I have implemented NVD3 Charts in Angular 4. written an on Click event inside a callback function, on click of the chart I am trying to navigate to another component but I am unable to navigate.
Code :
import { Router} from '@angular/router';
export class MyNewComponentComponent implements OnInit {
constructor(public router: Router)
{
}
this.options = {
chart: {
type: 'discreteBarChart',
height: 450,
margin : {
top: 20,
right: 20,
bottom: 50,
left: 55
},
x: function(d){return d.label;},
y: function(d){return d.value;},
showValues: true,
valueFormat: function(d){
return d3.format(',.4f')(d);
},
duration: 500,
xAxis: {
axisLabel: 'X Axis'
},
yAxis: {
axisLabel: 'Y Axis',
axisLabelDistance: -10
},
callback: function(chart){
chart.discretebar.dispatch.on('elementClick', (angularEvent,e) => {
console.log("Inside click");
this.router.navigate(["/app-new-component2"]);
});
}
}
}
}
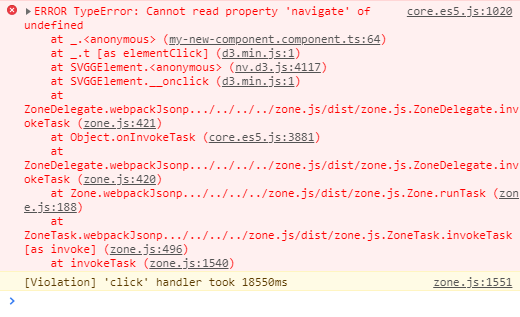
I am getting this error in Console. Could not able find the component reference to redirect.

Awaiting Suggestions. Thanks In Advance ..
