I have several Activities in my Android app that have the same basic structure, and I'm trying to make my layouts DRY. The duplicated code looks like the below. It contains a scrollable area with a footer that has "Back" and "Dashboard" links. There's also a FrameLayout being used to apply a gradient on top of the scrollable area.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<ScrollView
android:layout_width="match_parent"
android:layout_height="689px">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- THE REAL PAGE CONTENT GOES HERE -->
</LinearLayout>
</ScrollView>
<ImageView
android:src="@drawable/GradientBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="50px"
android:background="?attr/primaryAccentColor">
<Button
android:layout_width="wrap_content"
android:layout_height="26px"
android:layout_gravity="center_vertical"
local:MvxBind="Click GoBackCommand" />
<Button
android:layout_width="wrap_content"
android:layout_height="26px"
local:MvxBind="Click ShowDashboardHomeCommand" />
</FrameLayout>
</LinearLayout>
To de-dupcliate my Activities, I think what I need to do is create a custom ViewGroup inherited from a LinearLayout. In that code, load the above content from an XML file. Where I am lost is how to get the child content in the Activity to load into the correct spot. E.g. let's say my Activity now contains:
<com.myapp.ScrollableVerticalLayoutWithDashboard
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- THE REAL PAGE CONTENT GOES HERE -->
<TextView android:text"blah blah blah" />
</com.myapp.ScrollableVerticalLayoutWithDashboard>
Now how do I cause the "blah blah blah" to appear in the correct place? I'm pretty sure if I did this, I would either end up with "blah blah blah" at the top or bottom of the page, not in the middle of the ScrollView as desired.
I'm using API 21 / v5.0+. Technically I'm doing all this with Xamarin, but hopefully that's irrelevant to the answer?
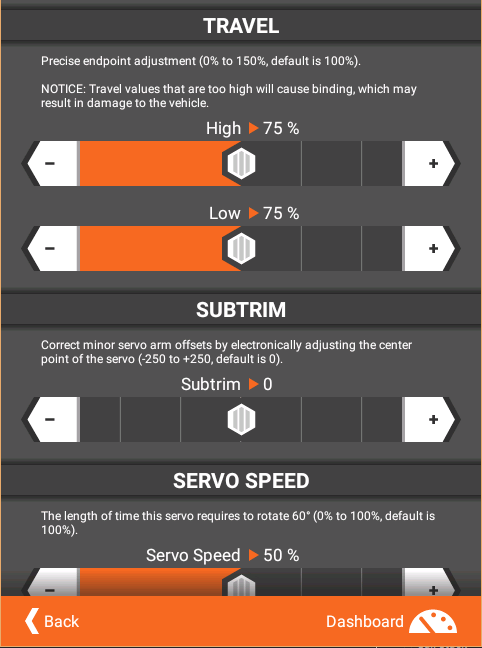
EDIT: An example of what the result would look like is this. The footer and gradient are part of the custom ViewGroup, but the rest would be content within the custom ViewGroup.