I'm relatively new to using Chrome developer tools/doing XPath searches/this kind of programming in general, so please excuse any incorrect terminology or vague-sounding descriptions. I think the screenshots below will demonstrate what I'm talking about more easily than I can describe with my limited vocabulary.
What I'm Looking For
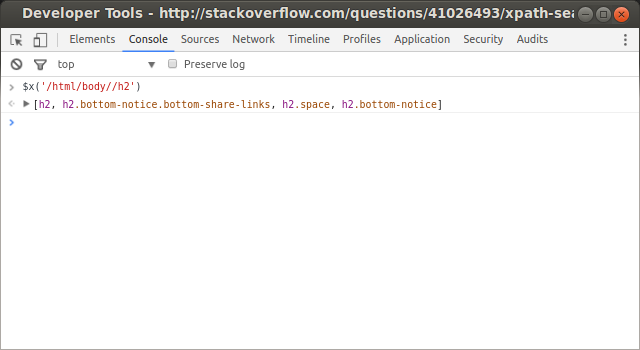
When I started using developer tools to search XPaths, using the "$x(...)" function would return a section of the html, that I could then navigate within the console or with more specific searches to get a sense of the structure before I extracted text. My console is no longer returning the markup text in this form, but I found an example in another StackOverflow post that will suffice to show what kind of return I'm looking for:
I was able to navigate this HTML text within the console (highlighted section) to find the section I needed, before using a more specific XPath, extracting, etc.
What I'm Seeing Now
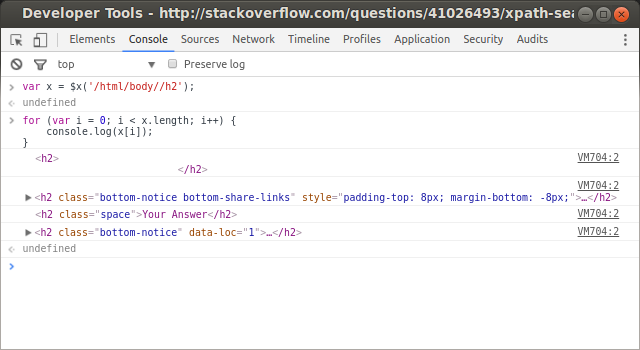
What I'm now getting instead is an array or nested set of arrays. I think that these are jQuery objects being returned (could be way off here). See below:
I'm sure that in many cases, navigating the elements in this array could actually be easier than working through the HTML and, as someone with very little exposure to web development, I'm sure that there's something I'm missing here. As someone working on a scraping project just looking to find specific elements or text on the page. This is much more difficult to work with.
As a made up example, in the past, if I were trying to pull the names of different kinds of fruit off of a page and I typed into the console...
$x('//*[@class="fruit"]/h1')
...the console would have spit out something like:
[<h1>Peach</h1>, <h1>Strawberry</h1>, <h1>Watermelon</h1>, <h1>Apple</h1>, <h1>Orange</h1>]
And then, had I followed that up with...
$x('//*[@class="fruit"]/h1.text()')
...the console would have spit out:
["Peach", "Strawberry", "Watermelon", "Apple", "Orange"]
Now, if I run a search like this, I'll get a result that will (not literally, but in this form) look something like this:
Array[2]0: form#aspnetForm0: input#__LASTFOCUS1: input#__EVENTTARGET2: input#__EVENTARGUMENT3: input#EktronClientManager4: input#__VIEWSTATE5: input#__VIEWSTATEGENERATOR6: input#__EVENTVALIDATION7: input#ctl00_Header_searchTextBox.searchterm8: input#ctl00_Header_searchButton.searchbtn9: fieldset10: input#ctl00_contentPlaceHolder_login_emailTextBox.max-width11: input#ctl00_contentPlaceHolder_login_passwordTextBox.max-width12: input#ctl00_contentPlaceHolder_login_rememberMeCheckBox13: input#ctl00_contentPlaceHolder_login_signInButton.button.green_events: etc, etc...
For my purposes, that array of strings is much easier to work with, because I can confirm exactly what I'm getting from that XPath search and what I'm going to have to work with once I get the element off the site.
I'm sorry that this post is probably really frustrating to an experienced web programmer, because I'm missing both the larger picture and a lot of the vocabulary. Could someone please explain to me 1. what I going on? Why am I getting these arrays full of data when I was getting the HTML text before and 2. how to revert to getting the HTML text returned when I do this kind of search in the JavaScript console?
Thank you!