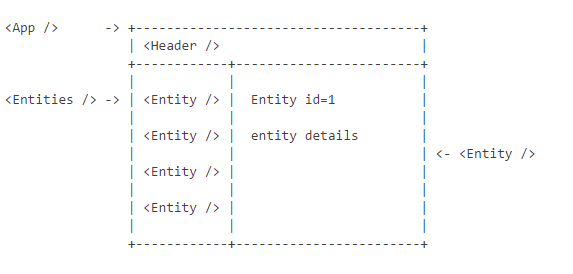
I'm using react-router with react-router-redux for implementation of SPA. I want to implement such a UI:
The main idea that I have a list of Entitnes and if I click on an Entity, url is changed from http://domain/entities to http://domain/entities/id, where id is an Entitiy's id and the specific React component is loaded.
For performing navigation I'm using push method from react-router-redux but also I can just type a url path.
But I need somehow validate url params. I want to check for id, is it in correct format and does the specific entity exist, and if not, I should rollback url to a previous state and then show an error alert.
I guess it is possible to do, but I'm a very beginner in React, so I would like to hear any advice from you.
Thanks in advance.