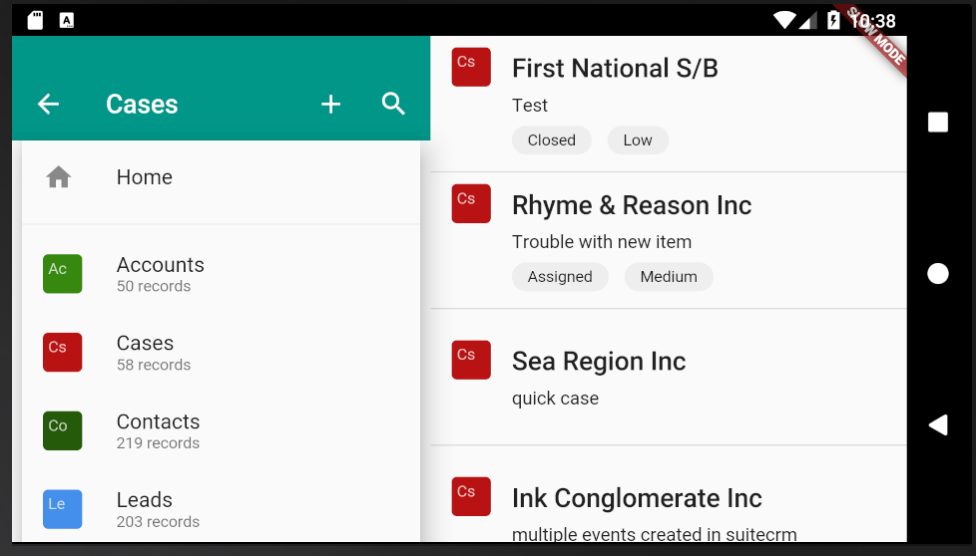
How to set AppBar height in landscape mode so that it is not taking up for screen padding?
Is there a usual Flutter landscape layout Widget? Aforementioned problematic layout is as follow:
new Padding(
padding: media.padding,
child: new Scaffold(
key: _scaffoldKey,
body: new Row(
children: <Widget>[
new LimitedBox(
maxWidth: 320.0,
child: new Column(children: [
_buildAppBar(),
new Expanded(
child: new ModuleDrawer(
widget.module.sugar,
topPadding: 0.0,
)),
]),
),
new Expanded(
child: new RecordList(
widget.model,
),
),
],
)));