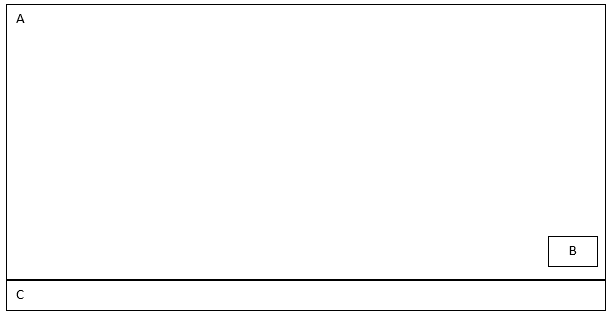
I am trying to create an overlay in CSS3 grid but I can't seem to figure out how I can go about achieving it. I have searched online but haven't found anything of help. I want to achieve something like below:
body {
margin: 0;
padding: 0;
}
.wrapper {
display: grid;
grid-template-rows: 1f;
width: 100vw;
height: 100vh;
grid-template-areas:
"a"
"b"
"c";
}
.box {
background-color: #444;
color: #fff;
}
.a {
grid-area: a;
}
.b {
grid-area: b;
}
.c {
grid-area: c;
}<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
</div>Here is a link to codepen: https://codepen.io/anon/pen/PROVeY
Edited:
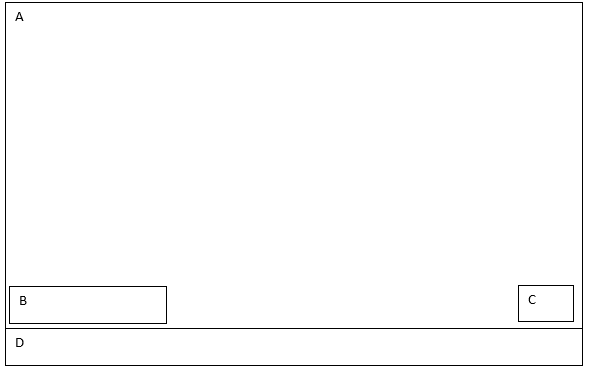
How to place div on left and right side overlay against the larger div behind it in CSS3 grid-layout

body {
margin: 0;
padding: 0;
}
.wrapper {
display: grid;
grid-template-rows: 1f;
width: 100vw;
height: 100vh;
grid-template-areas:
"a"
"b"
"c";
}
.box {
background-color: #444;
color: #fff;
}
.a {
grid-area: a;
}
.b {
grid-area: b;
}
.c {
grid-area: c;
}
.D {
grid-area: D;
}
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box D">C</div>
</div>