I am pretty new with Angular and Firebase\FireStore and I am finding the following difficulties trying to add Firestore connection to my project.
I was following the official documentation to add it to my specific project: https://github.com/angular/angularfire/blob/master/docs/install-and-setup.md
So, first of all, I installed AngularFire via NPM in my project by:
npm install --save firebase @angular/fire
Then I have done:
ng add @angular/fire
Then I configured my /src/environments/environment.ts file, in this way:
export const environment = {
production: false,
firebase: {
apiKey: "MY-API-KEY",
authDomain: "soc-dashboard.firebaseapp.com",
databaseURL: "https://soc-dashboard.firebaseio.com",
projectId: "soc-dashboard",
storageBucket: "soc-dashboard.appspot.com",
messagingSenderId: "801320773797"
//appId: "1:801320773797:web:14e69306da7b0838d4c54c",
//measurementId: "G-BHVTXG6CY4"
}
};
Then I configured my /src/app/app.module.ts file in this way:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FullCalendarModule } from 'primeng/fullcalendar';
import { HttpClientModule } from '@angular/common/http'
import { FullcalendarComponent } from './fullcalendar/fullcalendar.component';
import { EventService } from './event.service';
import { PeopleListComponent } from './people-list/people-list.component';
import { FormsModule } from '@angular/forms';
import { DropdownModule, OrderListModule, CalendarModule, ConfirmDialog, ConfirmDialogModule, ConfirmationService } from 'primeng';
import {SelectButtonModule} from 'primeng/selectbutton';
import { CommonModule } from '@angular/common';
import { CustomEventDateSelectorComponent } from './custom-event-date-selector/custom-event-date-selector.component';
import { AngularFireModule } from '@angular/fire';
import { environment } from 'src/environments/environment';
import {AngularFireAuthModule} from '@angular/fire/auth';
import {AngularFirestoreModule} from '@angular/fire/firestore';
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FullcalendarComponent,
PeopleListComponent,
CustomEventDateSelectorComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
OrderListModule,
SelectButtonModule,
CalendarModule,
ConfirmDialogModule,
AppRoutingModule,
FullCalendarModule,
HttpClientModule,
CommonModule,
AngularFireModule.initializeApp(environment.firebase),
AngularFireAuthModule,
AngularFirestoreModule
],
providers: [EventService, ConfirmationService],
bootstrap: [AppComponent]
})
export class AppModule { }
As you can see I configured the AngularFireModule by:
AngularFireModule.initializeApp(environment.firebase)
that should use the environment.firebase section defined into my /src/environments/environment.ts file.
Finnally in my project I have this EventService service class:
import { Injectable } from '@angular/core';
//import { Http } from '@angular/http';
import { HttpClientModule, HttpClient } from '@angular/common/http'
import { BehaviorSubject, Observable } from 'rxjs';
import { AngularFirestore } from '@angular/fire/firestore/firestore';
@Injectable()
export class EventService {
//private events = [];
private events = [
{id: 1, title: 'All Day Event', start: '2017-02-01'},
{id: 2, title: 'Long Event', start: '2017-02-07', end: '2017-02-10'},
{id: 3, title: 'Repeating Event', start: '2017-02-09T16:00:00'},
{id: 3, title: 'test', start: '2017-02-20T07:00:00'},
];
private people = [
{id: 1, name: "PERSONA 1"},
{id: 2, name: "PERSONA 2"},
{id: 3, name: "PERSONA 3"},
{id: 4, name: "PERSONA 4"},
{id: 5, name: "PERSONA 5"},
];
items: Observable<any[]>;
public eventData = new BehaviorSubject(this.events);
constructor(private http: HttpClient,
private db: AngularFirestore) {}
getEvents(): Observable<any[]> {
return this.eventData.asObservable();
}
getItems(): Observable<any[]> {
this.items = this.db.collection('calendar').valueChanges();
return this.items;
}
addEvent(event) {
console.log(event.event.end);
const newEvent = {id: 5, title: event.event.title, start: event.event.start, end: event.event.end};
event.event.remove();
this.events.push(newEvent);
this.eventData.next([...this.events]);
}
removeEventById(event:any): Observable<any[]> {
this.events=this.events.filter(each=>each.id!=event.id);
console.log("EVENTS: " + this.events);
//event.remove();
let eventData = new BehaviorSubject(this.events);
this.eventData.next(this.events);
return this.eventData.asObservable();
}
getPeople(): Promise<any[]> {
return Promise.all(this.people)
.then(res => {
console.log(res);
return res;
})
}
}
As you can see in this class I am injecting the AngularFirestore into my constructor:
constructor(private http: HttpClient,
private db: AngularFirestore) {}
and then I am trying to use it to retrieve data from my FireStore database in this method:
getItems(): Observable<any[]> {
this.items = this.db.collection('calendar').valueChanges();
return this.items;
}
The problem is that when I try to execute my project by ng serve command I am obtaining the following error message:
ERROR in ./src/app/event.service.ts
Module not found: Error: Can't resolve '@angular/fire/firestore/firestore' in '/home/developer/Documents/Angular-WS/SOC-Calendar/src/app'
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
And I can't understand why.
This is my package.json file content:
{
"name": "soc-calendar",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^9.1.6",
"@angular/cdk": "^9.2.3",
"@angular/common": "~9.1.4",
"@angular/compiler": "~9.1.4",
"@angular/core": "~9.1.4",
"@angular/fire": "^6.0.2",
"@angular/forms": "~9.1.4",
"@angular/http": "^7.2.16",
"@angular/platform-browser": "~9.1.4",
"@angular/platform-browser-dynamic": "~9.1.4",
"@angular/router": "~9.1.4",
"@fullcalendar/core": "^4.4.0",
"@fullcalendar/daygrid": "^4.4.0",
"@fullcalendar/interaction": "^4.4.0",
"@fullcalendar/list": "^4.4.0",
"@fullcalendar/timegrid": "^4.4.0",
"bootstrap": "^4.5.0",
"chart.js": "^2.9.3",
"firebase": "^7.15.5",
"font-awesome": "^4.7.0",
"primeicons": "^3.0.0-rc.1",
"primeng": "^9.0.6",
"quill": "^1.3.7",
"rxjs": "~6.5.4",
"tslib": "^1.10.0",
"zone.js": "~0.10.2"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.901.4",
"@angular/cli": "~9.1.4",
"@angular/compiler-cli": "~9.1.4",
"@angular/language-service": "~9.1.4",
"@types/node": "^12.11.1",
"@types/jasmine": "~3.5.0",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "^5.1.2",
"jasmine-core": "~3.5.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~5.0.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage-istanbul-reporter": "~2.1.0",
"karma-jasmine": "~3.0.1",
"karma-jasmine-html-reporter": "^1.4.2",
"protractor": "~5.4.3",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~3.8.3",
"@angular-devkit/architect": ">= 0.900 < 0.1100",
"firebase-tools": "^8.0.0",
"fuzzy": "^0.1.3",
"inquirer": "^6.2.2",
"inquirer-autocomplete-prompt": "^1.0.1",
"open": "^7.0.3"
}
}
I have worked on a previous Angular project using AngularFire. This project works fine and was downloaded from a Udemy course and it seems to me that this working fine coure uses an oldest version of @angular/fire" (the ^5.2.1 instead the ^6.0.2 that I am currentrly using in my project).
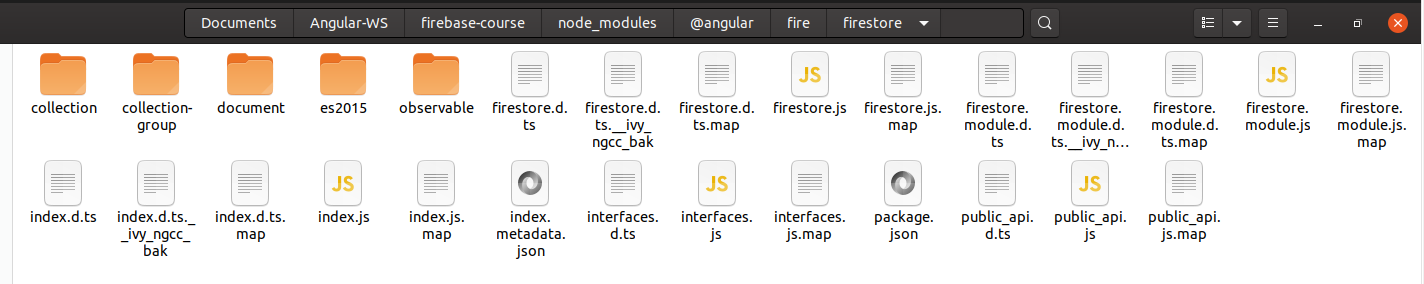
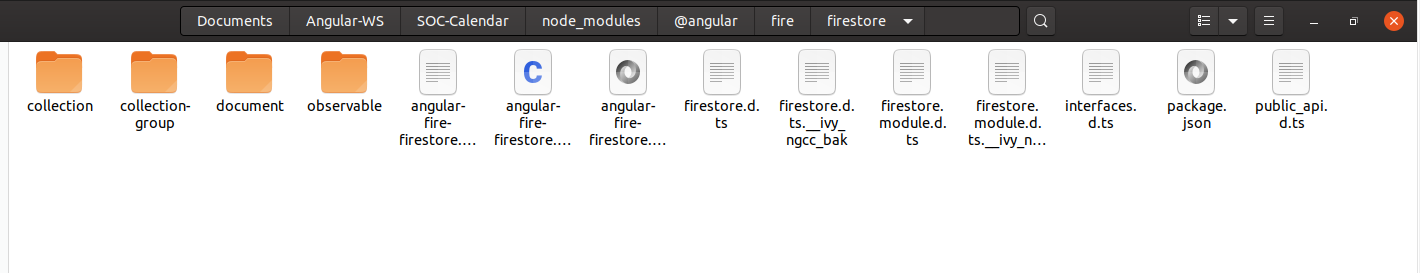
Als the node_modules/@angular/fire/firestore/ content of the old working project seems pretty different from my actual project giving me this problem. Infact:
This is the directory content of the old working project:
And this is the content of the same directory in my new problematic project:
As you can see the old working project contains more file respect the new one, including the firestore.js and the firestore.module.js file that are not present in my new project.
What is wrong? What am I missing? How can I fix this issue?