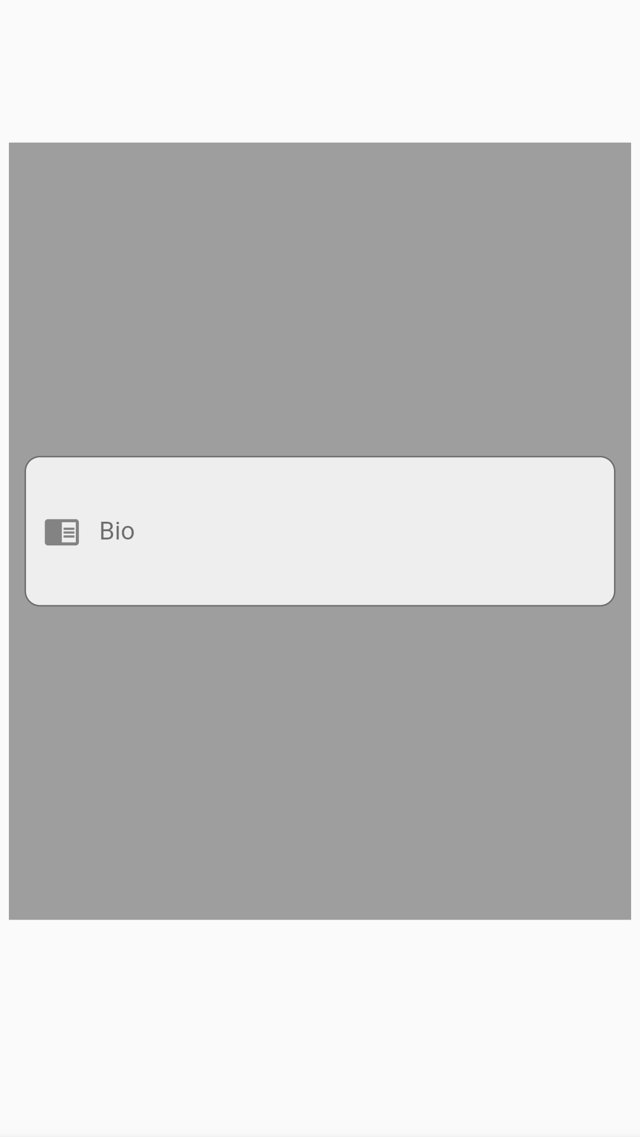
I have a multiline TextField with a prefixIcon, so now the Icon is in the center vertically and hint text is at top left. I want both of them to be aligned, either at the top or in the center vertically.

The code used is
Padding(
padding: const EdgeInsets.symmetric(horizontal: 10.0),
child: TextField(
maxLines: 3,
decoration: InputDecoration(
hintText: 'Bio',
prefixIcon: Icon(Icons.chrome_reader_mode),
fillColor: Colors.grey[200],
filled: true,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(),
),
),
),
),


TextFieldin aColumnWidget and use themainAxisAlignment: MainAxisAlignment.centerproperty – Morgue