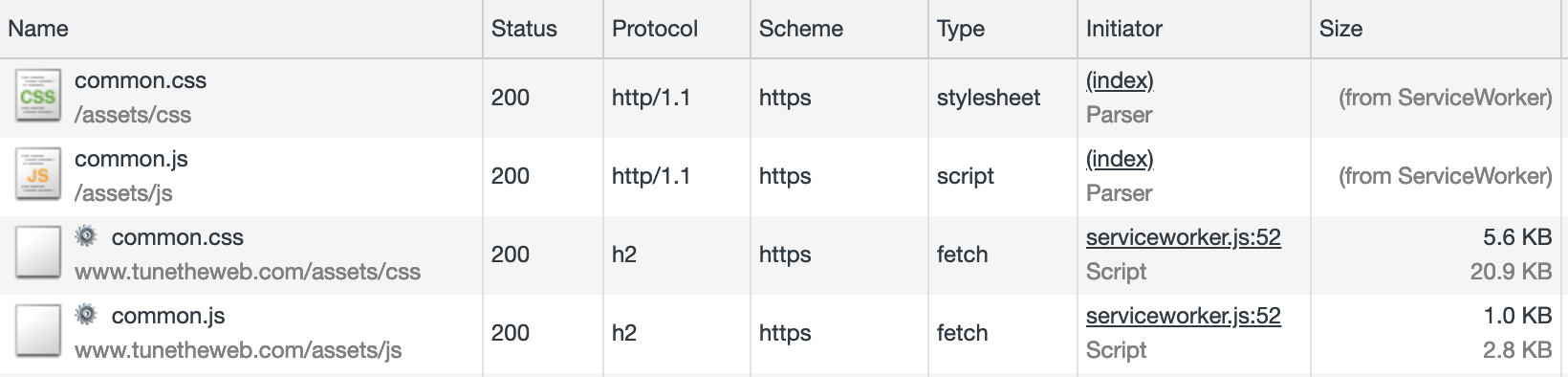
This is one of the reasons I don't like Service Workers - it messes up the Network tab. Chrome (and Firefox) basically show this as two request:
![Double Requests for Service Worker Requests]()
You see the Web browser requesting the asset from the Service Worker, and then the Service Worker fetching the asset from the Server.
The first request is not shown properly. It shows as HTTP/1.1 and also, when you click on the request, you don't see the HTTP requests headers. Only the second request shows as the full HTTP request (HTTP/2 and with full request and response headers). If you look at your server logs, or if you delete your service worker and look at the Disk Cache load in the Network tab, it will show as HTTP/2.
Does this matter? Well arguably not. The Service Worker is part of the browser and while I don't know the exact detail of how this works at a low level (and can't find where this is specced), the browser probably isn't really talking HTTP between browser and ServiceWorker. In fact if it is, then it's not doing it right as the the HTTP request is for the server domain so has been directed to the wrong place (to be real HTTP it should probably point to localhost and a port number that the service worker is running under)! So should it show something else other than HTTP/1.1? Or show the ultimate network protocol used (h2 in this case)? Maybe.
And when you are dealing with local servers/services the difference between HTTP/1.1 and HTTP/2 are negligible. HTTP/2 comes into it's own over high latency, low bandwidth connections (client to server) and not for local requests. And as I stated the ServiceWorker to server connection is requested over HTTP/2.
In many ways is the same as when the HTTP cache is used (either Disk Cache or Memory Cache), the browser never shows the original HTTP request headers - it just shows: "Provisional headers are shown". Again it probably would be more helpful to show the headers requested (either those requested for that request, or the headers that were used for the original request that was cached).