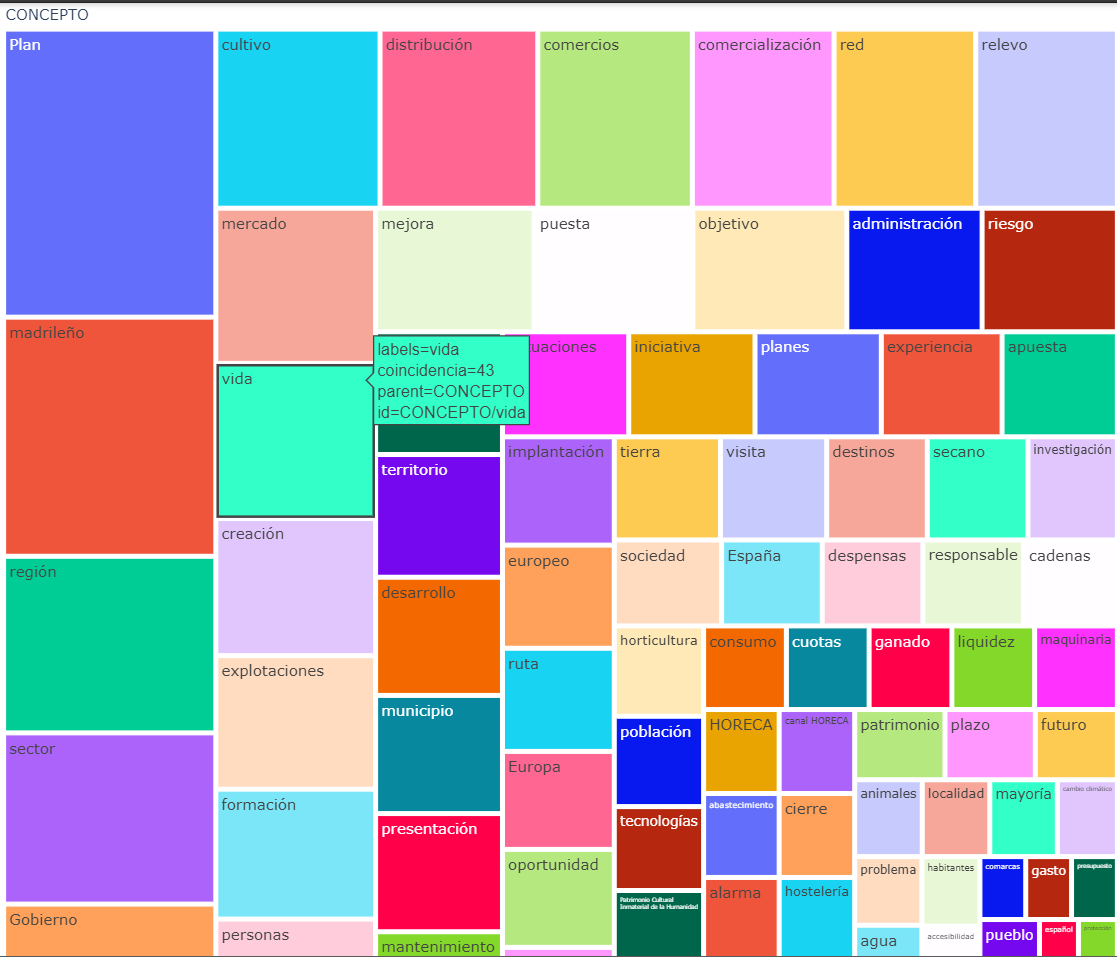
I want to show in a treemap just the label and value of each item, not parent or ID. I have defined it with plotly express. No matter how much I have tinkered with it, I haven’t been able to restrict hover text to the fields I need. Check the code and capture
import plotly.express as px
fig = px.treemap(dfconcepto, path=['type','name'],
values = 'count',
width=900, height=900,
hover_data = ['count'],
)
fig.show()
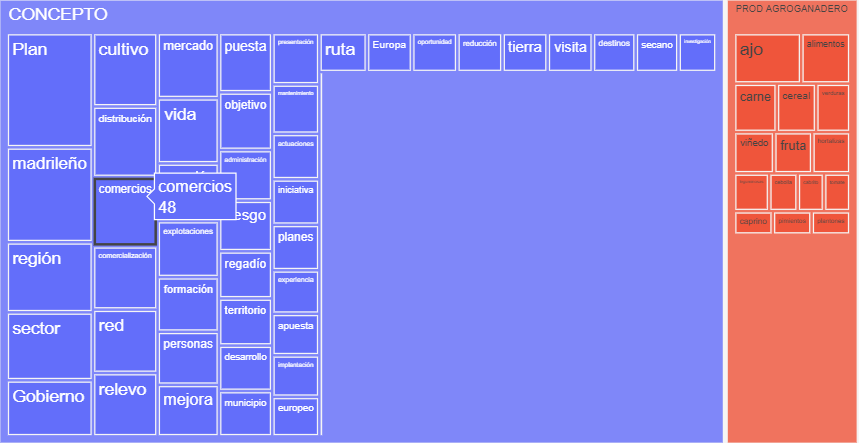
 I also have tried to create it with non-express treemap. Hovertext is what I want, but then a treemap with two levels is rendered asymmetric.
I also have tried to create it with non-express treemap. Hovertext is what I want, but then a treemap with two levels is rendered asymmetric.
What I want is something like the hovertext of non-express treemap, but balanced and symmetric as in express treemap
What can I do?
Thanks in advance!


dfconceptoso we can reproduce it? – Levitate