According to the Apple documentation, presenting a modal on iOS 13 defaults to the UIModalPresentationAutomatic, which typically maps to the UIModalPresentationPageSheet style.
Similarly, react-native-screens appears to support the various options, but I've so far been unable to determine if it's possible pass this with react-navigation, or if react-navigation is using this code path at all. react-native-screens appears to default to UIModalPresentationAutomatic, which leads me to believe react-navigation is doing something else entirely.
Is it possible to present these Stack.Screen components using these smaller modal types within a Stack.Navigator?
Here is a simple React Native app that demonstrates the issue.
import "react-native-gesture-handler"
import * as React from "react"
import { Button, View, Text } from "react-native"
import { NavigationContainer } from "@react-navigation/native"
import { createStackNavigator } from "@react-navigation/stack"
function HomeScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Home Screen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate("Details")}
/>
</View>
)
}
function DetailsScreen() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Details Screen</Text>
</View>
)
}
const Stack = createStackNavigator()
function App() {
return (
<NavigationContainer>
<Stack.Navigator
mode="modal"
initialRouteName="Home"
screenOptions={{
stackPresentation: "formSheet",
}}
>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>
)
}
export default App
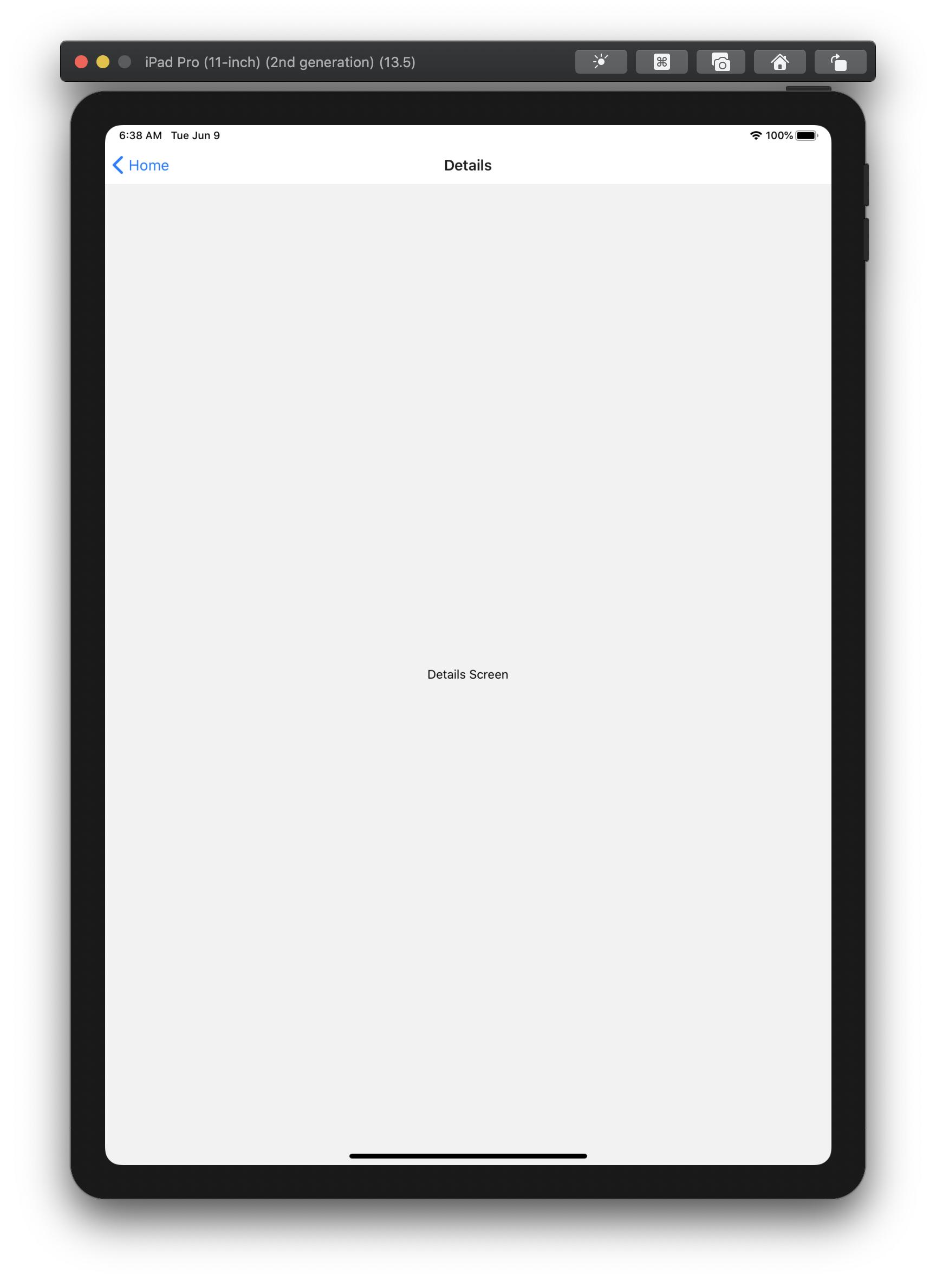
Regardless of the specified stackPresentation, it is always presented as a full screen modal. How can I get UIModalPresentationFormSheet behavior?