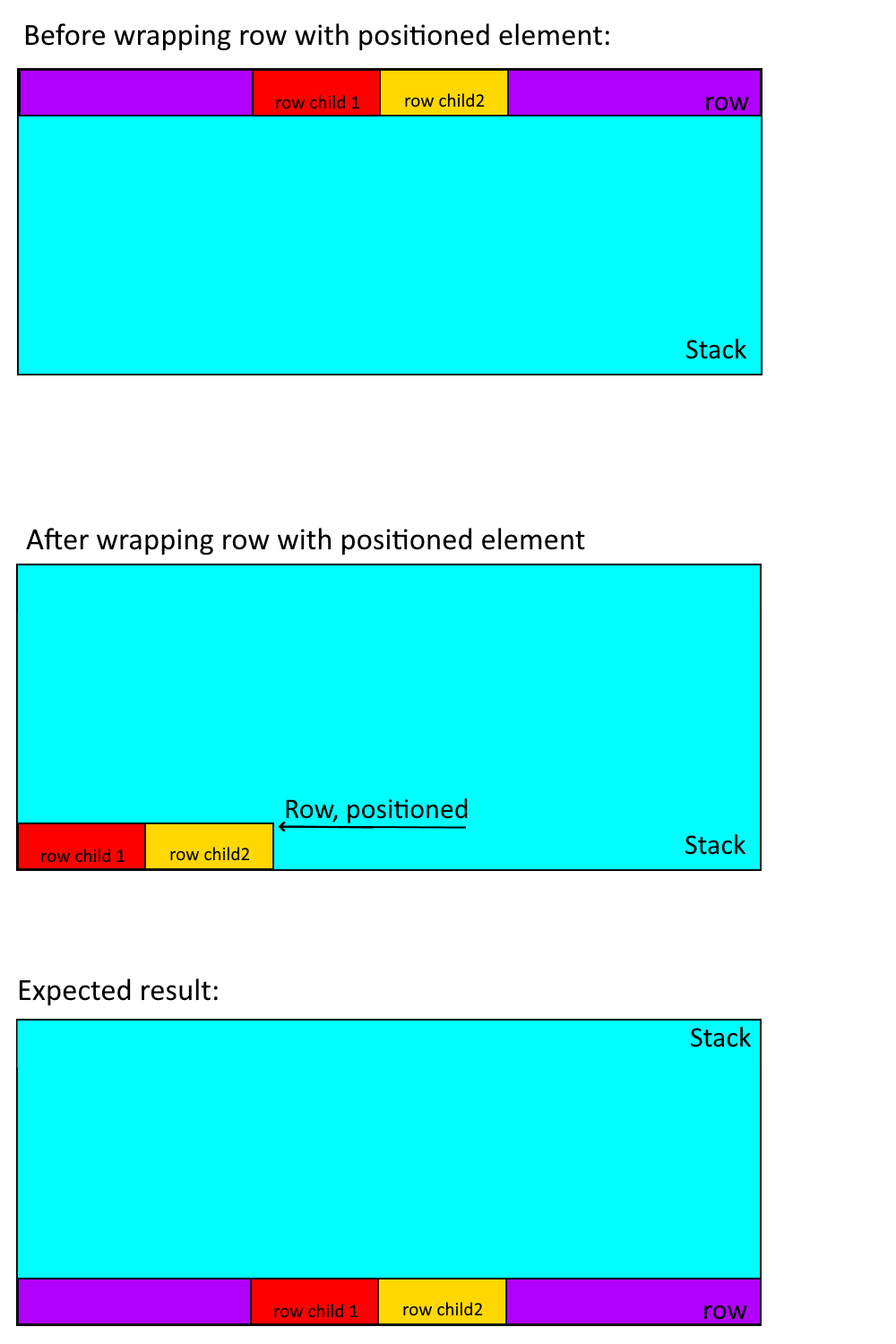
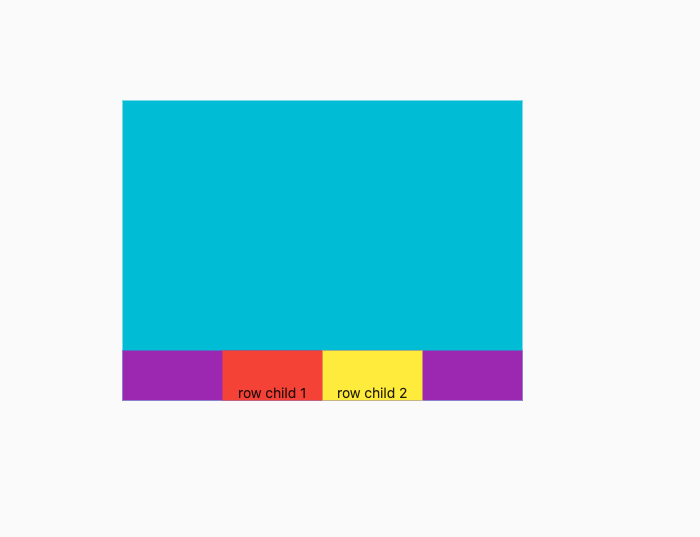
I have a stack with a fixed height, I want to place a row that contains multiple elements at the bottom of this stack.
I wrapped my row that has
mainAxisAlignment: MainAxisAlignment.center
as a property in a positioned element, so the code looks like this now:
Stack(
children: [
//Other children,
Positioned(
bottom: 0,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
//children here
],
),
),
],
),
The weird thing is that before the row was inside a positioned element it took up the entire width of the screen. Now the row only has the width of its children. This is a problem since the children are now no longer centered.
Does anyone know what happens here and how to position a row at the bottom of a stack without shrinking the row to no longer be the width of the screen?