How can I resolve the error below;
Failed to load resource: the server responded with a status of 500 (Internal Server Error) cdn.ampproject.org/v0.js:68 Response must contain the AMP-Access-Control-Allow-Source-Origin header Yd @ cdn.ampproject.org/v0.js:68 cdn.ampproject.org/v0.js:68 Form submission failed: Error: Response must contain the AMP-Access-Control-Allow-Source-Origin header reported
Followed all instructions at the AMP GitHub Page on CORS.
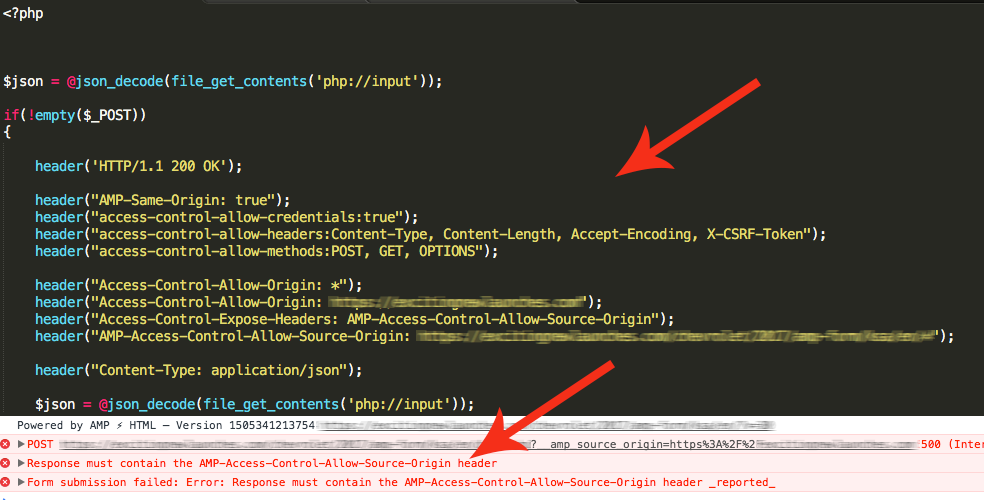
Below is a screenshot of my PHP code at the server side and error in the console of my browser;