If you are using MVC version of WFFM you need to add following as explained in approved answer
1- Create a class
public interface IPlaceholderField
{
string PlaceHolder { get; set; }
}
[ValidationProperty("Text")]
public class SingleLineText : Sitecore.Form.Web.UI.Controls.SingleLineText, IPlaceholderField
{
[VisualCategory("Custom Properties")]
[VisualProperty("Placeholder", 2)]
[DefaultValue("")]
public string PlaceHolder { get; set; }
protected override void OnInit(EventArgs e)
{
// Set placeholder text, if present
if (!string.IsNullOrEmpty(PlaceHolder))
{
textbox.Attributes["placeholder"] = PlaceHolder;
}
base.OnInit(e);
}
}
public class ExtendedSingleLineTextField : Sitecore.Forms.Mvc.ViewModels.Fields.SingleLineTextField, IPlaceholderField
{
[VisualCategory("Custom Properties")]
[VisualProperty("Placeholder", 2)]
[DefaultValue("")]
public string PlaceHolder { get; set; }
}
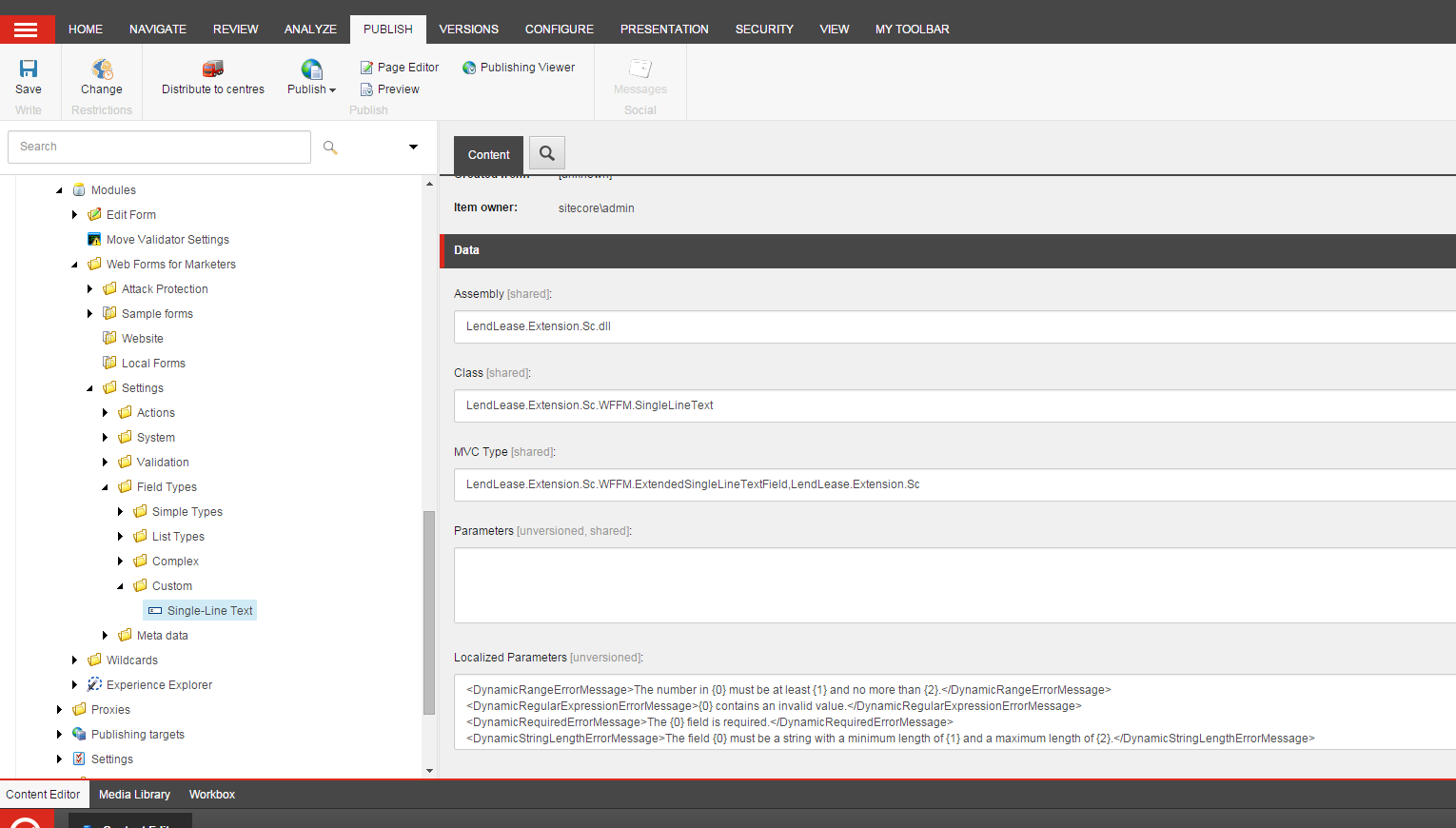
2- Copy Single-Line Text from /sitecore/system/Modules/Web Forms for Marketers/Settings/Field Types/Simple Types/Single-Line Text to /sitecore/system/Modules/Web Forms for Marketers/Settings/Field Types/Custom
set Assembly,Class and MVC Type
![enter image description here]()
3-Create a new chtml file under \Views\Form\EditorTemplates ane name it ExtendedSingleLineTextField.cshtml it should be same name with the class name(ExtendedSingleLineTextField)
@using Sitecore.Forms.Mvc.Html
@using LendLease.Web.HtmlHelpers
@model LendLease.Extension.Sc.WFFM.ExtendedSingleLineTextField
@using (Html.BeginField())
{
@*@Html.TextBoxFor(m => m.Value, new { placeholder = Model.PlaceHolder })*@
@Html.ExtendedBootstrapEditor("value",Model.PlaceHolder,"",new []{""})
}
add a html helper so you can inject placeholder i named it BootstrapEditorHtmlHelperExtension.cs
public static class BootstrapEditorHtmlHelperExtension
{
public static MvcHtmlString ExtendedBootstrapEditor(this HtmlHelper helper, string expression, string placeholderText, string inlineStyle, string[] classes)
{
var str = string.Empty;
var viewModel = helper.ViewData.Model as IViewModel;
if (viewModel != null)
{
var styleSettings = viewModel as IStyleSettings;
if (styleSettings != null)
{
str = styleSettings.CssClass;
}
if (string.IsNullOrEmpty(placeholderText))
{
placeholderText = viewModel.Title;
}
}
return helper.Editor(expression, new
{
htmlAttributes = new
{
@class = (string.Join(" ", classes) + " form-control" + (string.IsNullOrEmpty(str) ? string.Empty : " " + str) + (helper.ViewData.Model is SingleLineTextField ? " dangerousSymbolsCheck" : string.Empty)),
placeholder = placeholderText,
style = (inlineStyle ?? string.Empty)
}
});
}
}