I need to create form using Bulma framework but I've stumbled upon some differences in width between input/select fields while creating layout.
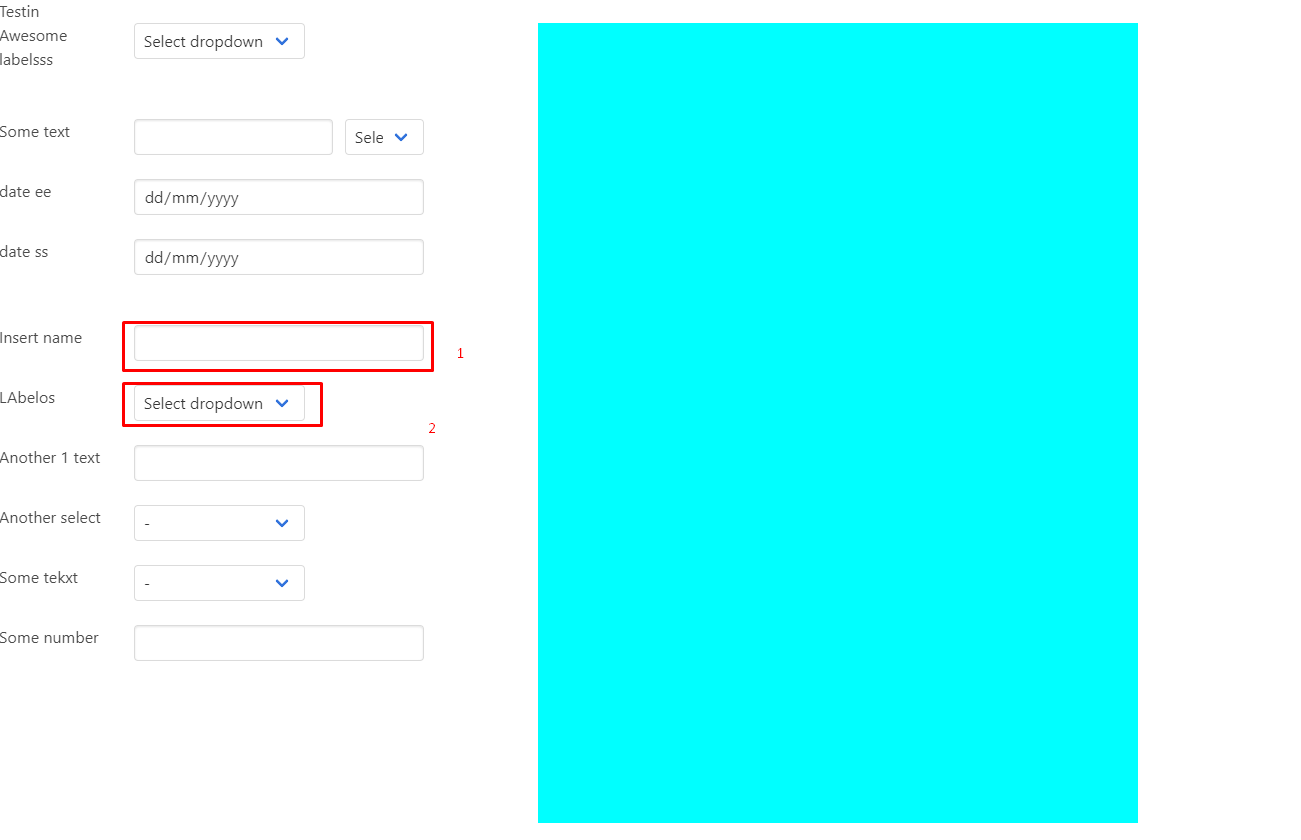
As you can see in image below:

As you can see there is difference between input field (1, insert name) and select element(2, LAbelos) so my question is how can one fix width of select to match width of the input field above (1, insert name)
Here is code:
<br />
<div class="columns">
<div class="column is-4">
<div class="columns is-desktop">
<div class="column is-3">
<p>
<label>
Awesome labelsss
</label>
</p>
</div>
<div class="column is-7">
<div class="field">
<div class="select">
<select>
<option>Select dropdown</option>
<option>With options</option>
</select>
</div>
</div>
</div>
</div>
<div>
<br />
<div class="columns is-desktop">
<div class="column is-3">
<p>
<label>
Some text
</label>
</p>
</div>
<div class="column is-7">
<div class="field is-horizontal">
<div class="field-body">
<div class="field">
<p class="control">
<input class="input" type="text" data-precision="5">
</p>
</div>
<div class="field is-narrow">
<p class="control is-expanded">
<span class="select is-fullwidth" style="width: 79px !important;">
<select id="Unit" name="unitID" style="height: 36px !important;">
<option>Select dropdown</option>
<option>With options</option>
</select>
</span>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<br />
<div class="columns is-desktop">
<div class="column is-3">
<p>
<label>
date ee
</label>
</p>
</div>
<div class="column is-7">
<div class="field">
<div class="control has-icons-right">
<input class="input" name="dateLinked" type="date" id="LinkDate" data-range="-100:+2">
<span class="icon is-small is-right" style="cursor: pointer;">
<i class="icon-calendar"></i>
</span>
</div>
</div>
</div>
</div>
<div class="columns is-desktop">
<div class="column is-3">
<p>
<label>
date ss
</label>
</p>
</div>
<div class="column is-7">
<div class="field">
<div class="control ">
<input class="input" id="UnlinkDate" type="date" data-range="-100:+2">
<span class="icon is-small is-right" style="cursor: pointer;">
<i class="icon-calendar"></i>
</span>
</div>
</div>
</div>
</div>
<div class="columns is-desktop">
<div class="column is-3">
<p>
<label>
Insert name
</label>
</p>
</div>
<div class="column is-7">
<div class="field">
<div class="control">
<input class="input" id="Name" name="name" type="text">
</div>
</div>
</div>
</div>
<div class="columns is-desktop">
<div class="column is-3">
<p>
<label>
LAbelos
</label>
</p>
</div>
<div class="column is-7">
<div class="field">
<div class="select">
<select>
<option>Select dropdown</option>
<option>With options</option>
</select>
</div>
</div>
</div>
</div>
<div class="columns is-desktop">
<div class="column is-3">
<p>
Another 1 text
</p>
</div>
<div class="column is-7">
<div class="field">
<div class="control">
<input class="input numeric" id="TableNumber" name="tableNumber" type="text">
</div>
</div>
</div>
</div>
<div class="columns is-desktop">
<div class="column is-3">
<p>
<label>
Another select
</label>
</p>
</div>
<div class="column is-7">
<div class="field">
<div class="select">
<select>
<option>-</option>
<option>Select dropdown</option>
<option>With options</option>
</select>
</div>
</div>
</div>
</div>
<div class="columns is-desktop">
<div class="column is-3">
<p>
<label>
Some tekxt
</label>
</p>
</div>
<div class="column is-7">
<div class="field">
<div class="select">
<select>
<option>-</option>
<option>Select dropdown</option>
<option>With options</option>
</select>
</div>
</div>
</div>
</div>
<div class="columns is-desktop">
<div class="column is-3">
<p>
<label>
Some number
</label>
</p>
</div>
<div class="column is-7">
<div class="field">
<div class="control">
<input class="input" type="text">
</div>
</div>
</div>
</div>
</div>
<div class="column is-8">
<div class="somebackground"></div>
</div>
</div>Here is fiddle:
