I am using Angular Material and Angular Google Maps. I have a Angular Material form in the Snazzy-Info-Window which works fine in normal mode. It displays the mat-select nicely but when I click the fullscreen button the mat-options in the mat-select don't show up. As soon as I come out of the full screen mode, I see the options panel.
Is this a bug or am I missing something. The dropdown options show up if I use the native select but not mat-select.
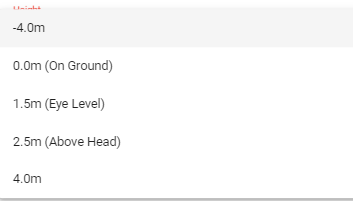
NORMAL MODE
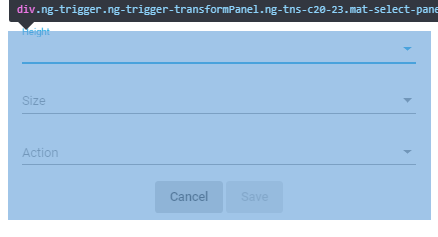
FULLSCREEN MODE
When in Fullscreen mode of google maps mat-select doesn't show panel but it is there when I inspect it.