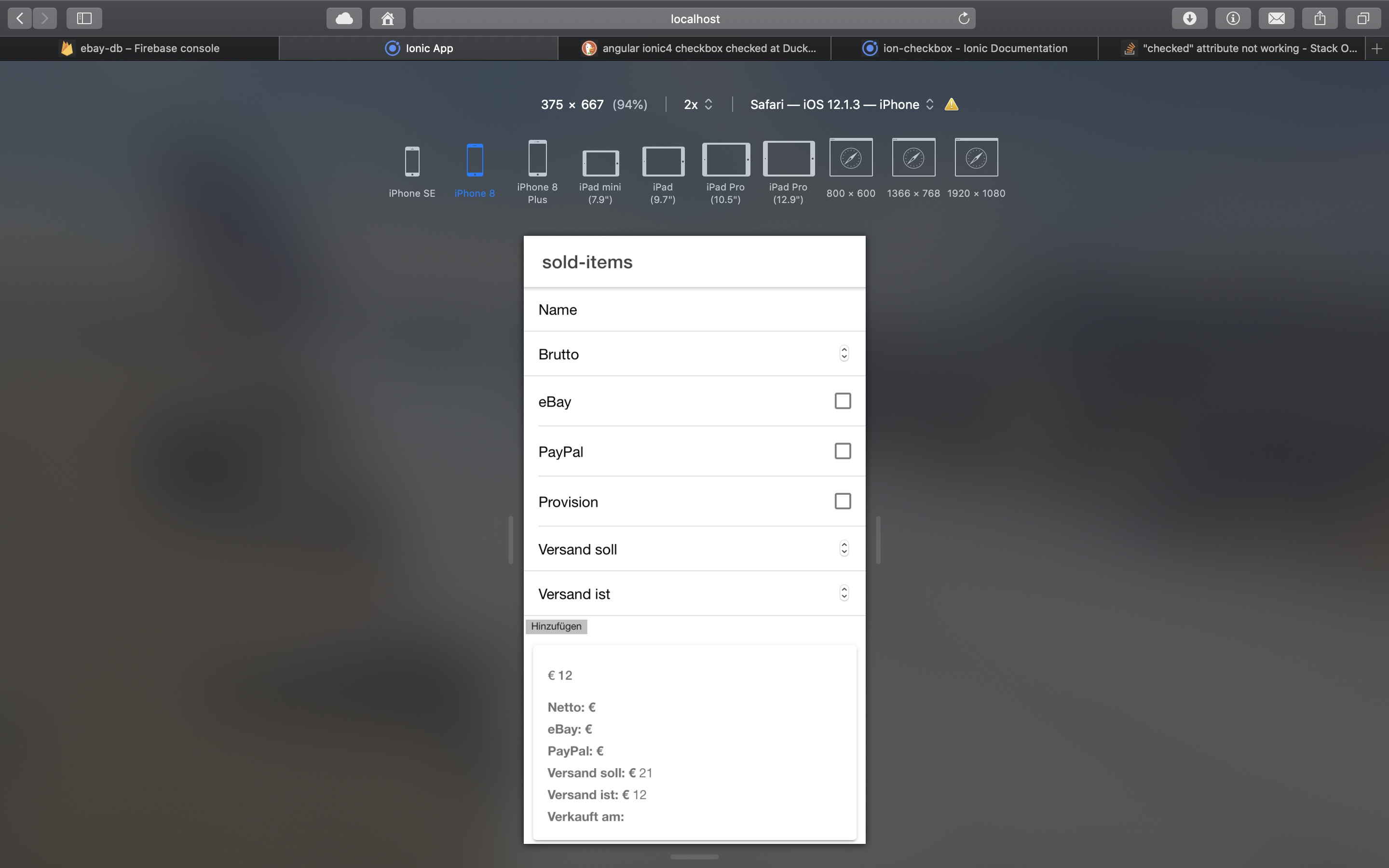
I am pretty new to angular/ionic and I am trying to create a form with checkboxes that are checked by default.
It tried both
checked
and
checked="true"
but neither is working. The strange thing is, that the attribute 'disabled' works just fine.
Here is my html:
<ion-header>
<ion-toolbar>
<ion-title>sold-items</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<form (ngSubmit)="addSoldItem()" name="addItemForm">
<ion-item>
<ion-label>Name</ion-label>
<ion-input type="text" [(ngModel)]="soldItem.item" name="item"></ion-input>
</ion-item>
<ion-item>
<ion-label>Brutto</ion-label>
<ion-input type="number" [(ngModel)]="soldItem.gross" name="gross"></ion-input>
</ion-item>
<ion-item>
<ion-label>eBay</ion-label>
<ion-checkbox checked [(ngModel)]="soldItem.ebay" name="ebay"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>PayPal</ion-label>
<ion-checkbox checked="true" [(ngModel)]="soldItem.paypal" name="paypal"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Provision</ion-label>
<ion-checkbox checked="true" [(ngModel)]="soldItem.commission" name="commission"></ion-checkbox>
</ion-item>
<ion-item>
<ion-label>Versand soll</ion-label>
<ion-input type="number" [(ngModel)]="soldItem.shipping_must" name="shipping_must"></ion-input>
</ion-item>
<ion-item>
<ion-label>Versand ist</ion-label>
<ion-input type="number" [(ngModel)]="soldItem.shipping_is" name="shipping_is"></ion-input>
</ion-item>
<button ion-button type="submit" block>Hinzufügen</button>
</form>
<ion-card *ngFor="let soldItem of (soldItems | async)?.slice().reverse()">
<ion-card-header>
<ion-card-title>{{ soldItem.item }}</ion-card-title>
<ion-card-subtitle>€ {{ soldItem.gross }}</ion-card-subtitle>
</ion-card-header>
<ion-card-content>
<p>
<b>Netto: €</b> {{ soldItem.net }}
</p>
<p>
<b>eBay: €</b> {{ soldItem.ebay_fees }}
</p>
<p>
<b>PayPal: €</b> {{ soldItem.paypal_fees }}
</p>
<p>
<b>Versand soll: €</b> {{ soldItem.shipping_must }}
</p>
<p>
<b>Versand ist: €</b> {{ soldItem.shipping_is }}
</p>
<p>
<b>Verkauft am: </b> {{ soldItem.date_sold }}
</p>
</ion-card-content>
</ion-card>
</ion-content>
I am using angular8 and ionic4 on a MacBook Pro with the latest Safari Browser. Any ideas?