It's possible, but looks like does not make sense. Because Google Map requires only bitmap. So you need create bitmap and draw your shape with help of canvas.
marker.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:width="20dp"
android:height="20dp"
android:top="10dp">
<rotate
android:fromDegrees="45"
android:pivotX="75%"
android:pivotY="40%">
<shape>
<solid android:color="#fe696d" />
</shape>
</rotate>
</item>
<item
android:width="@dimen/marker_width"
android:height="@dimen/marker_height"
android:bottom="8dp">
<shape>
<solid android:color="#4b4b4b" />
<corners
android:topLeftRadius="@dimen/marker_corner_radius"
android:topRightRadius="4dp" />
</shape>
</item>
<item
android:width="32dp"
android:height="26dp"
android:bottom="4dp"
android:top="16dp">
<shape>
<solid android:color="#fe696d" />
<corners
android:bottomLeftRadius="@dimen/marker_corner_radius"
android:bottomRightRadius="@dimen/marker_corner_radius" />
</shape>
</item>
dimen.xml
<resources>
<dimen name="marker_corner_radius">4dp</dimen>
<dimen name="marker_height">40dp</dimen>
<dimen name="marker_width">32dp</dimen>
</resources>
part of code to convert shape into bitmap (from fragment/activity with Map)
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
Drawable drawable = ResourcesCompat.getDrawable(getResources(), R.drawable.marker, null);
Canvas canvas = new Canvas();
int width = getResources().getDimensionPixelOffset(R.dimen.marker_width);
int height = getResources().getDimensionPixelOffset(R.dimen.marker_height);
drawable.setBounds(0, 0, width, height);
Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
canvas.setBitmap(bitmap);
drawable.draw(canvas);
BitmapDescriptor bitmapDescriptor = BitmapDescriptorFactory.fromBitmap(bitmap);
LatLng sydney = new LatLng(-34, 151);
mMap.addMarker(new MarkerOptions().icon(bitmapDescriptor).position(sydney).title("Marker in Sydney"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
}
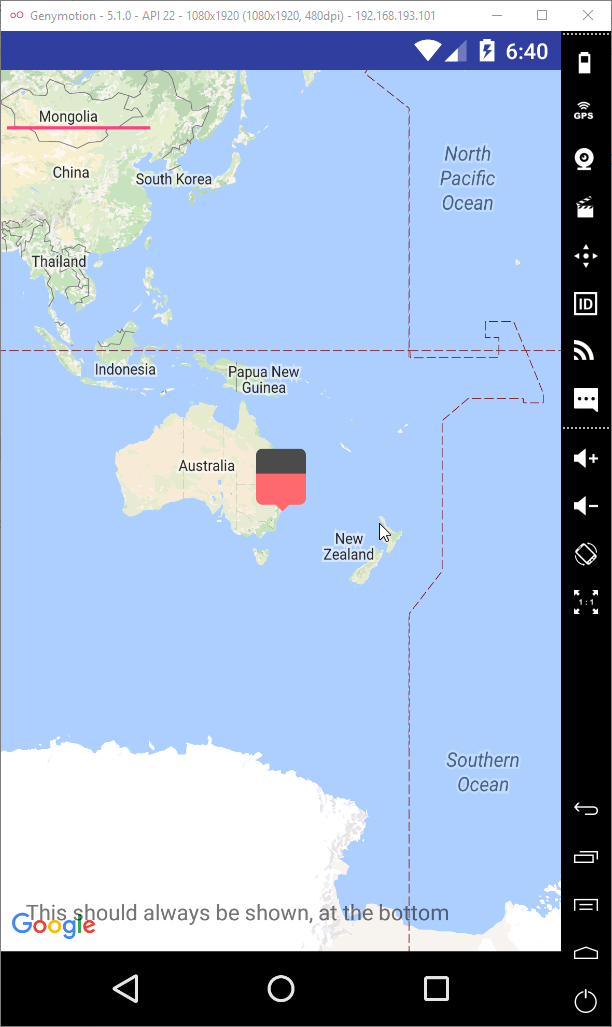
result would be next
![enter image description here]()