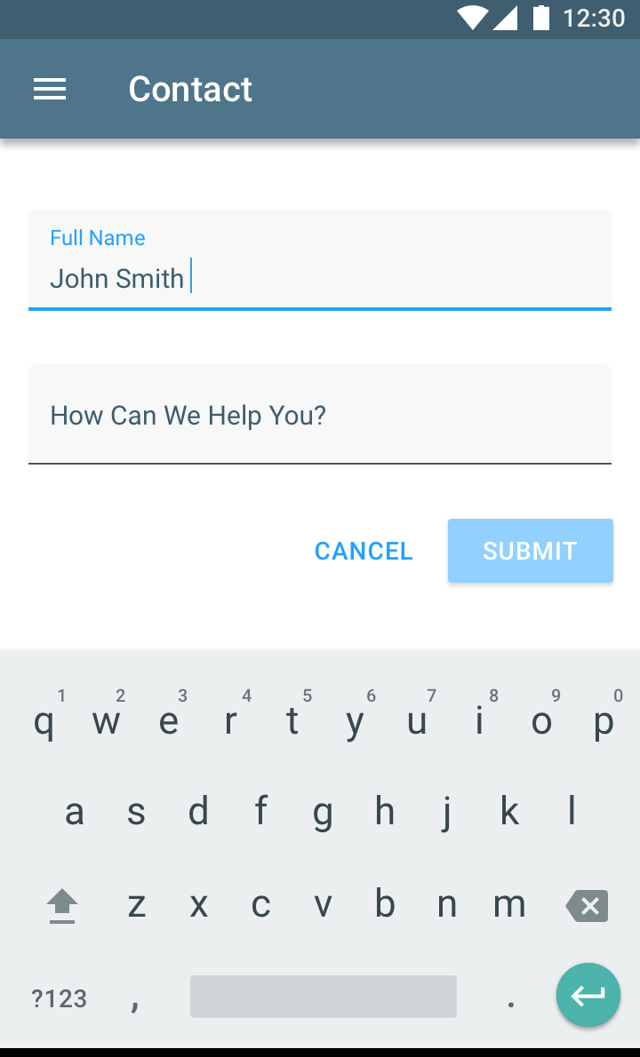
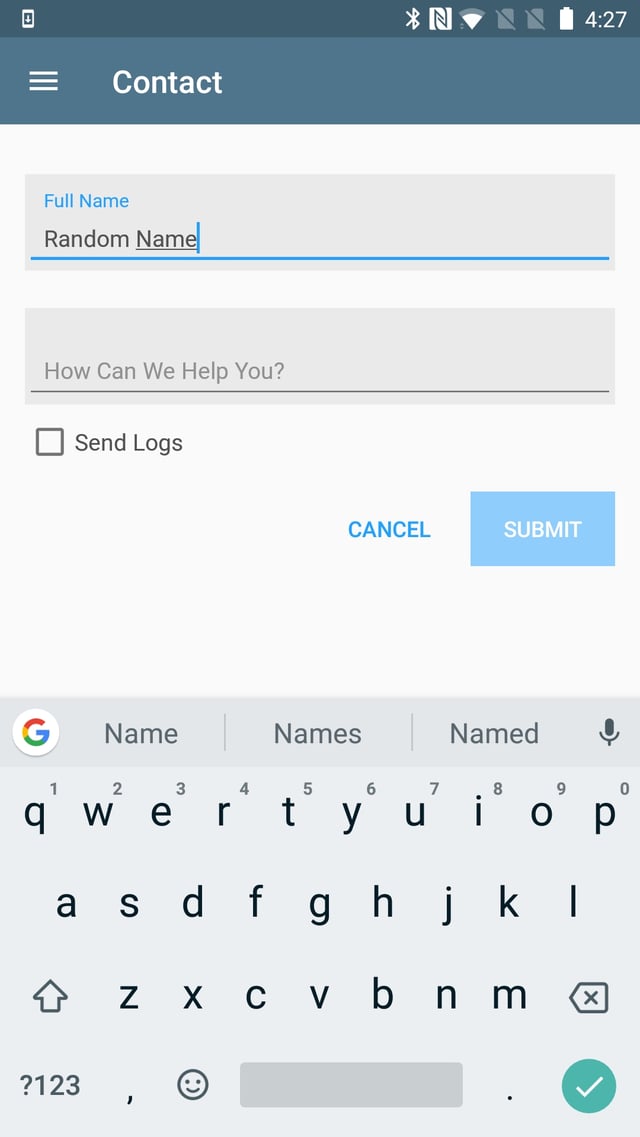
The first picture is what I want. The second picture is what I have implemented. As you can see, there is a padding to the bottom of the TextInputLayout which makes the gray background overflow past edittext line.
Please do not suggest negative margin or padding as it does not work in newer APIs.
Here is the XML I have for the first text input layout.
<android.support.design.widget.TextInputLayout
android:id="@+id/fullNameTextLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="32dp"
android:paddingTop="10dp"
android:background="#EAEAEA"
android:hint="Full Name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<EditText
android:id="@+id/fullNameEditText"
style="@style/Regular15Grey1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textCapWords"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:singleLine="true"/>
</android.support.design.widget.TextInputLayout>