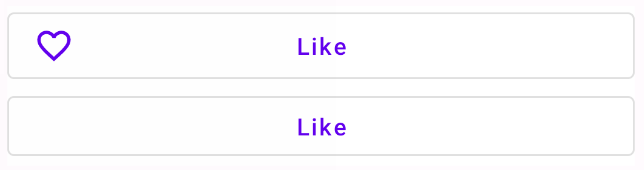
I am trying to align the icon of a button to the left and keep the text centered. Any ideas how this can be achieved?
My composable:
@Composable
fun CustomButton() {
MaterialTheme {
OutlinedButton(
onClick = {},
modifier = Modifier
.padding(12.dp),
colors = ButtonDefaults.buttonColors(backgroundColor = Color.White),
shape = RoundedCornerShape(4.dp)) {
Icon(
imageVector = Icons.Default.FavoriteBorder,
contentDescription = null,
modifier = Modifier.padding(start = 4.dp)
)
Text(text = "Like", color = Color.Grey)
}
}
}