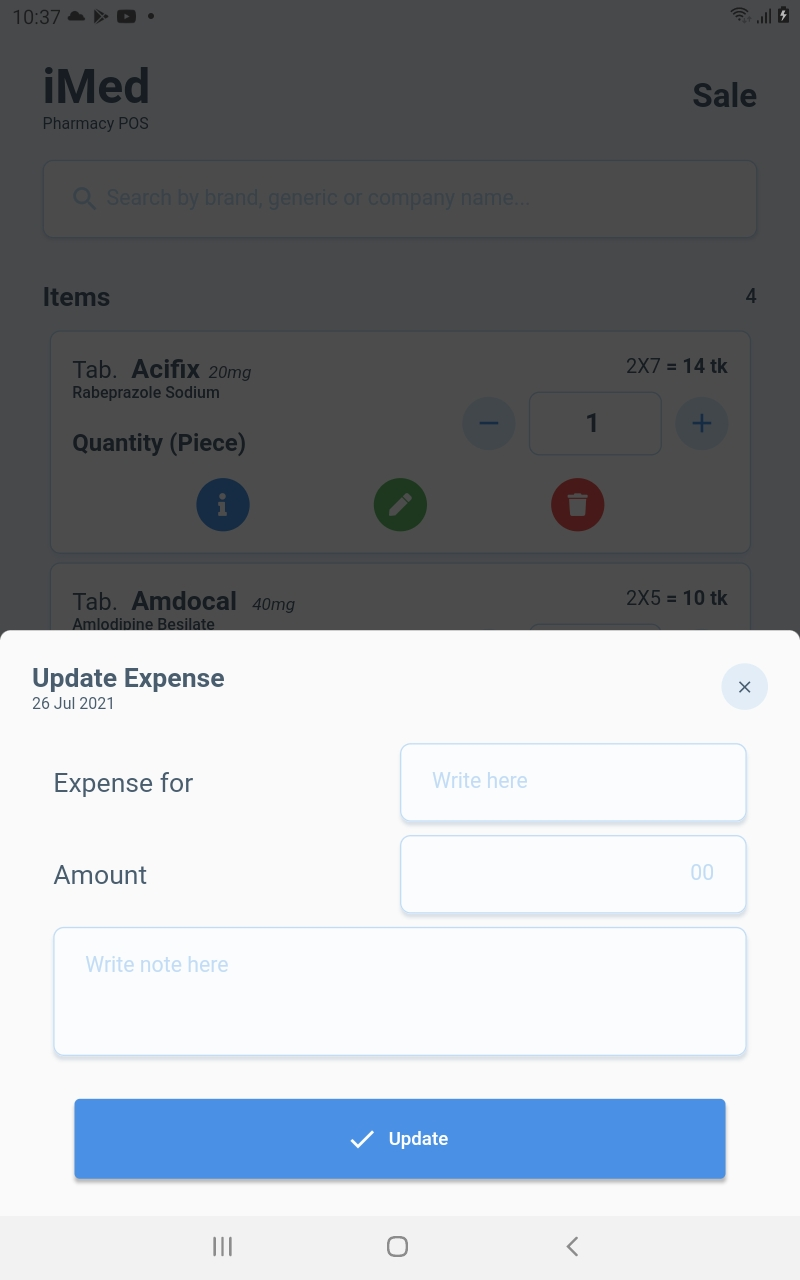
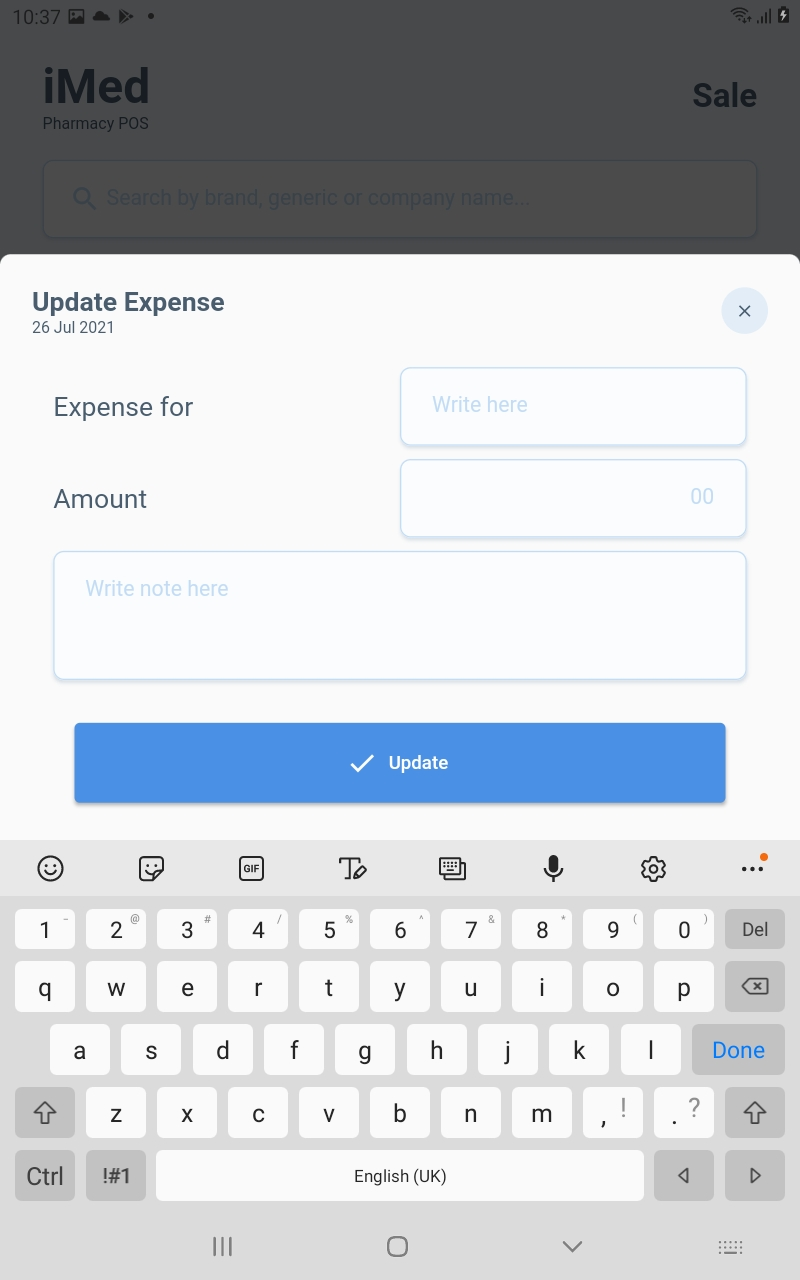
I ran into problem in a Flutter application. The keyboard pushes the modal bottom sheet up even if the Scaffold has resizeToAvoidBottomInset set to false. I want the modal bottom sheet to remain at its initial position. I will show you my code for displaying the modal bottom sheet and I will attach a video to show you the bug.
Scaffold(
resizeToAvoidBottomInset: false,
key: _scaffoldKey,
body: ...
)
showModalBottomSheet(
context: context,
isScrollControlled: true,
backgroundColor: Colors.transparent,
builder: (context) => Container(
height: MediaQuery.of(context).size.height * 0.8,
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: new BorderRadius.only(
topLeft: const Radius.circular(25.0),
topRight: const Radius.circular(25.0),
),
),
child: SearchPlace((place, alreadyExists) {
Navigator.pop(context);
didSelectPlace(place, alreadyExists);
})),
);

Hope you can help me, thanks!