The ACS url in the Google SSO SAML setup where Google is the Identity Provider has to start with https. Therefore, I've not been able to use a localhost url. Is there a way how I could test Google SSO SAML on a local server? What url (or other details) do I need to enter?
So, Google SAML app (Google is the Identity Provider) forces you to enter an ACS url starting with https://*. Therefore, I was unable to enter a http://localhost url. I used the django demo from the python3-saml package to integrate SAML SSO into my app.
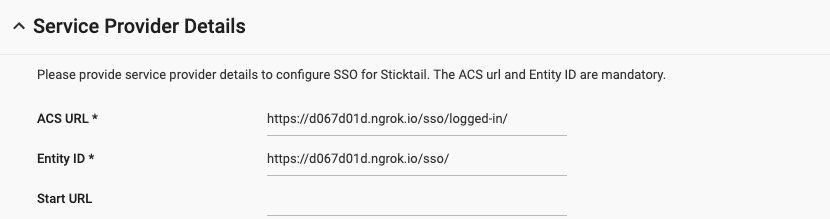
To get an https url pointing to my localhost server I used ngrok, which gives you an https and http link for the url to your localhost. That https url can be entered in the ACS url and Entity url in Google Admin.  The django demo uses url parameters to redirect the user to the logged in view, but that didnt work for me using ngrok. So, I decided to render the logged in view on a seperate url
The django demo uses url parameters to redirect the user to the logged in view, but that didnt work for me using ngrok. So, I decided to render the logged in view on a seperate url /sso/logged-in/ instead of /sso/?acs.
ngrok is used to expose apps on your localhost to the internet with a single easy command.
./ngrok http 3000
When the above command is typed in the terminal a window will open in terminal which will tell the public url that you can access through the internet to connect to an app hosted on port 3000 on your localhost. For more information,kindly look into https://ngrok.com/
Kindly upvote if it helped you!!
Have you tried following test identity provider (dockerized): https://github.com/kristophjunge/docker-test-saml-idp
I had same problem , i ran my app on localhost with https using local iis with self signed certificate and it worked just fine.
This way its easy to debug saml response from google rather than using remote urls.
You need any public address to pass there - identity provider needs to redirect to you website. You can either:
- deploy application to some server
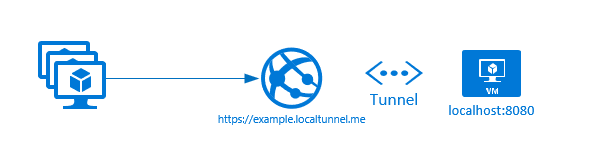
- use tunneling (when pointing to
https://example.localtunnel.meyour request will hitlocalhost:8080or whatever you will specify).![localtunnel tunneling schema]()
There are many tunnel providers on the internet. As a free and easy one you can consider Localtunnel which is free and easy to use.
Simply type:
> npm install -g localtunnel
> lt --port 8080
and then your local application will be publicly visible.
© 2022 - 2024 — McMap. All rights reserved.