I am working on an react js application, I had added reactbootstrap & primereact library for the styling. the reactbootstrap library is working fine But primereact styling is not getting applied , I have followed all the steps present in getting started section, can anyone suggest me what is missing. I am adding the Files for the refrence. I used the below command to add files in node modules
npm install primereact --save
npm install primeicons --save
App.js File
import logo from './logo.svg';
import './App.css';
import Header from './MyComponents/Header'
import 'bootstrap/dist/css/bootstrap.min.css';
import 'primereact/resources/primereact.min.css';
import 'primeicons/primeicons.css';
import {Todos} from './MyComponents/Todos'
import {TodoElements} from './MyComponents/TodoElements'
import {Footer} from './MyComponents/Footer'
function App() {
<script src="https://unpkg.com/primereact/primereact.all.min.js"></script>
return (
<><Header title='Code With Shiva' searchBar={true}/>
<Todos/>
<TodoElements/>
<Footer/>
</>
);
}
export default App;
Todos.js where I am adding primereact styled button
import React from 'react';
import { Button } from 'primereact/button';
export const Todos = () => {
return (
<div>
<Button label="Success" className="p-button-success" />
</div>
)
}
Adding package.json for refrence
{
"name": "todos-list",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.1",
"@testing-library/react": "^12.1.2",
"@testing-library/user-event": "^13.5.0",
"bootstrap": "^5.1.3",
"primeicons": "^5.0.0",
"primereact": "^7.1.0",
"prop-types": "^15.8.1",
"react": "^17.0.2",
"react-bootstrap": "^2.1.1",
"react-dom": "^17.0.2",
"react-scripts": "5.0.0",
"react-transition-group": "^4.4.2",
"style-loader": "^3.3.1",
"web-vitals": "^2.1.3"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
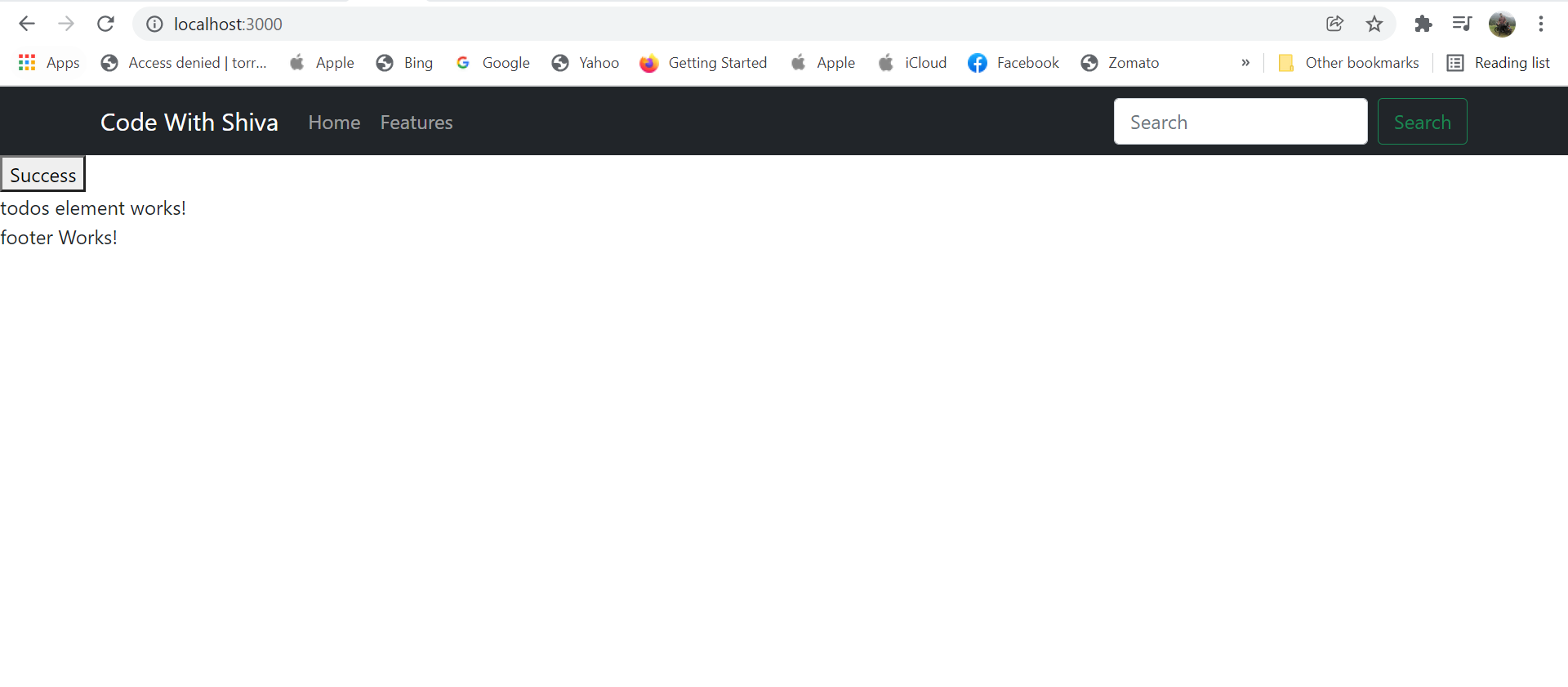
Adding final result image