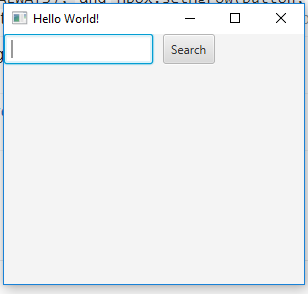
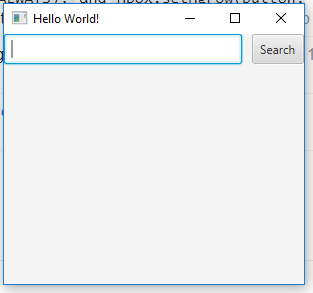
I have a JavaFx application and to get my specific Layout I used a few H- and VBoxes. In one HBox I have a textfield and a Button and I want that they take up all the space possible in this HBox.
vboxRight = new VBox(); //This is the right VBox
vboxRight.setSpacing(10);
//This HBox represents the first "Line"
hboxLine = new HBox();
hboxLine.setSpacing(10);
hboxLine.setMinHeight(30);
//Textbox
txtField = new TextField();
txtField.setMinHeight(30);
//Button
btn = new Button("Search");
btn.setMinHeight(30);
btn.setOnAction(this);
hboxLine.getChildren().addAll(txtField, btn);
vboxRight.getChildren().addAll(hboxLine);
Is there any way to accomplish this? maybe with css?



HBox.setHgrow(textfield, Priority.ALWAYS);andHBox.setHgrow(button, Priority.ALWAYS);, but hard to know with out seeing the code. – Frech