For example, we have TopView (my CustomView):
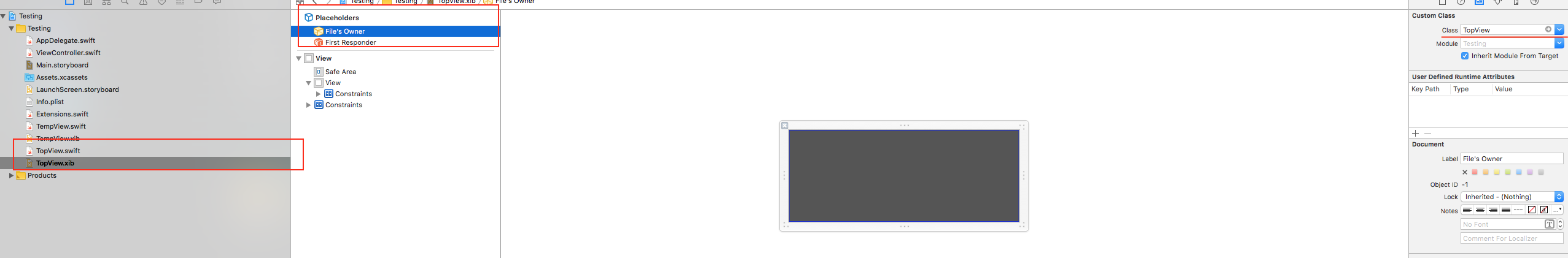
TopView.xib, set TopView class in File's Owner
![TopView in Xcode]()
TopView.swift
Note: Don't forget the @IBDesignable tag.
import UIKit
@IBDesignable
class TopView: UIView {
//MARK:- IB Outlets
var contentView:UIView?
//MARK:- Lifecycle
override func awakeFromNib() {
super.awakeFromNib()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setupThisView()
}
override init(frame: CGRect) {
super.init(frame: frame)
setupThisView()
}
override func prepareForInterfaceBuilder() {
super.prepareForInterfaceBuilder()
setupThisView()
contentView?.prepareForInterfaceBuilder()
}
//MARK:- Lifecycle methods
private func setupThisView(){
guard let view = loadViewFromNib() else { return }
view.frame = bounds
view.autoresizingMask = [.flexibleWidth, .flexibleHeight]
addSubview(view)
contentView = view
}
func loadViewFromNib() -> UIView? {
let nibName = String(describing: TopView.self)
let bundle = Bundle(for: type(of: self))
let nib = UINib(nibName: nibName, bundle: bundle)
return nib.instantiate(withOwner: self,options: nil).first as? UIView
}
}
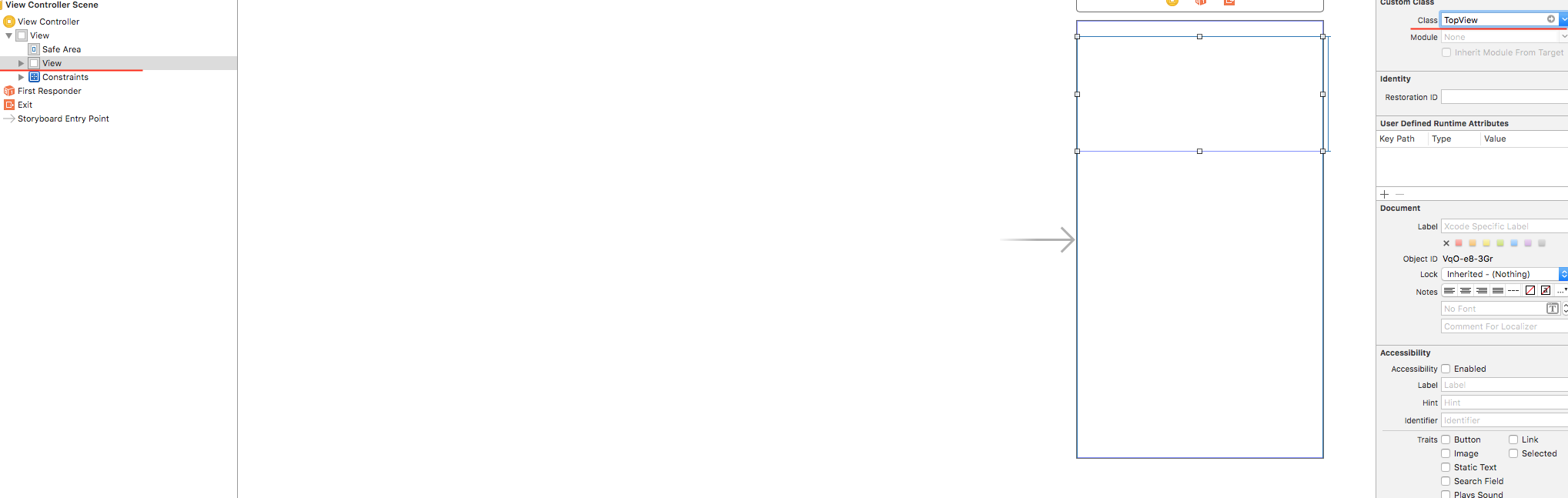
3.Add UIView in Storyboard and set the class of the view as TopView
![Custom class for UIView]()
If the TopView has not yet appeared in Storyboard then (this happens usually):
- Enable Editor -> Automatically Refresh Views
- Click on Editor -> Refresh All Views
Still?
- Clean the project: ⌘ + K
- Build the project ⌘ + B
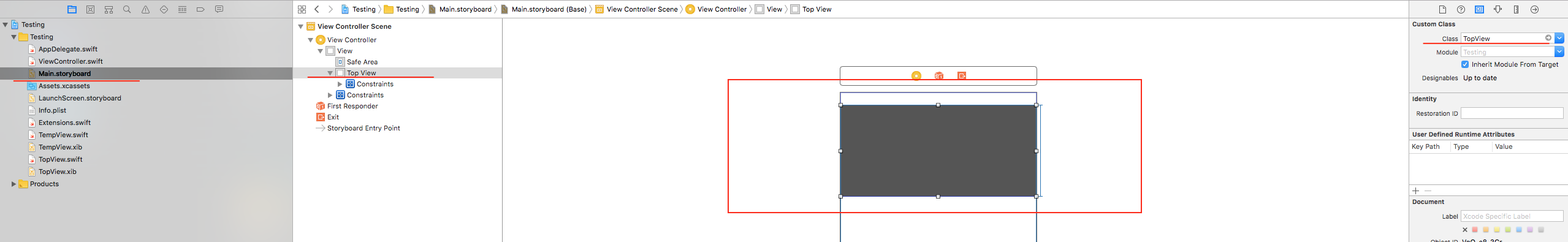
Result in Storyboard:
![Storyboard Result of TopView]()