---Note---
Badges will soon be supported out the box. However this might be useful if you really want to add custom views to your tabs.
Create Layout With BottomNavigationView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:local="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/tabsRootFrameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/tabsRootBottomNavigation" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/tabsRootBottomNavigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@android:color/white"
local:menu="@menu/root_bottom_navigation_menu"
local:itemIconTint="@color/bottom_navigation_selector"
local:itemTextColor="@color/bottom_navigation_selector"
local:elevation="16dp" />
</RelativeLayout>
Menu: root_bottom_navigation_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/tab_search"
android:enabled="true"
android:icon="@drawable/search_icon"
app:showAsAction="ifRoom" />
<item
android:id="@+id/tab_profile"
android:enabled="true"
android:icon="@drawable/profile_icon"
app:showAsAction="ifRoom" />
<item
android:id="@+id/tab_my_car"
android:enabled="true"
android:icon="@drawable/car_icon"
app:showAsAction="ifRoom" />
<item
android:id="@+id/tab_notifications"
android:enabled="true"
android:icon="@drawable/bell_icon"
app:showAsAction="ifRoom" />
</menu>
Create Badge Layout: component_tabbar_badge.axml
<?xml version="1.0" encoding="UTF-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="@dimen/margin_tiny">
<TextView
android:id="@+id/notificationsBadgeTextView"
android:layout_width="16dp"
android:layout_height="16dp"
android:layout_gravity="top|center_horizontal"
android:layout_marginLeft="10dp"
android:layout_marginStart="10dp"
android:background="@drawable/notification_red_dot"
android:gravity="center"
android:textColor="@color/white"
android:textSize="9dp" />
</FrameLayout>
Red Dot Background: notification_red_dot.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="@color/red" />
<size
android:width="10dp"
android:height="10dp" />
</shape>
Add Badge Layout To Bottom Navigation
private void SetNotificationBadge()
{
_bottomNavigation = FindViewById<BottomNavigationView>(Resource.Id.tabsRootBottomNavigation);
var notificationsTab = _bottomNavigation.FindViewById<BottomNavigationItemView>(Resource.Id.tab_notifications);
View badge = LayoutInflater.From(this).Inflate(Resource.Layout.component_tabbar_badge, notificationsTab, false);
_notificationBadgeTextView = badge.FindViewById<TextView>(Resource.Id.notificationsBadgeTextView);
notificationsTab.AddView(badge);
}
Bind Badge Text
var set = this.CreateBindingSet<TabsRootActivity, TabsRootViewModel>();
set.Bind(_notificationBadgeTextView).To(vm => vm.UnreadNotificationsCount);
set.Apply();
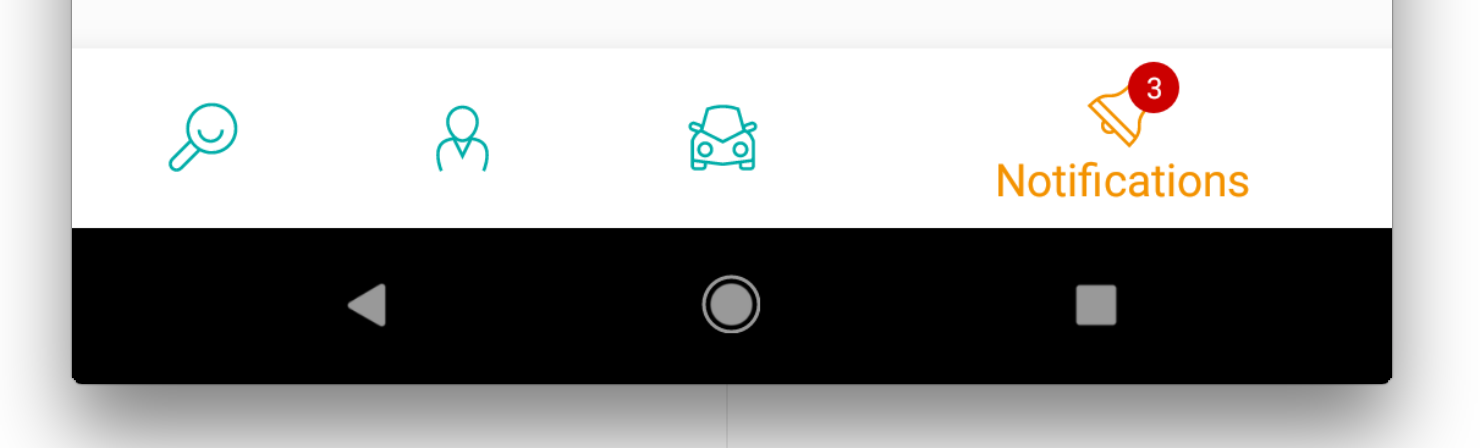
Result
![enter image description here]()