Goal: use a custom Font on SwiftUI, targeting MacOS.
Problem: On iOS, custom Font works fine in SwiftUI:

import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
.font(Font.custom("SourceCodePro-ExtraLight", size: 40))
Text("Hello, world!")
.font(Font.custom("LobsterTwo", size: 40))
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
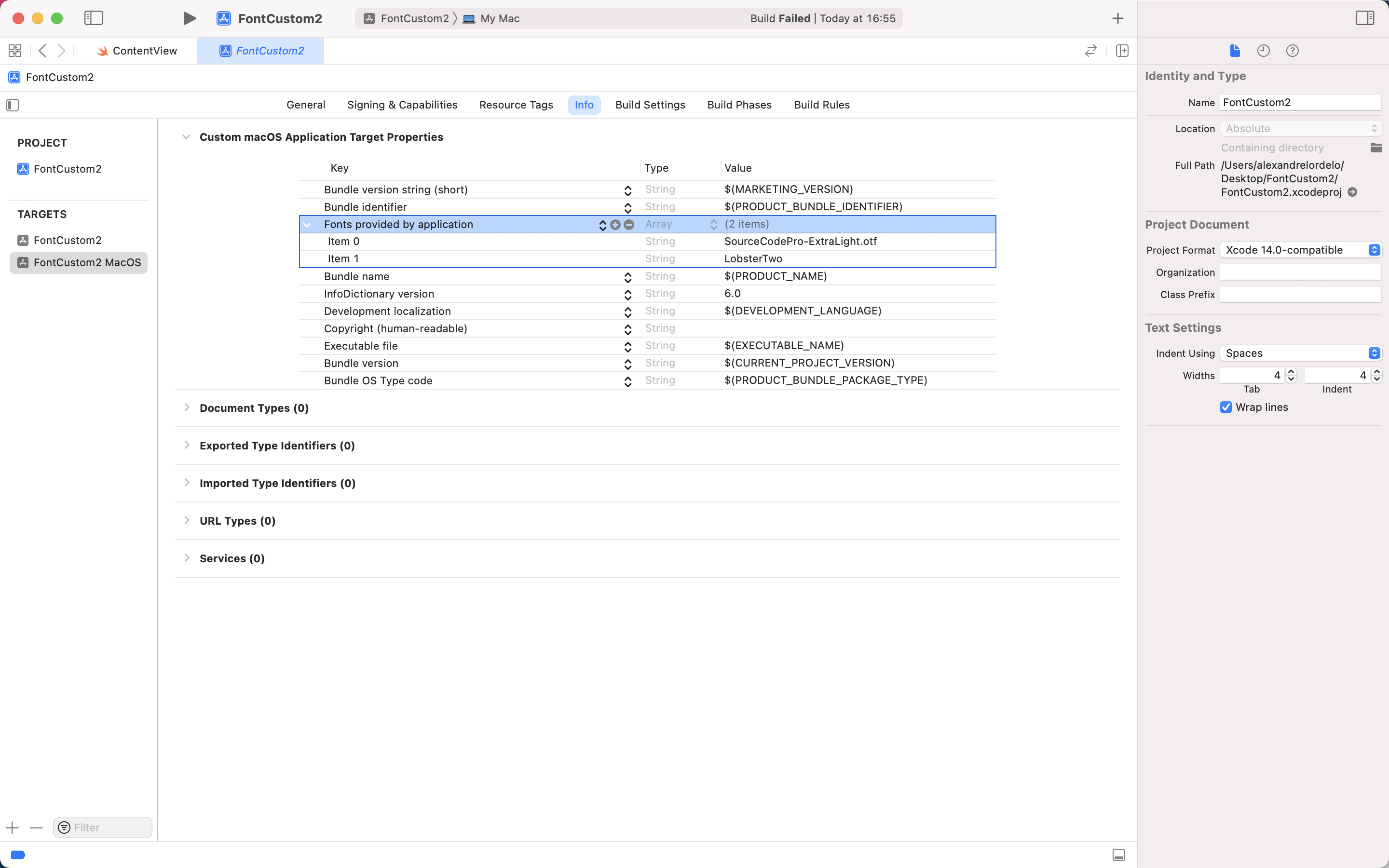
Tried: I made sure that both fonts are added to Info tab on corresponding iOS and MacOs targets:


Seems to be a problem with SwiftUI using UIFont under the hood, and a special NSFont would be needed...
Any help is much appreciated!


