There's a lot of great tutorials out there on opengl projection matrices for 3D but I am not doing 3D. I am really having a tough time getting orthographic projection setup to my liking.
int width = 320; int height = 480;
I create a view projection matrix with these settings.
//eyex, eyey, eyez, centerx, centery, centerz, upx, upy, upz//
matrix view = (0, 0, -20, 0, 0, -1, 0, 1, 0);
matrix projection = (0, width, 0, height, 1, 100);
glViewport(0, width, 0, -height);
After creating this view and projection matrix and passing them to the gpu.
Then I create a quad going from -1,-1 to 1, 1 so that it's origin is at the center.
then I make a scale matrix for the quad so that I can actually see it on the screen. It's rendering as a perfect square but of course the glViewport or the perspective matrix shouldn't be square. It should be rectangle.
How can I setup the glViewport as well as the perspective matrix so that I can maintain aspect ratio.
for example I now have the aspect ratio which is width/height. How do I use that with the projection matrix and the glviewport?
@Reto is probably correct that I am overthinking this but opengl application interface is a bit tricky for me.
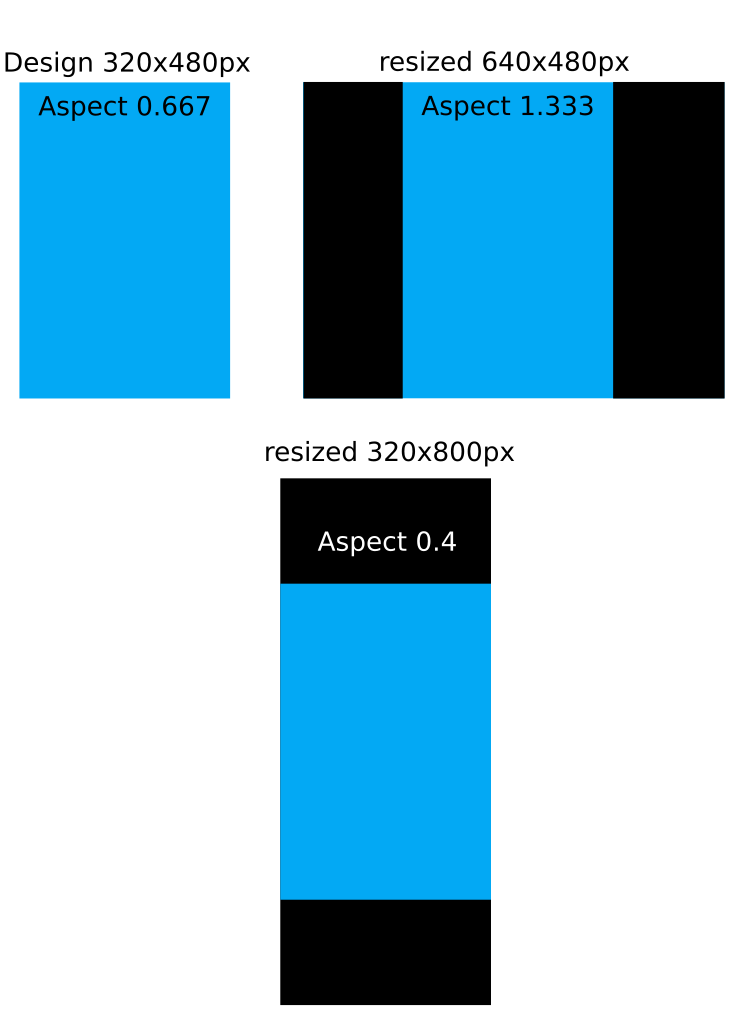
edit I drew an image in hopes to help clarify things.
Let's say that I want my viewport to be 320x480 pixels. I'd like two different scaling modes that I can choose from. Either keep a fixed height where the width will grow to show more horizontal view or a fixed width with a growing height to show more vertically.
Let's say I design a scene around 320x480 and I lay everything out and I know that I would like to scale the width larger but keep a fixed height.
How can I achieve that with the glViewport and orthographic projection matrix from my aspect ratio?