I've set up a file called test1.qml with the following contents:
import QtQuick 2.6
import QtQuick.Layouts 1.3
Rectangle {
width: 800; height: 1000;
ColumnLayout {
anchors.centerIn: parent
// Header goes here
Repeater {
model: 3
delegate: MyRectangle {
width: 150
height: width
color: "#44ff0000"
}
}
// Footer goes here
}
}
I've also setup a file called test2.qml defined as follows:
import QtQuick 2.6
import QtQuick.Layouts 1.3
Rectangle {
width: 800; height: 1000;
ColumnLayout {
anchors.centerIn: parent
// Header goes here
Repeater {
model: 3
delegate: Column {
MyRectangle {
width: 150
height: width
color: "#44ff0000"
}
}
}
// Footer goes here
}
}
Finally, MyRectangle.qml has the following contents:
import QtQuick 2.6
Rectangle {
MouseArea {
anchors.fill: parent
onClicked: {
parent.height += 50
}
}
}
My goal is that when instances of MyRectangle are clicked, their heights change, and the ColumnLayout should enlarge so that the items maintain their spacing.
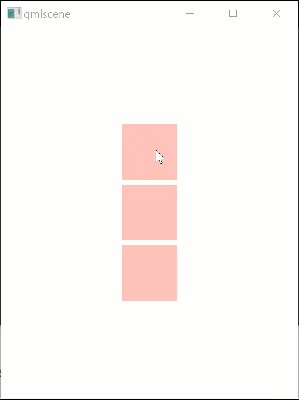
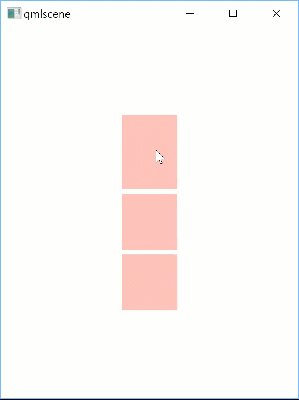
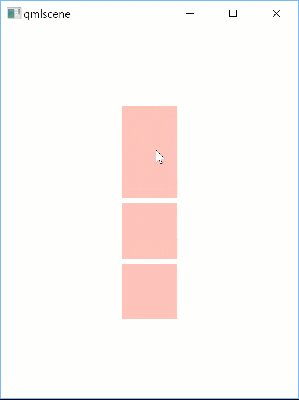
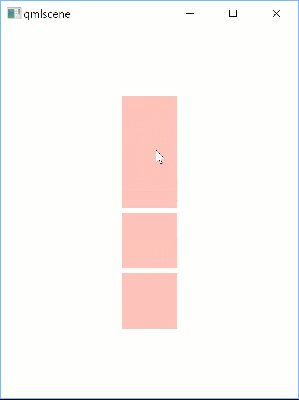
When I run test.qml, the result is not what I expect, in that the instances of MyRectangle overlap each other as they are clicked. However, test2.qml gives the desired behavior, and the instances of MyRectangle maintain their spacing as the ColumnLayout enlarges.
At the request of derM, I think the GIFs below may help to explain this more clearly.
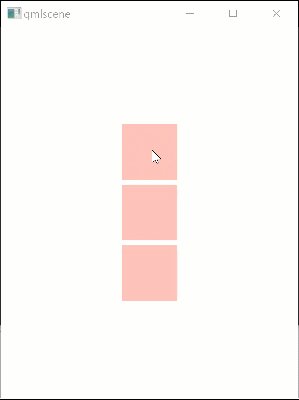
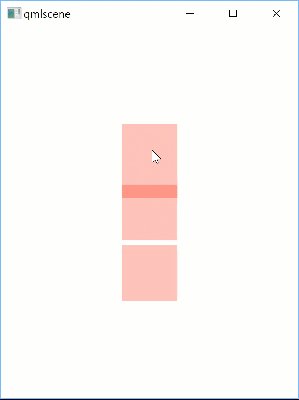
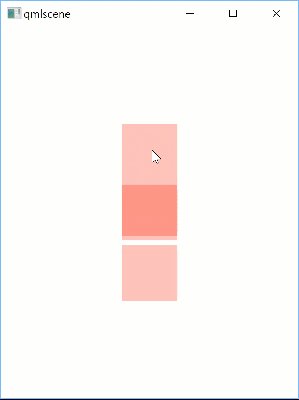
The (undesired) behavior of test1.qml:
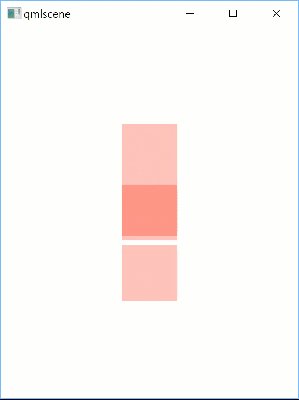
The (desired) behavior of test2.qml:
Why is it that I have to wrap the objects in a Column to achieve the desired result?