I developed and tested my application the whole time on my 5.2 inch device (LG G2).
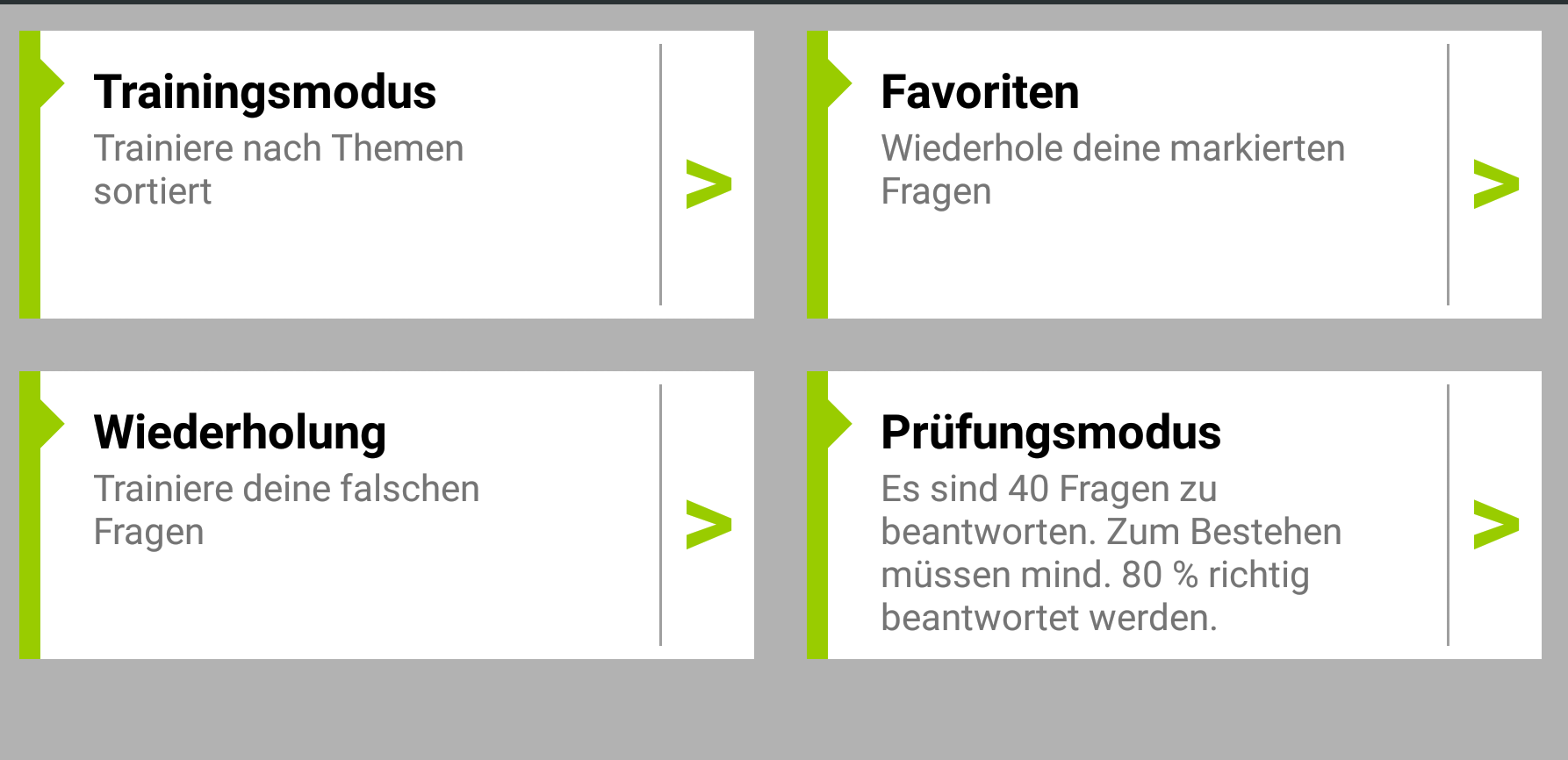
Only just I started the application on a bigger 5.5 inch device (OnePlus 3T) and it looks not good as you can see below:
This is the main Activity:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout_main_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#b2b2b2"
android:orientation="vertical">
<!-- android:layout_height="wrap_content" -->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"
android:padding="2dp"
app:titleMarginStart="20dp"
app:titleTextAppearance="@style/MyMaterialTheme.Base.TitleTextStyle"
app:titleTextColor="@color/textColorPrimary">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="@android:color/white"
android:textStyle="bold|italic"/>
</android.support.v7.widget.Toolbar>
<!--android:columnWidth="160dp"-->
<GridView
android:id="@+id/grid_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:gravity="center"
android:horizontalSpacing="20dp"
android:numColumns="2"
android:stretchMode="columnWidth"
android:verticalSpacing="20dp"></GridView>
</LinearLayout>
And this is the layout xml for the sub items:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/item"
android:layout_width="300dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:background="#FFFFFFFF"
android:gravity="center_horizontal"
android:orientation="horizontal"
tools:context="de.dk.masterfitness.ActMain" >
<!-- PART I. -->
<!-- THIS IS THE BAR ON THE LEFT -->
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="@android:color/holo_green_light" />
<!-- PART II. -->
<!-- THIS IS THE MIDDLE WITH TEXTS AND LINE -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="6"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:layout_weight="2"
android:background="#FFFFFFFF"
android:orientation="horizontal" >
<!-- ViewGroup with texts -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:layout_weight="2"
android:background="#FFFFFFFF"
android:orientation="vertical" >
<!-- First is fitted with triangle -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv_training"
android:layout_width="20dp"
android:layout_height="20dp"
android:rotation="90.0"
android:src="@drawable/triangle" />
<TextView
android:id="@+id/tv_header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@android:color/black"
android:textStyle="bold" />
</LinearLayout>
<TextView
android:id="@+id/tv_text"
android:layout_width="200dp"
android:layout_height="70dp"
android:paddingLeft="20dp"
android:textAppearance="?android:attr/textAppearanceSmall" />
</LinearLayout>
<!-- nothing more than single vertical line -->
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#F1999999" >
</View>
</LinearLayout>
</LinearLayout>
<!-- PART III. -->
<!-- BUTTON ON THE RIGHT -->
<TextView
android:layout_width="10dp"
android:layout_height="match_parent"
android:layout_weight="6"
android:gravity="center"
android:text=">"
android:textAlignment="gravity"
android:textColor="@android:color/holo_green_light"
android:textSize="40dp"
android:textStyle="bold" />
</LinearLayout>
What I'm doing wrong here?
EDIT:
I searched a little bit and found a solution to set the minimum height of the GridView dynamically with following code:
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
int width = metrics.widthPixels;
int height = metrics.heightPixels;
In addition I added these lines of code to my Adapter:
gridView = inflater.inflate(R.layout.act_main_menu_sub, null);
gridView.setMinimumHeight(ActMainMenu.height/2);
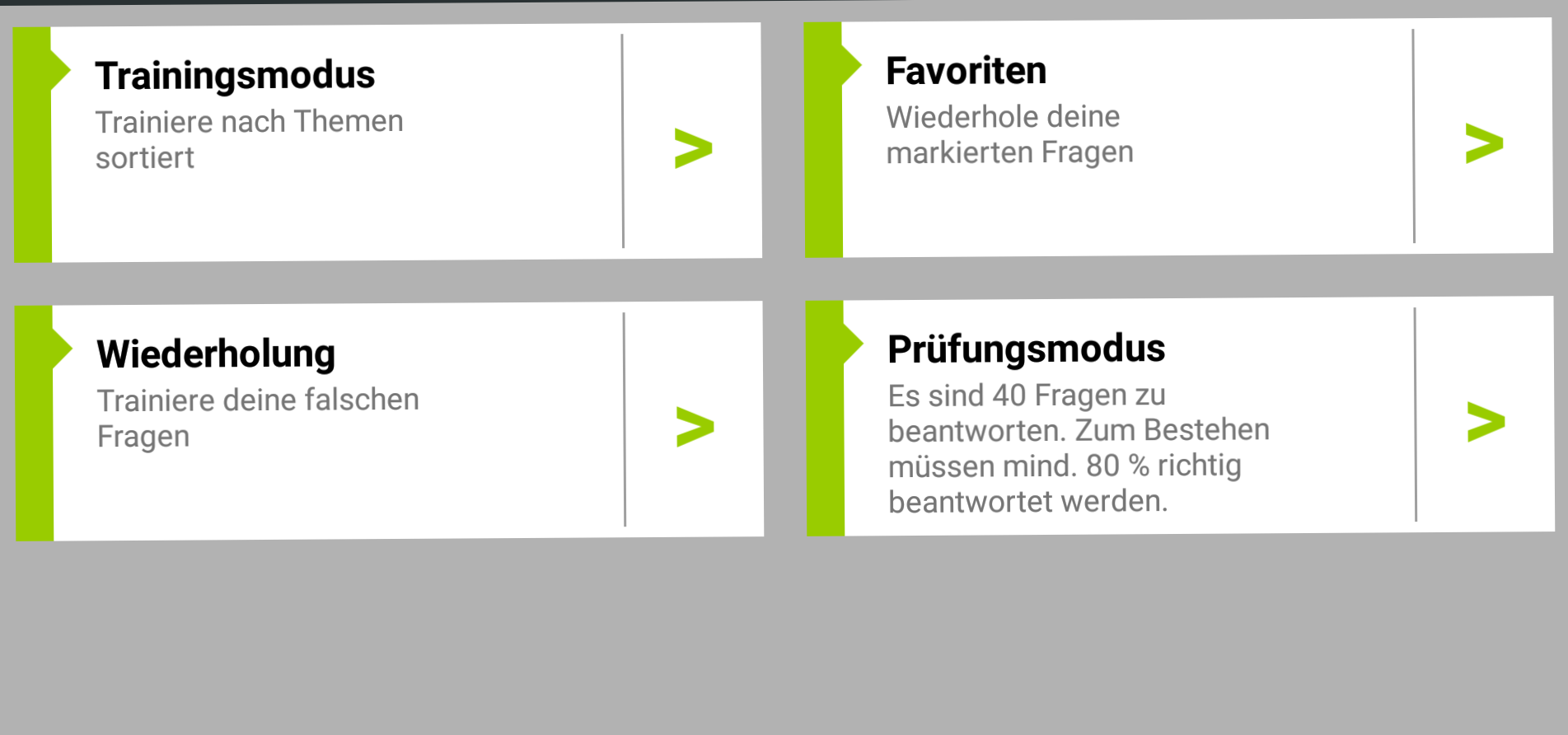
In my case I have to divide the screen height through 2 because there are 2 rows. If I do this the result looks like this:
The View becomes scrollable now and the items have the same size. But it doesn't fit on the screen.
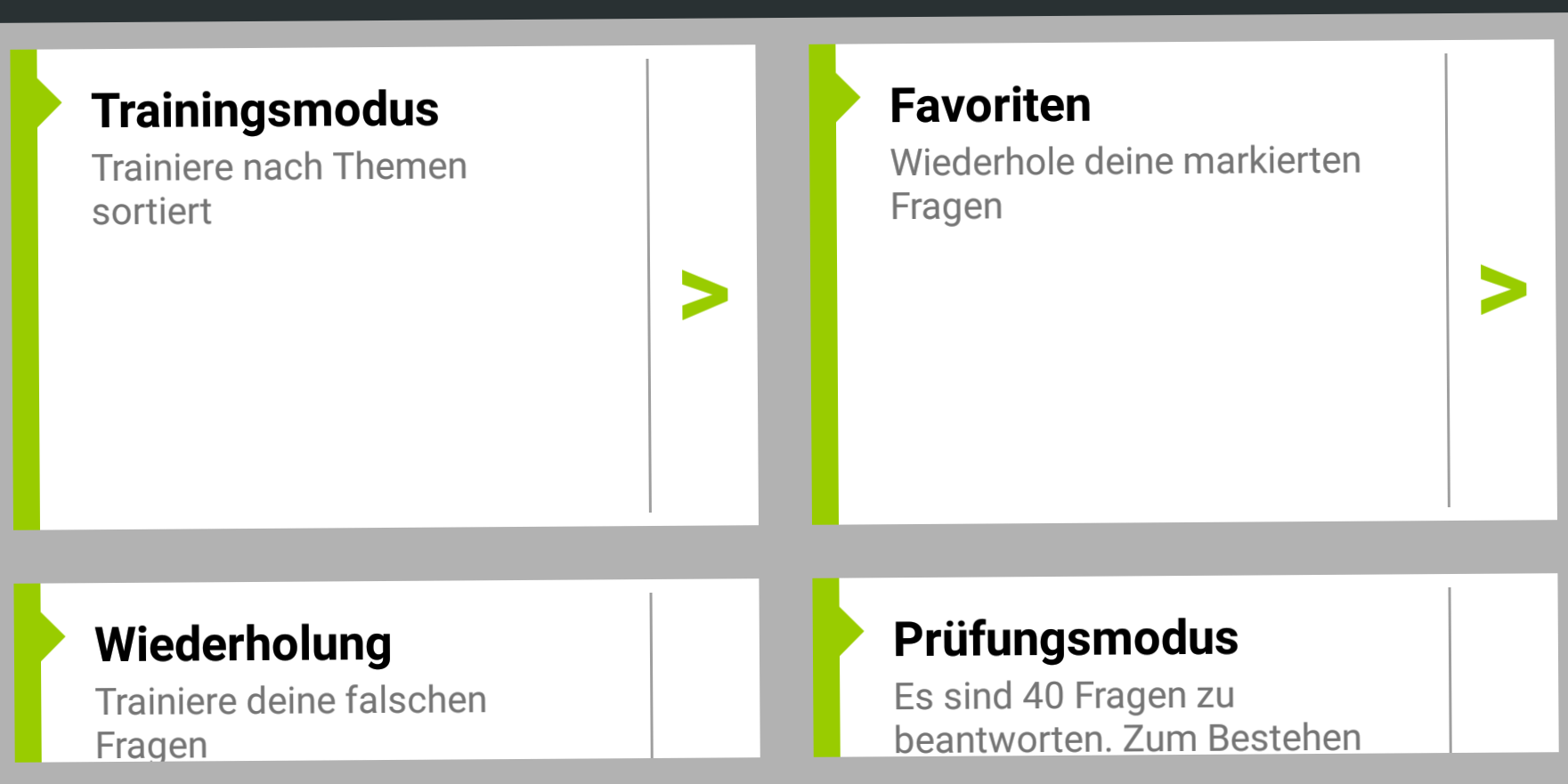
If I divide the height through 3 it looks better on my 5.5 device:
But I don't like this solution and I don't understand why it looks better if I choose 3 instead of 2.