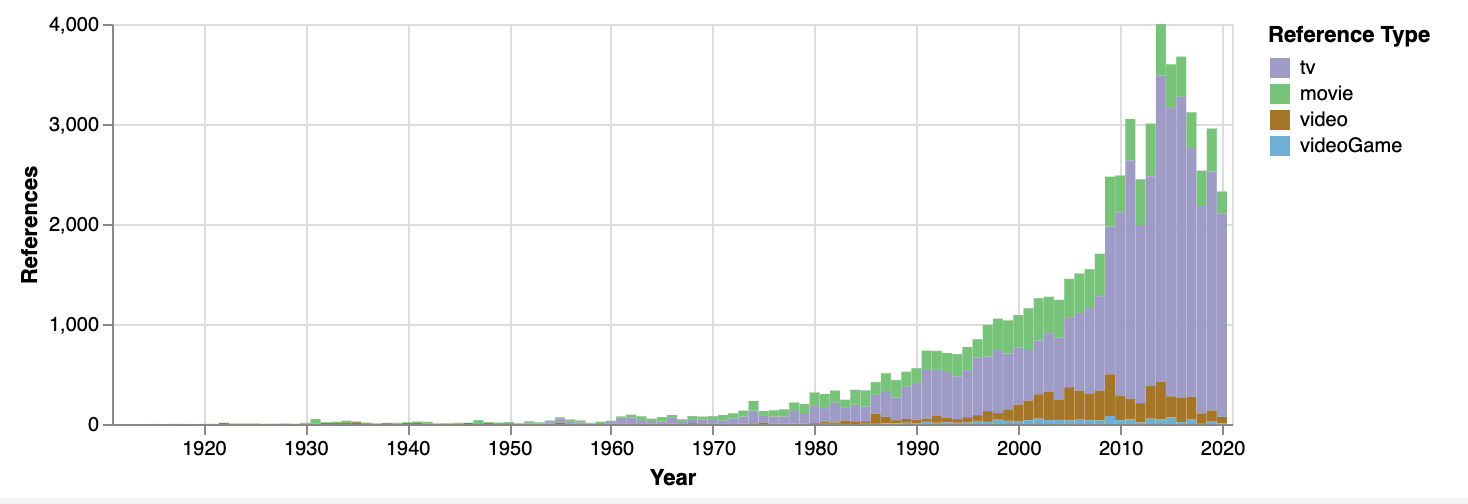
I have this bar chart that's made with Vega-lite (code and pic below).
But I want to customize the legend labels so that instead of videoGame it's Video Game and instead of tv its TV. Is there anyway to do this?
lineChart = vegalite ({
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"width": 560,
"height": 200,
"data": {"values": chartData},
"mark": {"type": "bar"},
"encoding": {
"x": {"field": "year_reference", "type": "temporal", "axis": {"title": "Year", "grid": true}},
"y": {"field": "reference_count_total", "type": "quantitative", "axis": {"title": "References", "grid": true}},
"color": {
"field": "title_type",
"scale": {
"domain": [
"tv",
"movie",
"video",
"videoGame"
],
"range": [
"#9e9ac8",
"#74c476",
"#a6761d",
"#6baed6"
]
},
"legend": true,
"title": "Reference Type"
},
}
})