I am having a weird issue with my PayPal integration into webview_flutter. This seems to be something with WebView, as when I open this in iOS Safari or Chrome then it works fine.
My issue is that at a certain stage in the PayPal subscription process, (the last step to be precise), the PayPal window just keeps on "Processing".
First off, let me show my WebView piece:
WebView(
initialUrl: builtURL,
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (WebViewController webViewController) {
_controller = webViewController;
},
javascriptChannels: Set.from(
[
JavascriptChannel(
name: 'OnApprove',
onMessageReceived: (JavascriptMessage message) async {
}),
JavascriptChannel(
name: 'OnSuccess',
onMessageReceived: (JavascriptMessage message) {
}),
JavascriptChannel(
name: 'OnCancel',
onMessageReceived: (JavascriptMessage message) {
}),
JavascriptChannel(
name: 'OnError',
onMessageReceived: (JavascriptMessage message) {
}),
],
),
)
I use Javascript Channels to be able to call functions in my Dart code from JavaScript.
This is all working fine, and I can see my PayPal buttons, as indicated here:
I can also click (press) on them.
I can log in on Paypal, and all those steps are working fine.
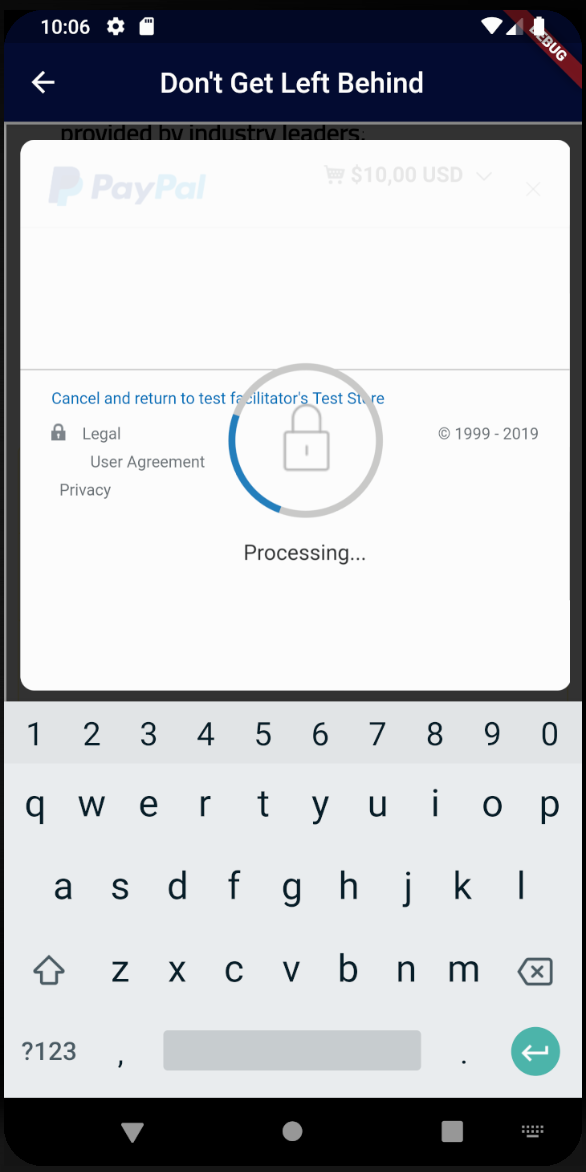
That is wonderful, but let me show you what happens, in succession, after I press "Agree and Subscribe" (just this last step is behaving strange):
Is starts processing...
This is where it get's stuck on iOS (just saying...):
And on Android it proceeds to a blank screen:
Now, I can wait into infinity, and nothing will happen - it just stays on the respective screens per platform.
As mentioned earlier, if I open this in a browser on these devices, it does load fine and finishes off the PayPal processes properly, and returns to the main WebView screen.
Have anyone seen this before? Does it have anything to do with the "popup" that PayPal opens?
Something to note, is that if I press the "X" top-right to close the PayPal popup, it still fires the "onCancel" event - so it's not like it is stuck - perhaps it just failed to load the page or something...
Any help will be greatly appreciated!
Edit 1:
I managed to debug the WebView in Safari and this is the error messages I am getting. These error messages makes sense. Especially the SAMEORIGIN issue. Perhaps that is why it fails most probably.
Here is the output:

Does anyone perhaps know how to get around this with WebView? Thanks in advance!