Hey all I am trying my best to figure out how to get the X/Y of the highlighted word inside a textarea field.
This is my current code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript">
var X = 0;
var Y = 0;
function selectHTML() {
try {
if (window.ActiveXObject) {
var c = document.selection.createRange();
return c.htmlText;
}
X = getSelection().getRangeAt(0).endOffset;
Y = getSelection().getRangeAt(0).startOffset;
w.surroundContents(nNd);
return nNd.innerHTML;
} catch (e) {
if (window.ActiveXObject) {
return document.selection.createRange();
} else {
return getSelection();
}
}
}
function FindTextInsideField() {
var str = document.getElementById("FindText").value;
var supported = false;
var found = false;
if (window.find) {
supported = true;
found = window.find(str);
let pos = document.getElementById("FindText").value.indexOf(str);
if (pos >= 0) {
document.getElementById("FindText").setRangeText(str, pos, pos + 4, "select");
document.getElementById("FindText").focus();
}
$('#FindText').val("");
} else {
if (document.selection && document.selection.createRange) {
var textRange = document.selection.createRange();
if (textRange.findText) {
supported = true;
if (textRange.text.length > 0) {
textRange.collapse(true);
textRange.move("character", 1);
}
found = textRange.findText(str);
if (found) {
textRange.select();
}
}
}
$('#FindText').val("");
}
if (supported) {
if (!found) {
alert("The following text was not found:\n" + str);
$('#FindText').val("");
}
} else {
alert("Your browser does not support this example!");
$('#FindText').val("");
}
}
function findXY() {
var mytext = selectHTML();
$('#_findXY').val("X = " + X + " Y = " + Y);
}
</script>
</head>
<body>
<textarea id = "paragraph_text" name = "paragraph_text" cols = "100" rows = "30" > Lorem ipsum dolor sit amet, eam iusto regione at.Mei id clita legendos.His ipsum neglegentur id, elit oblique no eos.Eum at clita eruditi.Vix quem hinc ex, meliore deserunt vix id, ei error ludus impetus ius.At evertitur elaboraret mel, sonet dolorum repudiandae mea at.
An iusto menandri repudiare mel, eu iisque definiebas pri, semper convenire eam ne.In ius percipit consequat.Ut sumo offendit quo.In duo epicuri nostrum eligendi, essent regione sed no.
In exerci doming splendide sit, mel omnes delicatissimi ei, at virtute vulputate efficiantur his.Quo possim civibus eu, hinc soluta ius ex.Ea quem dolor veniam mel.Sea ex paulo labores laboramus, te illud ludus mel.
Quo vidit nostrum postulant no, paulo doctus diceret vim et, sumo nullam reprehendunt in mei.Eu vis amet commune delicatissimi.Falli impedit in sea.Soluta appareat phaedrum ea sea.Sea facete postulant necessitatibus at, sea veri probo no.
---------------------------------------------------------------------------------------------- -
</textarea >
<br/>
<input type = "text" id = "FindText" value = "percipit" size = "20" / >
<button onclick = "FindTextInsideField();" > Find! </button>
<input type = "text" style = "margin-left: 30px;" id = "_findXY" value = "" size = "20" readonly />
<button onclick = "findXY();" > Get X / Y cords </button>
</body>
</html>
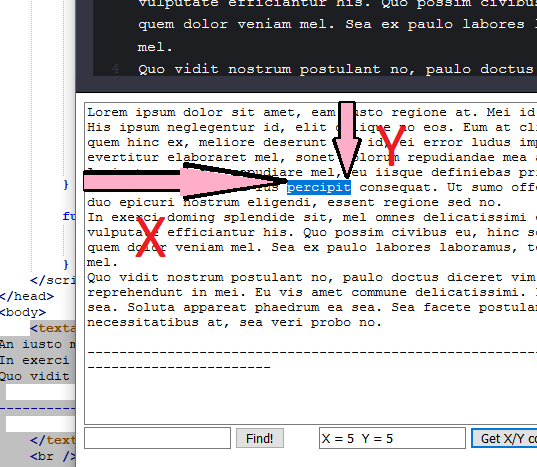
Highlighting the word works just fine. You put whatever word it is that you want to search for inside the textarea. However, once you press the Get X/Y cords it displays X = 5 Y = 5 which is incorrect since it should be in the X = ~250px by Y = ~80px arena according to the codePen code example.
Anyone know how to solve this or is it even solvable?