![enter image description here]()
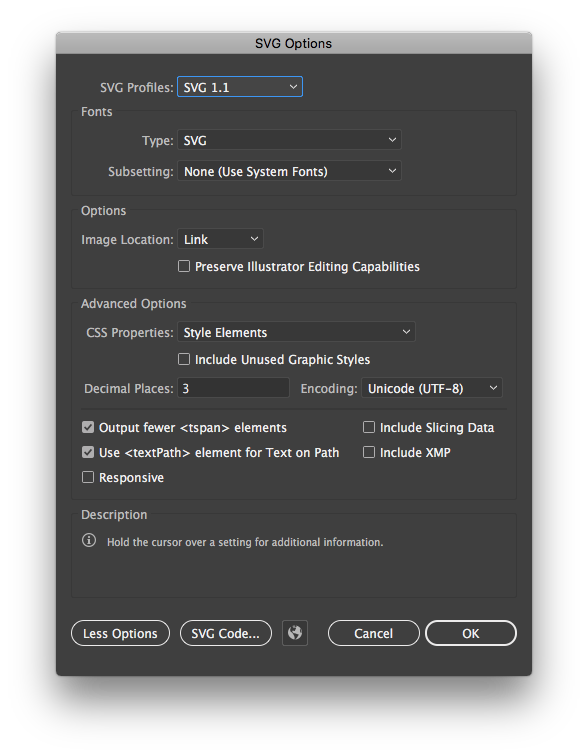
SVG profiles
- SVG 1.0: all modern desktop and mobile browsers support SVG 1.1, so never choose this option.
- SVG 1.1: You will almost always want this.
- SVG Tiny/Basic: this is a subset of SVG intended for mobile devices. Only a handful of devices support SVG Tiny and not the full spec, so go for SVG 1.1.
Note: SVG Tiny does not reduce the file size, it's just a subset of SVG that is adequate for low processing power devices. It will discard gradients, opacity, embedded fonts and filters.
Erik Dahlström says:
All SVG 1.1 full viewers should be able to display all of the SVG 1.1
Tiny/Basic content (according to spec), and probably all of the SVG
1.2 Tiny content that Illustrator produces too.
Fonts note: if you don't have any text in your image this setting doesn't matter.
Adobe CEF: never use this option of you intend to display it in browsers. It's Adobe's way of embedding fonts in SVG files, as far as I know this is only supported by Adobe's SVG viewer plugin.
SVG: this embeds the font as SVG, which is not supported by Firefox, but is a good option if you intend to support only mobile devices (which usually run webkit).
Create outlines: you will want to do this most of the time, unless you have a large amount of text. If you have a large amount of text you will want to embed the font with WOFF but you will have to do this by hand.
Subsetting:
None: this will negate the previous setting and will not embed any font, if you don't care that the font falls back to some other font in the user's computer choose this.
Only Glyphs used: you will want this most of the time if you choose to embed the font. It only embeds the characters used so it doesn't inflate your file size.
[rest of subsetting]: this is fairly clear, you can choose to include the entire font or subsets of it. It is only useful if your SVG is dynamic and the text might change based on user input.
Images: this only matters if you are including bitmap images
Embed: this is usually what you want, it encodes the image as a data uri so that you just upload one file instead of the svg file with it's companion bitmap images.
Link: use this only if you have several svg files that reference one bitmap file (so it's not downloaded every time it renders the svg file).
Note that linked bitmap images won't display if the SVG is displayed through the <img> tag, because img doesn't allow loading external resources. Furthermore: webkit has a bug that does not display bitmap images within svg files even if you embed them. In short: use a plain <svg> tag if you intend to embed or link bitmap images, don't use <img>.
Preserve Illustrator Editing Capabilities
I prefer to save an .ai file as my source image, and to think of the SVG file as an Export for web feature. That way you focus on reducing file size and have a pristine copy of your vector file with all the editing capabilities. So don't choose this.
Decimal Places
The default 3 is a sane setting and you can mostly forget about it.
However, if you have a really complicated paths with many points lowering this setting to 1 or even 0 will reduce the file size substantially. But you must be careful because bezier segments are very sensitive to this setting and they might seem a little distorted. So if you lower this setting always make sure it looks acceptable in a browser.
Encoding
The explanation behind character encoding is rather technical, and it only concerns svg files with text. The most likely encoding you need is UTF-8, do not change this unless you know what you're doing.
Include slicing data
This adds metadata bloat to your SVG file, unless you plan on opening your SVG file later in Illustrator and finding your slices (if you have them), do not check this
Include XMP
More metadata regarding the file, you can read on XMP here. do not check this
Responsive
Take note that this setting will eliminate the height and width property from your svg root node, assuming you will scale the included graphic via css. In some instances however, you want the individual graphic to declare it's size. Make sure to uncheck this setting in these instances.
Output fewer <tspan> elements
This will be grayed out if you don't have text. SVG does not support kerning tables, so, certain character sequences will seem too spaced out, i.e. AVA. Illustrator works around by adding tspan elements and tweaking character positions a bit. This adds a bit of bloat to the file do not check this unless you care more about file size than text appearance.
Use <textpath> element for text on a path
This will be grayed out if you don't have text on a path. Browsers tend to vary a lot when it comes to placing text on a path, so Illustrator tries to be helpful by applying the rotation and position to the character instead of leaving the job to the browser. do not check this unless you care more about file size than text appearance.
In general, I'd recommend you to look into SVG in general, you will find that it looks a lot like HTML and it allows you to tweak things that cannot be done within Illustrator.