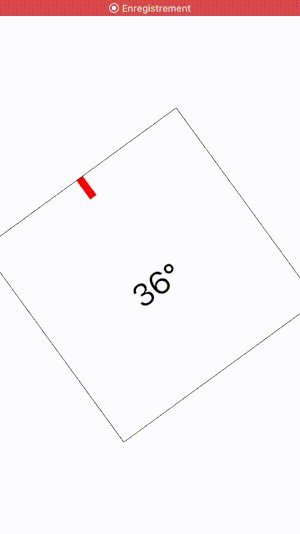
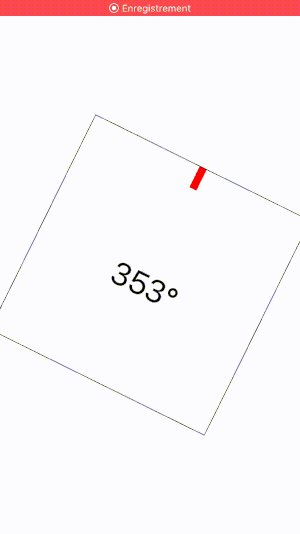
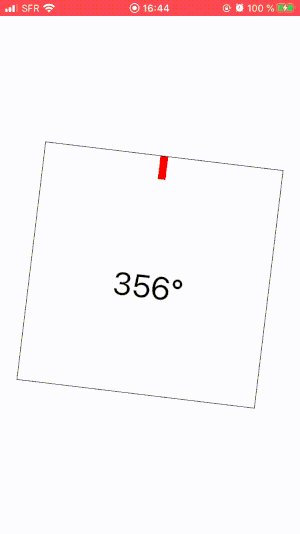
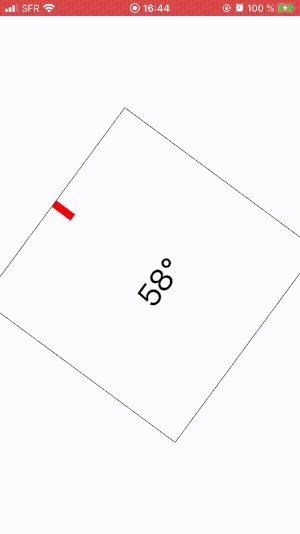
I am creating a compass application in swiftUI. It works, but when I add animation to move the compass, the behavior below appears:
For example, when it goes from the 5° orientation to 350° it decides to do a complete turn. It is not the natural behavior for a compass.
My ContentView code:
import SwiftUI
import CoreLocation
struct ContentView: View {
var locationManager = CLLocationManager()
@ObservedObject var location: LocationProvider = LocationProvider()
@State var angle: CGFloat = 0
var body: some View {
GeometryReader { geometry in
VStack {
Rectangle()
.frame(width: 10, height: 30)
.background(Color(.red))
.foregroundColor(Color(.clear))
Spacer()
Text(String(Double(self.location.currentHeading).stringWithoutZeroFraction) + "°")
.font(.system(size: 40))
.foregroundColor(Color(.black))
Spacer()
}
.frame(width: 300, height: 300, alignment: .center)
.border(Color(.black))
.onReceive(self.location.heading) { heading in
withAnimation(.easeInOut(duration: 0.2)) {
self.angle = heading
}
}
.modifier(RotationEffect(angle: self.angle))
}.background(Color(.white))
}
}
struct RotationEffect: GeometryEffect {
var angle: CGFloat
var animatableData: CGFloat {
get { angle }
set { angle = newValue }
}
func effectValue(size: CGSize) -> ProjectionTransform {
return ProjectionTransform(
CGAffineTransform(translationX: -150, y: -150)
.concatenating(CGAffineTransform(rotationAngle: -CGFloat(angle.degreesToRadians)))
.concatenating(CGAffineTransform(translationX: 150, y: 150))
)
}
}
public extension CGFloat {
var degreesToRadians: CGFloat { return self * .pi / 180 }
var radiansToDegrees: CGFloat { return self * 180 / .pi }
}
public extension Double {
var degreesToRadians: Double { return Double(CGFloat(self).degreesToRadians) }
var radiansToDegrees: Double { return Double(CGFloat(self).radiansToDegrees) }
var stringWithoutZeroFraction: String {
return truncatingRemainder(dividingBy: 1) == 0 ? String(format: "%.0f", self) : String(self)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Here, I'm using the CGAffineTransform to rotate the compass with a matrix animation to solve the problem. I thought this would work because when I used this method in UIKit, the problem did not exist.
My LocationProvider code:
import SwiftUI
import CoreLocation
import Combine
public class LocationProvider: NSObject, CLLocationManagerDelegate, ObservableObject {
private let locationManager: CLLocationManager
public let heading = PassthroughSubject<CGFloat, Never>()
@Published var currentHeading: CGFloat {
willSet {
heading.send(newValue)
}
}
public override init() {
currentHeading = 0
locationManager = CLLocationManager()
super.init()
locationManager.delegate = self
locationManager.desiredAccuracy = kCLLocationAccuracyBest
locationManager.startUpdatingHeading()
locationManager.requestWhenInUseAuthorization()
}
public func updateHeading() {
locationManager.startUpdatingHeading()
}
public func locationManager(_ manager: CLLocationManager, didUpdateHeading newHeading: CLHeading) {
DispatchQueue.main.async {
self.currentHeading = CGFloat(newHeading.trueHeading)
}
}
}
How can I resolve this problem?


CGFloat(round(1 * newHeading.trueHeading) / 1). You have also a double string initialisation(String(String(– ContraposenewAngle = oldAngle +/- change. This is not the best way but is a good initial step. – Reaves(end_angle - start_angle + 180) % 360 - 180to get the shortest rotation between two angles. – Raskind