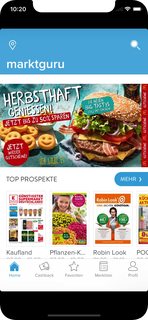
Running my App in the iPhone X Simulator (GM Seed) I am noticing two strange effects:
- the App does not use the full screen space (top and bottom area is black)
- a strange white bar beneath the title bar
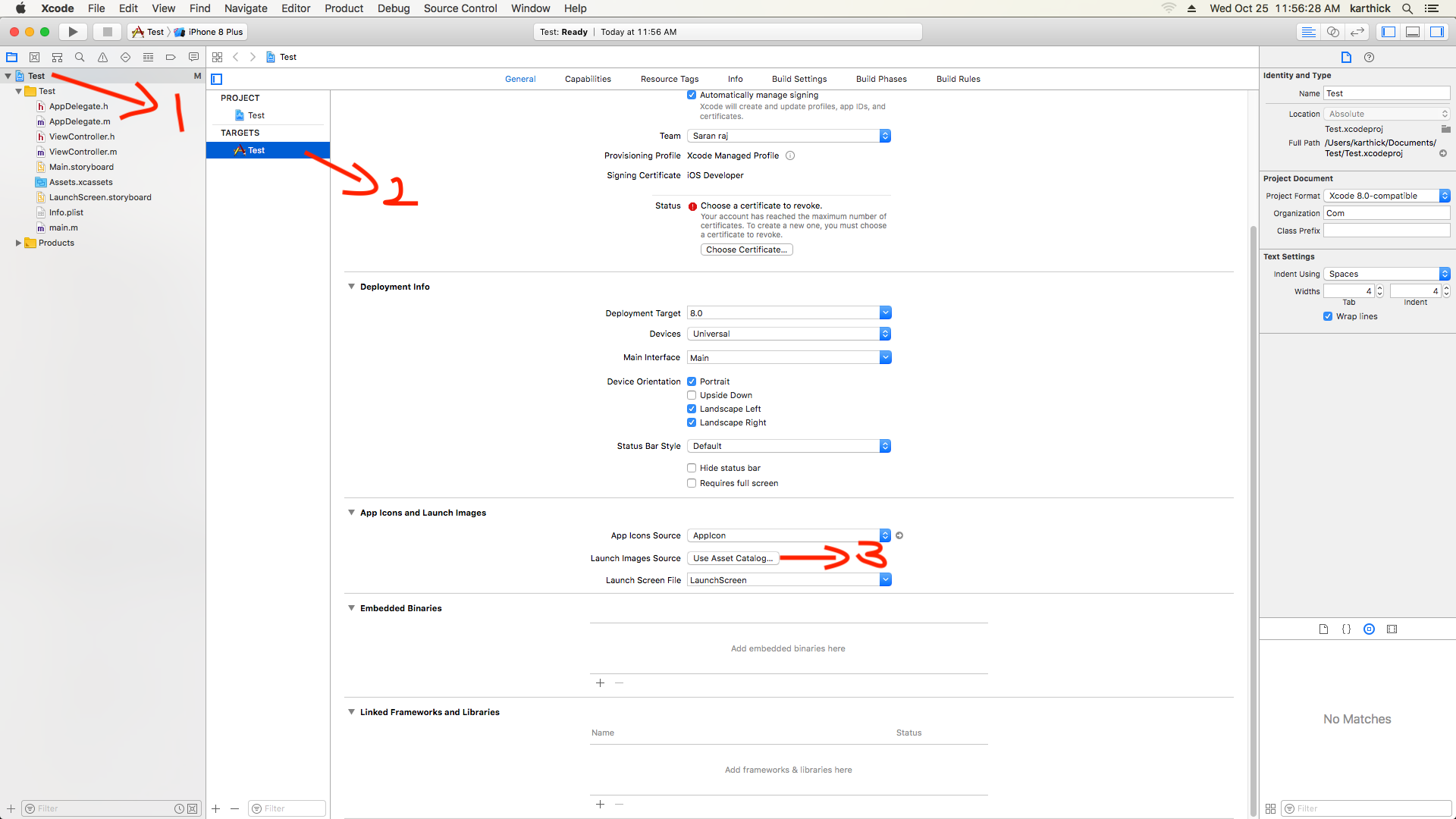
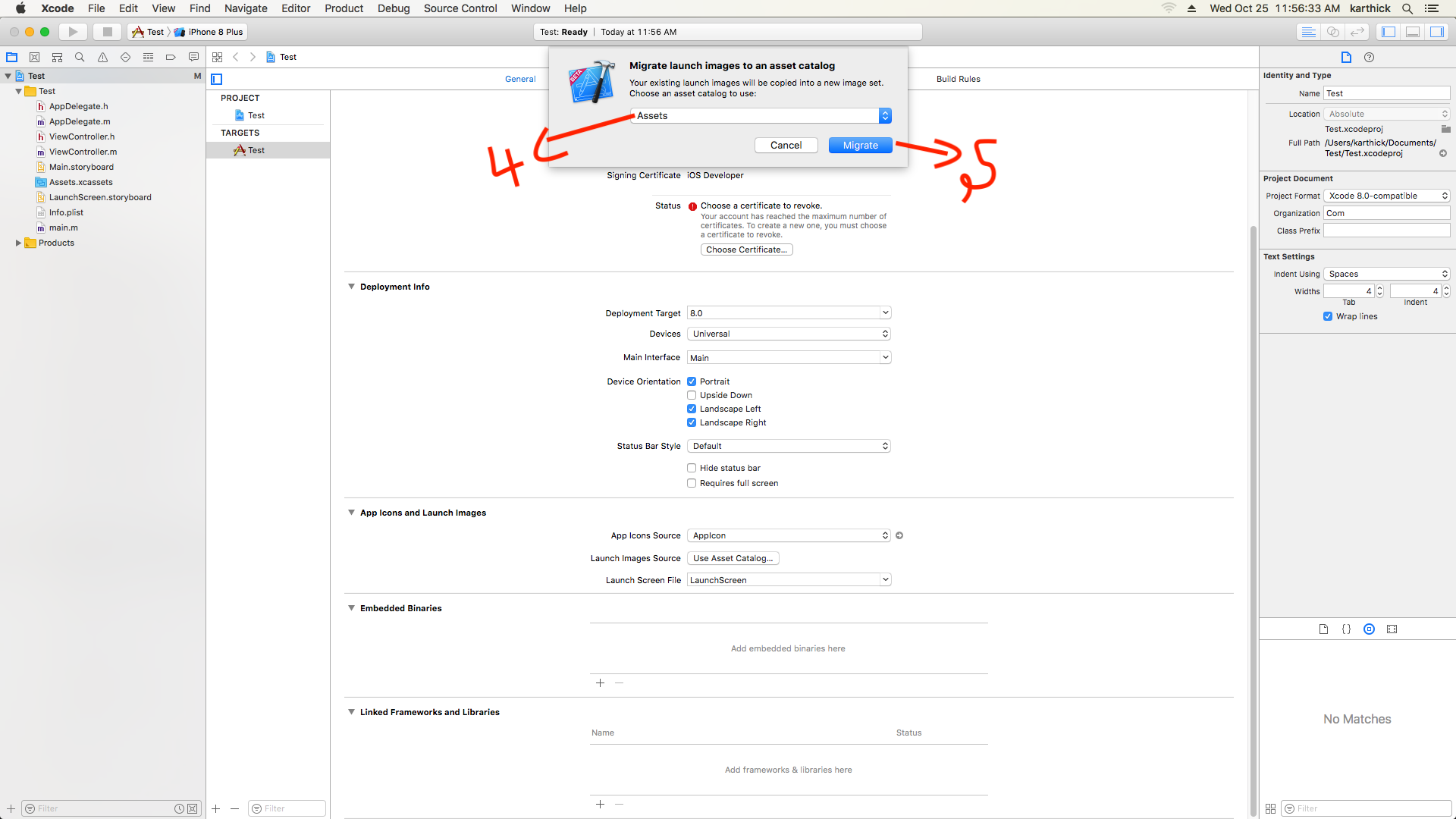
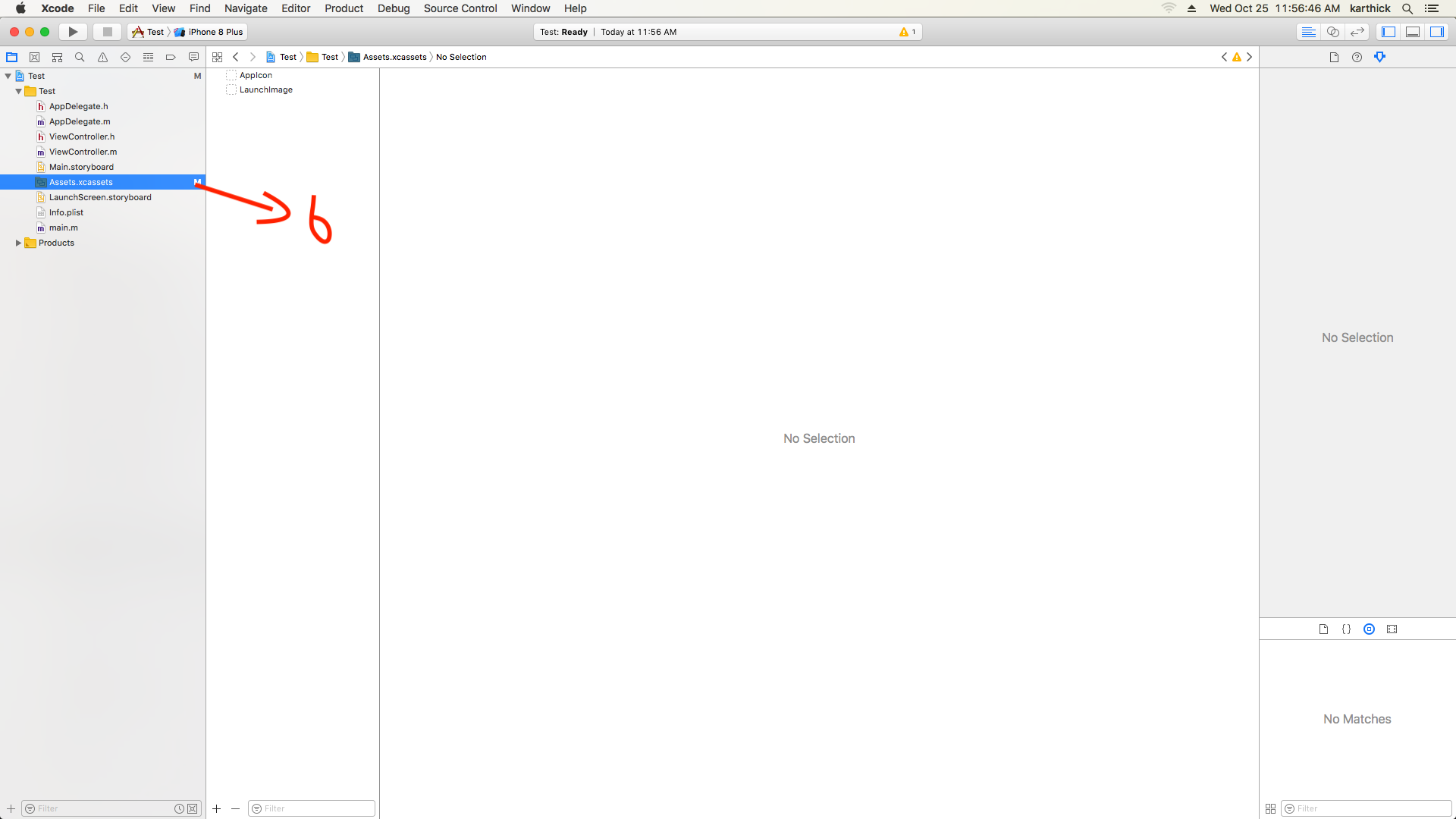
Does anybody know what is happening here and how to resolve this? I can't find any new settings in Interface Builder.












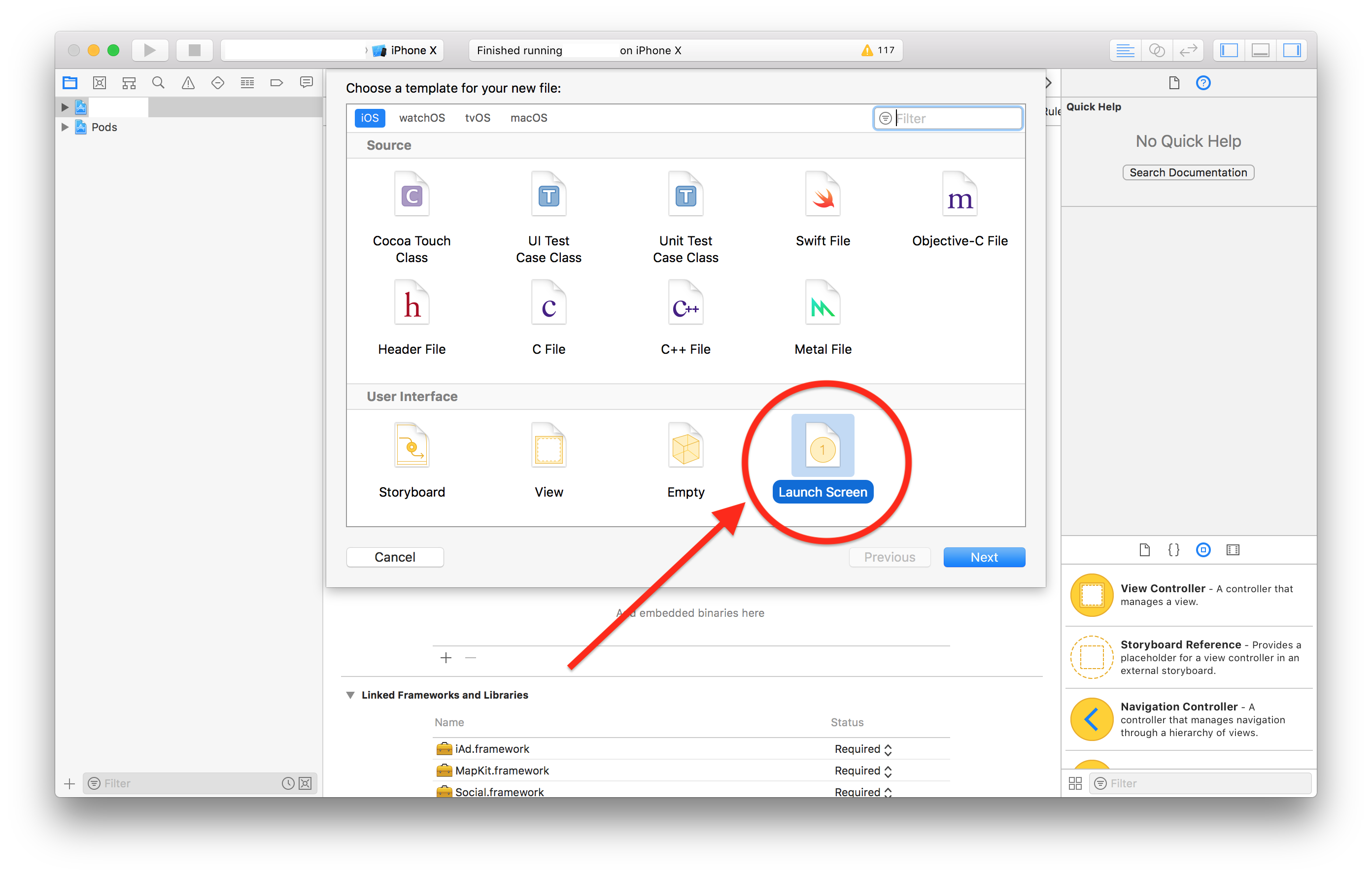
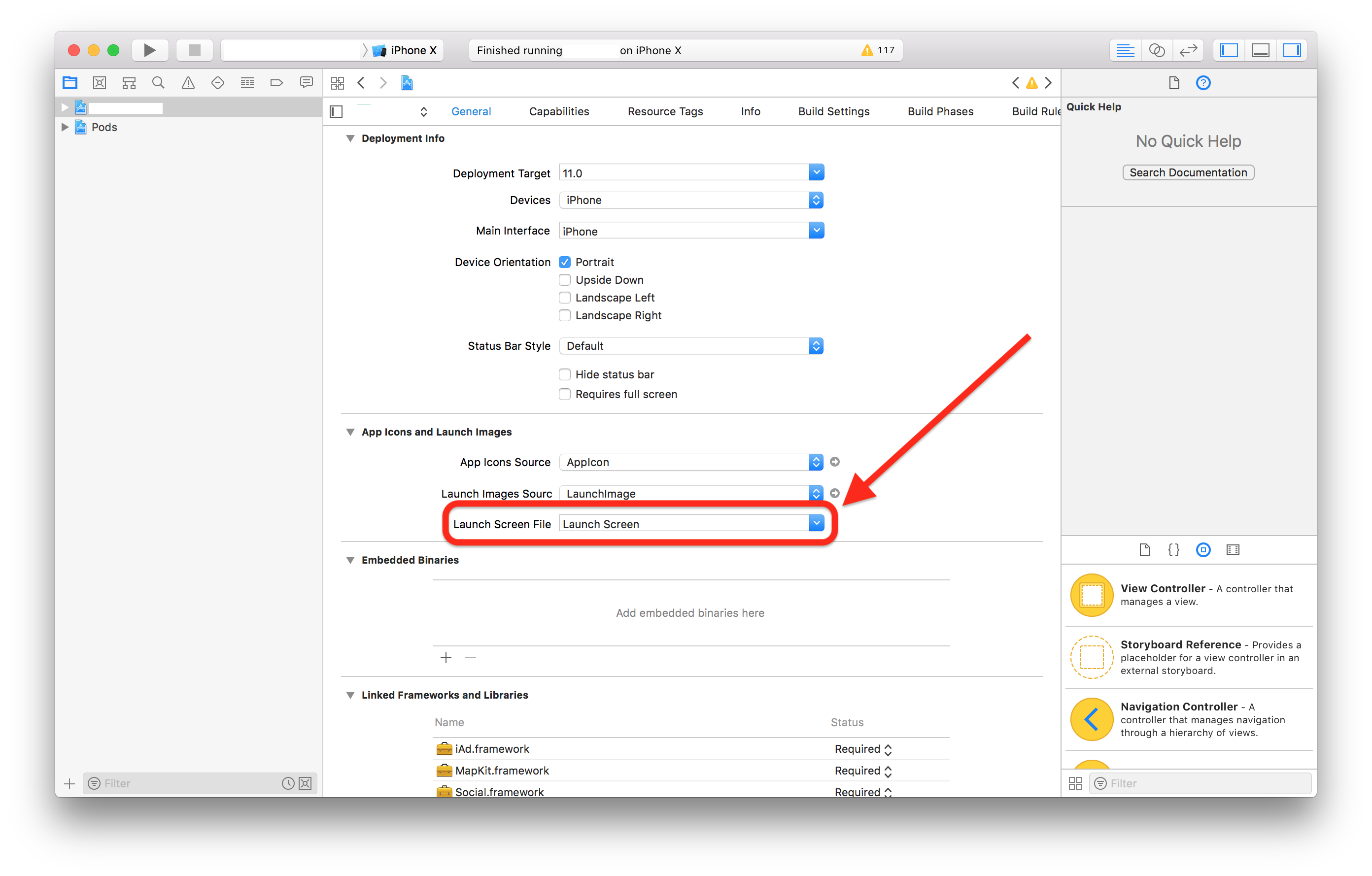
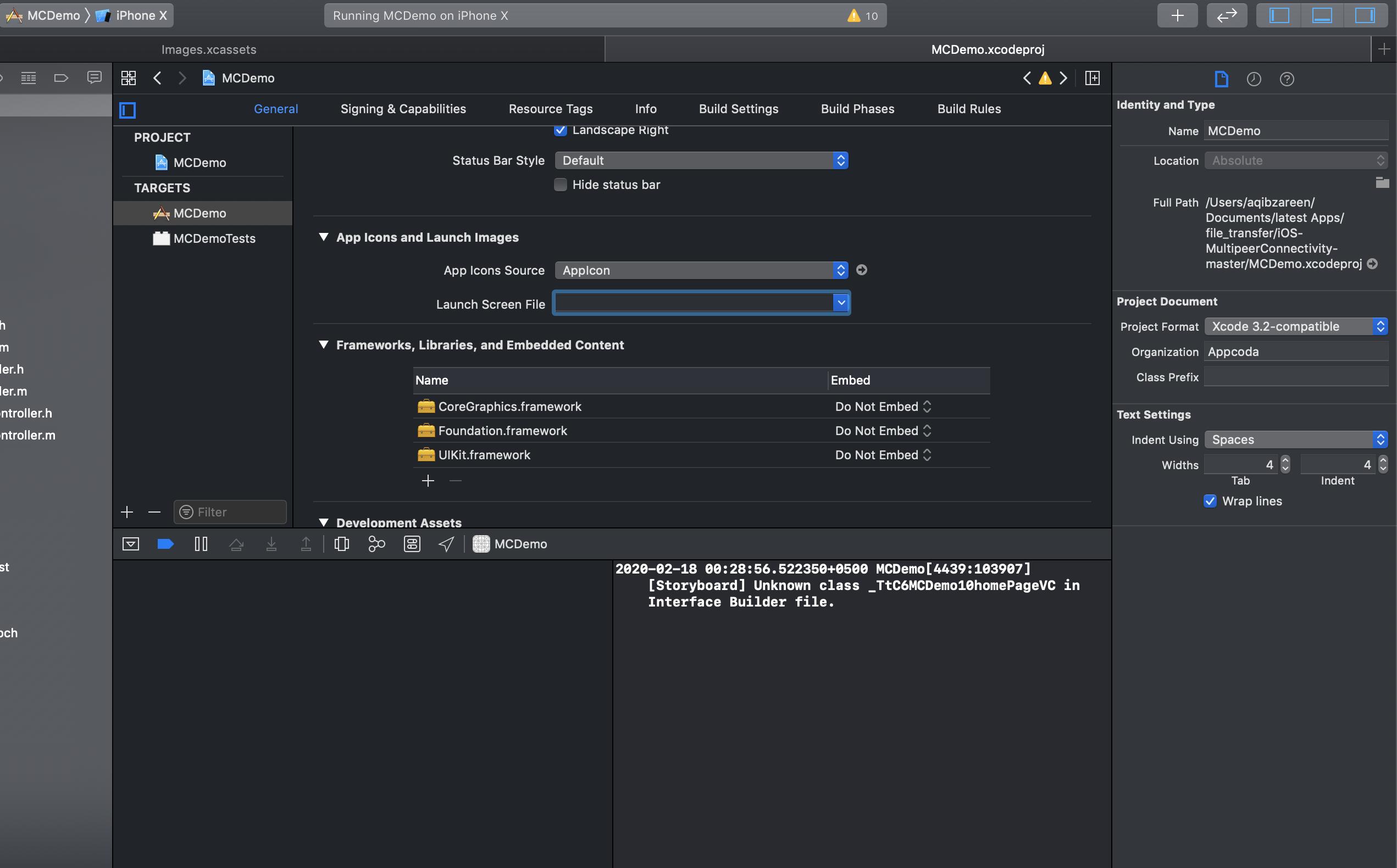
Launch Screen.storyboardinstead – Draftsman