There are two options to customize width of cells.
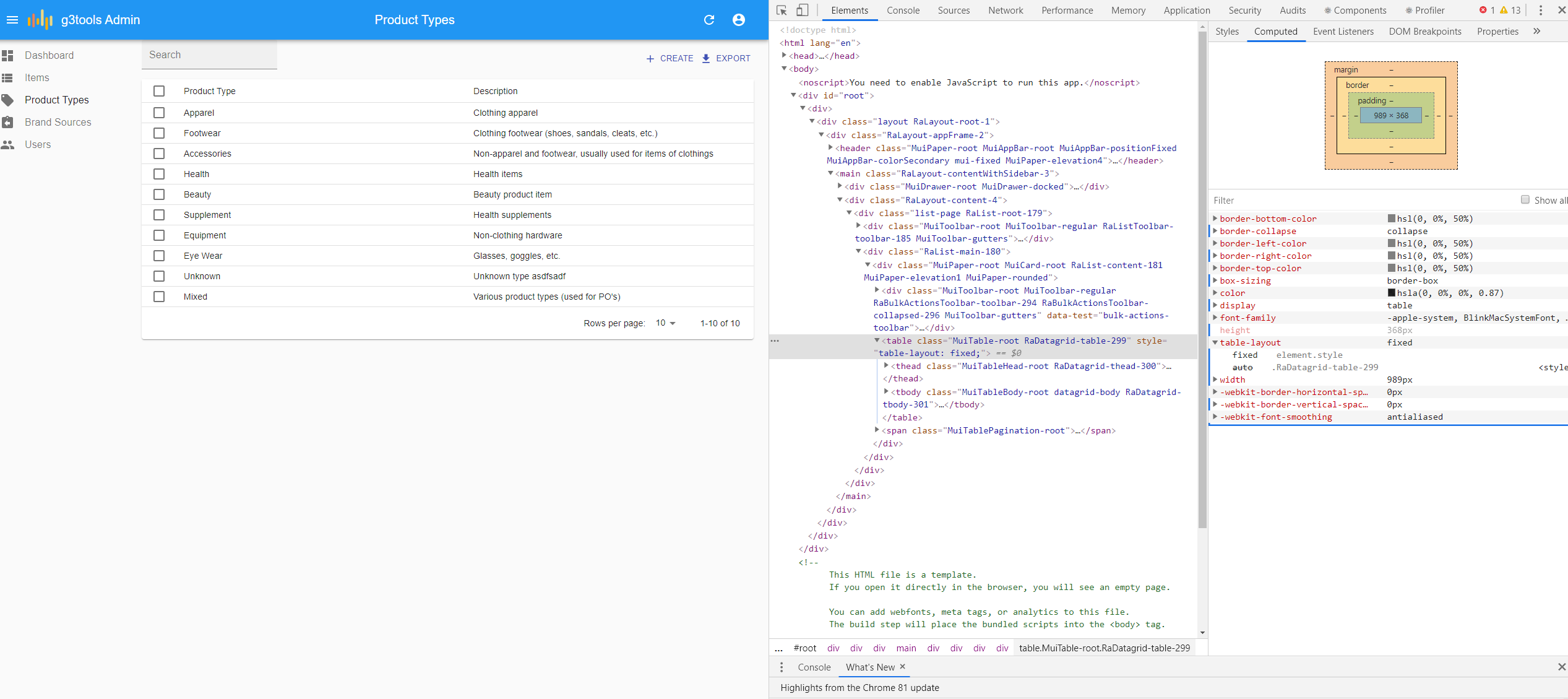
If you want to set width evenly you can change table-layout of Datagrid
<Datagrid style={{tableLayout: 'fixed'}} rowClick="edit">
<TextField source="sourceName" />
<BooleanField source="active" />
<TextField source="organizationName" />
</Datagrid>
If it is not enough, well, we have to create our custom Datagrid with all of its dependencies so we can pass to TableCell component specific width. Be it percent or px value. This is not very well documented so you have to rely on source code which is in ra-ui-materialui
Here's the example
import {
Datagrid,
DatagridBody,
DatagridCell,
TextField,
BooleanField
} from 'react-admin';
import Checkbox from '@material-ui/core/Checkbox';
import TableCell from '@material-ui/core/TableCell';
import TableRow from '@material-ui/core/TableRow';
const CustomDatagridRow = ({ record, resource, id, onToggleItem, children, selected, basePath }) => (
<TableRow key={id}>
<TableCell style={{width="10%"}} padding="none">
{record.selectable && <Checkbox
checked={selected}
onClick={() => onToggleItem(id)}
/>}
</TableCell>
{React.Children.map(children, field => (
<TableCell style={{width: field.props.width}} key={`${id}-${field.props.source}`}>
{React.cloneElement(field, {
record,
basePath,
resource,
})}
</TableCell>
))}
</TableRow>
);
const CustomDatagridBody = props => <DatagridBody {...props} row={<CustomDatagridRow />} />;
const CustomDatagrid = props => <Datagrid {...props} body={<CustomDatagridBody />} />;
<CustomDatagrid style={{tableLayout: 'fixed'}} rowClick="edit">
<TextField width="20%" source="sourceName" />
<BooleanField width="20%" source="active" />
<TextField width="50%" source="organizationName" />
</CustomDatagrid>