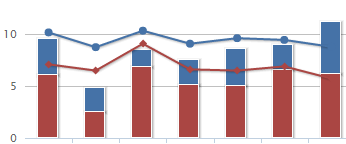
The ZingChart-AngularJS directive exposes the entire ZingChart library, which supports mixed charts. It's free for commercial use. I made a demo on CodePen of what you're looking for.
Here's what your JS would look like:
var app = angular.module('myApp', ['zingchart-angularjs']);
app.controller('MainController', function($scope) {
$scope.myJson = {
"type": "mixed",
"background-color": "white",
"plot": {
"stacked": true
},
"series": [{
"type": "bar",
"values": [25, 30, 15, 20, 25],
"stack": 1,
"background-color": "#4372c1",
"hover-state": {
"visible": false
},
}, {
"type": "bar",
"values": [20, 10, 30, 25, 15],
"stack": 1,
"background-color": "#ea4204",
"hover-state": {
"visible": false
},
}, {
"type": "line",
"values": [25, 30, 15, 20, 25],
"line-color": "#38408c",
"marker": {
"background-color": "#38408c",
"border-color": "#38408c"
},
"hover-state": {
"visible": false
}
}, {
"type": "line",
"values": [25, 30, 15, 20, 25],
"line-color": "#38408c",
"marker": {
"background-color": "#38408c",
"border-color": "#38408c"
},
"hover-state": {
"visible": false
},
},]
};
});