I have been trying to work with dates in bokeh, but couldn't find a way, then I came across DateRangeSlider in bokeh but donot know the syntax how to initialze and use it. I need help in the working of DateRangeSlider in bokeh! Need Examples with code.
from datetime import date
from bokeh.models.widgets import DateRangeSlider
from bokeh.layouts import layout
from bokeh.io import curdoc
date_range_slider = DateRangeSlider(title="Date Range: ", start=date(2017, 1, 1), end=date.today(), value=(date(2017, 9, 7), date(2017, 10, 15)), step=1)
l = layout(children=[[date_range_slider]], sizing_mode='fixed')
curdoc().add_root(l)
curdoc().title = "DateRangeSlider Example"
This should create a date range slider from Jan 1st 2017 to today (17th Oct 2017, in this case)
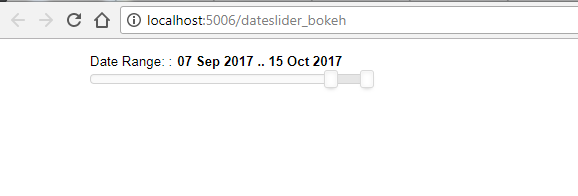
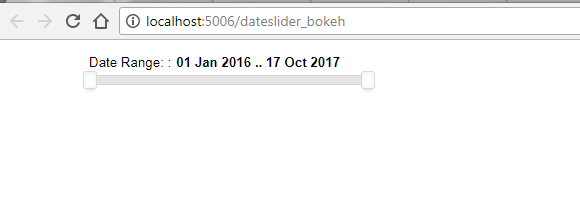
Below are the screenshots of this example:
Date Range Slider with the chosen default range

Date Range Slider with full range

For some reason, the start date sets to 01/01/2016 even though the specified value is 01/01/2017. When I set it to 2nd Jan, the year changes to 2017. I guess this is a bug.
EDIT: Works as expected in the latest version of bokeh.
I found a solution to the problem, I'm able to deal with dates. Guess how? not with DateRangeSlider! I have these dates in the form of strings in the pandas dateframe. e.g lookup = pd.read_csv("file.csv", sep=',').
I am taking input for "from" and "to" dates to be searched for via. TextInput, then I'm converting all of the date strings and input strings to "pandas.tslib.Timestamp" objects using to_datetime() function e.g lookup.Created_Date=pd.to_datetime(lookup['Created_Date'])
where lookup is my pandas dataframe. Then I'm able to compare and render required outputs :D.
There is a slider in the newer bokeh versions called DateSlider which does what you want.
In the example of @Aarvi its
date_slider = DateSlider(title="Date Range: ", start=date(2017, 1, 1), end=date.today(), value=date(2017, 9, 7), step=1)
© 2022 - 2024 — McMap. All rights reserved.
