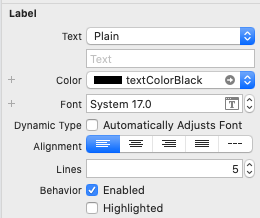
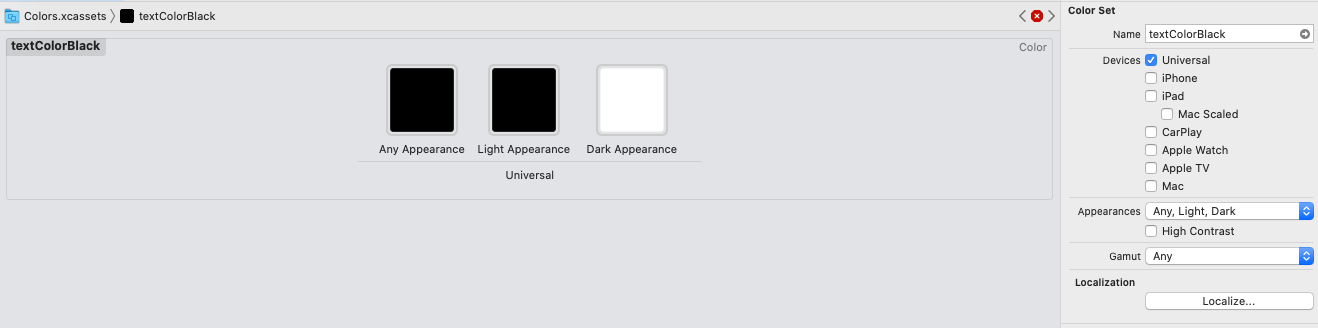
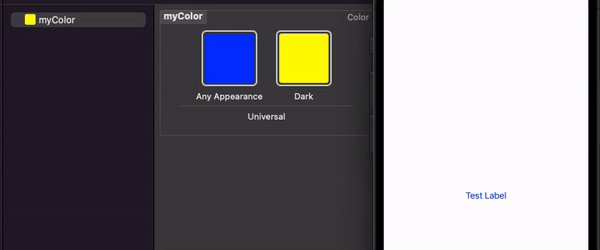
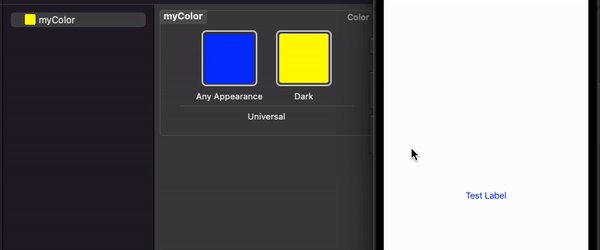
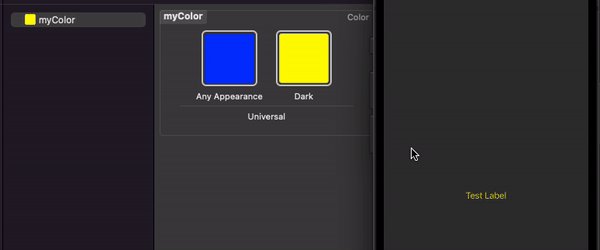
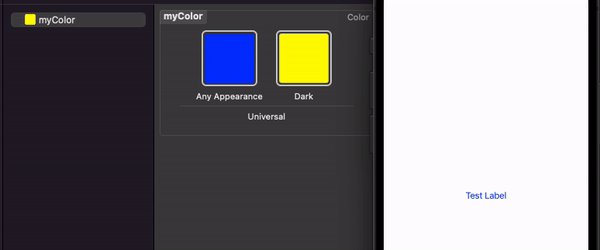
On xcode I work within a workspace where there is a basic project and a framework. All colors are defined within the framework. When I configure a label with the color assets of the framework from the basic project on storyboard, the color is taken correctly, but if I then switch to dark mode, the color does not change, it always remains the same.
setting textColorBlack in dark mode should appear white but it doesn't work.
I don't understand what the problem is.