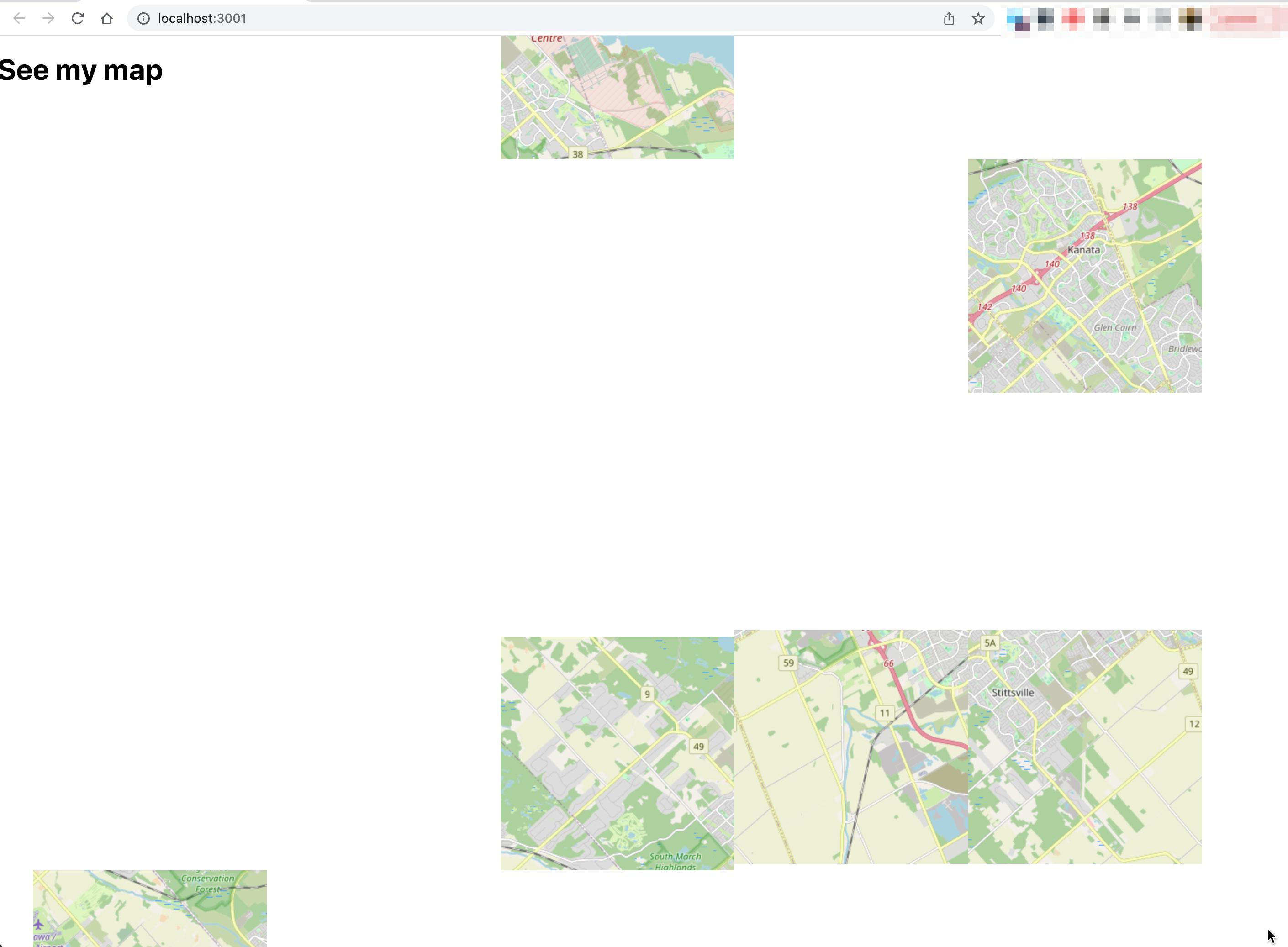
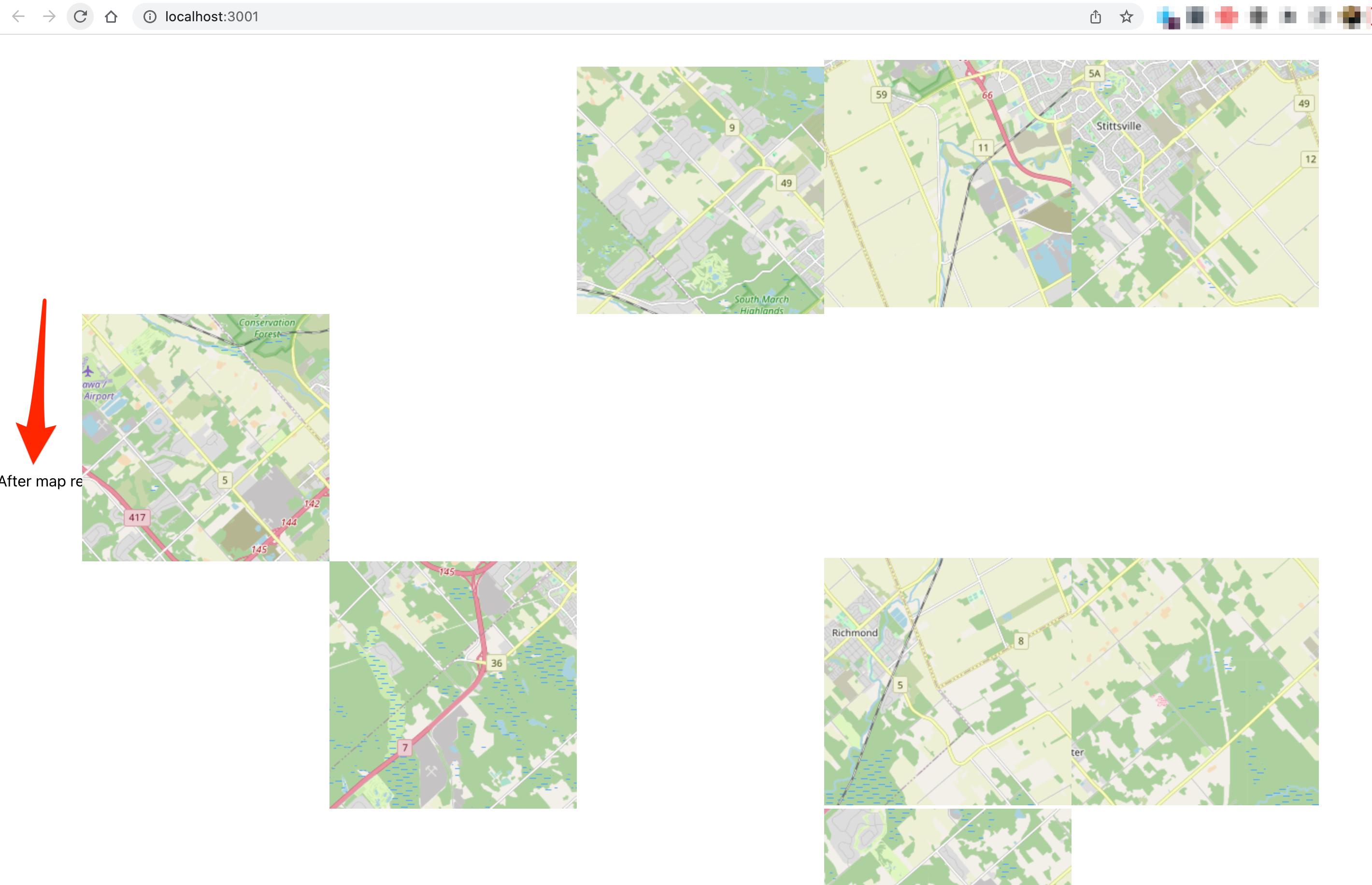
The problem I am running into is I can get it to render sort-of. The map appears all over the page in chunks. I put an h1 above and a simple div with text below the map dev and you can see it render randomly past the lower text. its also not one contiguous map.
I'm using React v18.2.0 with React Leaflet at 4.2.1 with Leaflet 1.9.3.
Here is my app code:
import React from 'react';
import './App.css';
import { MapContainer, TileLayer, Marker, Popup } from 'react-leaflet';
function App() {
return (
<div>
<h1>See my map</h1>
<MapContainer center={[45.4, -75.7]} zoom={12}scrollWheelZoom={false}>
<TileLayer
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
/>
</MapContainer>
<div>After map report</div>
</div>
);
}
export default App;
I would love for any advice on what is going on and what I can do to fix it.
Thanks!