I am looking to add a horizontal scroll view for an Android TabLayout.
The TabLayout has multiple tabs in it and is scrollable. Due to multiple tabs on it, some of them are not visible at the first glance. The users have to scroll to get to the tabs on the far right(which are usually hidden) and so those tabs are not getting user's attention.
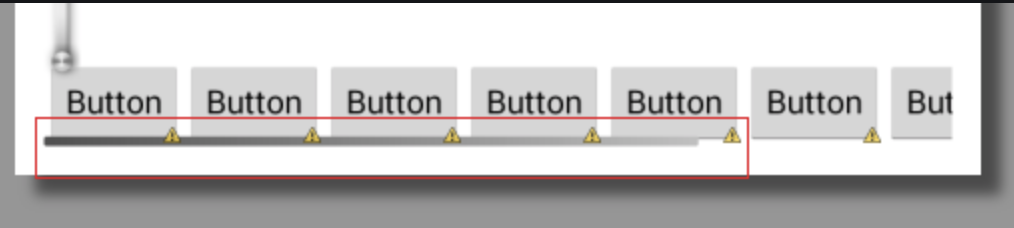
The thought is to have a horizontal scroll indicator or an arrow indicating that there are more tabs to the right so the users can scroll to find/use them.
The design idea is to have a scrollIndicator and not have a tabIndicator.
I found the following image from Google which is closer to the idea.

Thanks in advance,


RecyclerViewinstead? – Leacock