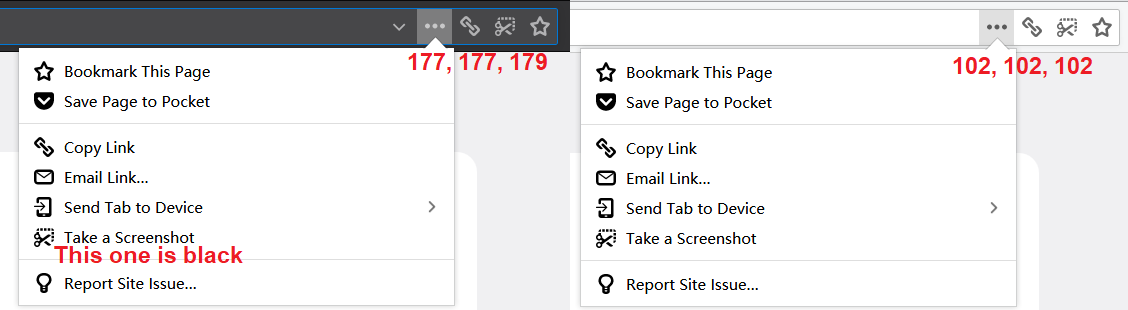
I'm writing a web extension works on firefox. I want my icon works similar to the behavior of Firefox built in "Take a screenshot". The screenshot icon appeared in different colors when it shown in light theme / dark theme / in the menu.
I just added a page_action in manifest, and set an icon for it. The black icon looks ok on light theme, but become hard to use on dark theme. I want show light version of icon if browser is in dark theme (And also keep the icon in the menu black).
I had searched something about this, and find browser_action support theme_icons but page_action not.
What is the best practices to set different icons for different use case of page action icon?
What is the best prestic to config different icon color for different theme?